-
Две float-колонки одинаковой высоты
Хочу поделиться своим способом верстки двухколоночных макетов, где обе колонки должны иметь одинаковую высоту. Тема, казалось бы, уже избитая: любой западный (а с ними и отечественный) ресурс выдаст вам с десяток способов сделать это. Но с одим нюансом: это будут макеты-«кирпичи», то есть макеты фиксированной ширины. Предел возможностей — одна растягивающаяся колонка. Я покажу как сделать две (и более) растягивающиеся колонки, причем это будет не эмуляция в виде толстого цветного бордера, а именно полноценная колонка, которой можно задать, например, свою фоновую картинку.
Правильный способ
Наиболее правильным на сегодняшний день способом верстки многоколоночных макетов является использование CSS-свойства
display: table-*, например, вот так:<div style="display:table-cell;width:50%"> <div style="display:table-row"> <div style="display:table-cell;background:red">column 1</div> <div style="display:table-cell;background:blue">column 2</div> </div> </div>
Проблема в том, что это не работает в IE6/7, которые составляют значительную долю рынка браузеров. Что ж, придется воспользоваться альтернативным способом.
Альтернативный способ
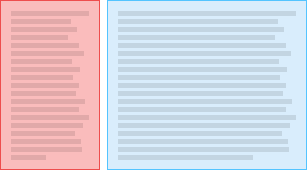
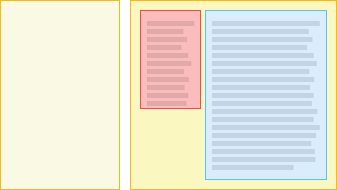
Как обычно, сначала разберем проблему на составляющие. Предположим, у нас есть двухколоночный макет, первая колонка шириной 25% от контейнера, а вторая — 50%:

Проблема заключается в том, что мы не знаем, в какой именно колонке будет больше контента. Как правило, текстовой информации больше, чем меню, но может случится и так, что меню будет больше текста (это особенно актуально для крупных корпоративных сайтов).
Наиболее очевидным и стабильно работающим способом создания колонок из блоков является использование CSS-свойства
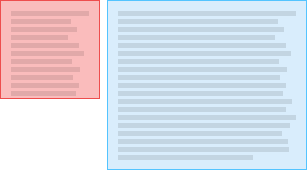
float. Однако, как вы уже поняли, это не решит нашей проблемы с колонками разной высоты:
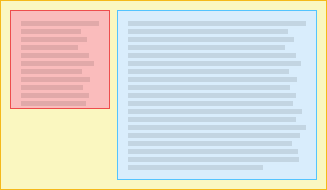
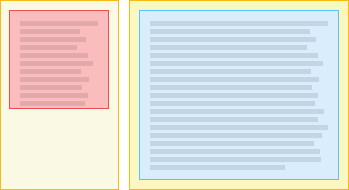
Какие свойства есть у float-блоков? Они находятся в потоке, значит, могут влиять на высоту контейнера. То есть если мы обрамим блоки контейнером и создадим у него правильный контекст форматирования (либо через clear-элемент, либо через overflow: hidden), наш контейнер примет высоту наибольшей колонки:

А если мы добавим не один, а два контейнера, то оба они будут высотой с наибольший блок:

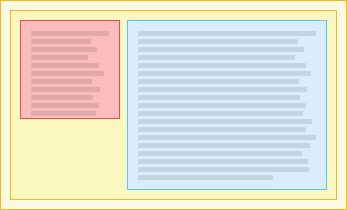
Обращаем внимание на размеры колонок: первая 25%, вторая 50%. То есть вторая колонка ровно в 2 раза больше первой. Соответственно, если первому — внешнему — контейнеру мы задаим ширину в 25%, а второму — внутреннему — 200% (две ширины внешнего контейнера, что будет соответствовать 50% относительной всей страницы) и сместим его на ширину контейнера вправо, мы получим подобие того, чего хотим добиться:

Осталось разобраться с текстовыми колонками. У нас появился новый контейнер, от которого рассчитываются размеры колонок. Так как левая колонка должна быть шириной в 25% от страницы, а ширина внутреннего контейнера равна 50% от страницы, то новая ширина колонки будет равна 50% (50% × 0.5 = 25%). Сама колонка не должна влиять на ширину, но все еще должна быть в потоке, поэтому подавляем влияние ширины колонки на поток с помощью
margin-right:-100%, а сам элемент смещаем влево на половину ширины контейнера, то есть на 50%. Получаем именно то, что нам нужно:
А вот сам HTML-код, с помощью которого реализуется эта конструкция:
<style type="text/css"> .col-wrap1 { width:25%; background:blue; } .col-wrap2 { width:200%; margin-right:-100%; /* чтобы IE6 не раздвигал контейнер */ position:relative; left: 100%; background:red; } .col1 { float:left; width:50%; margin-right:-100%; position:relative; left:-50%; } .clear { clear:both; font-size:0; overflow:hidden; /* тройной презерватив для IE */ } </style> <div class="col-wrap1"> <div class="col-wrap2"> <div class="col1">left column</div> <div class="col2">center column</div> <div class="clear"></div> </div> </div>Резюмируя все вышесказанное: я создал два контейнера, который являются дублерами основных колонок, и раздвигаются по высоте этими самыми колонками. Остается добавить, что этот способ является более гибким, чем использование CSS-свойств
display: table-*, потому что сами колонки можно перемещать с помощью свойствtopиleft. Чтобы продемонстрировать потенциал этого решения, я сделал специальный пример. Обратите внимание, что у каждой колонки есть свой бордюр и фоновая картинка, выровненная по правому нижнему краю, что в принципе не возможно в других известных способах.На основе этого способа можно создать и больше растягивающихся колонок одинаковой высоты. Пример: сайт ВТБ24. Там три колонки одинаковой высоты; верстка осложняется тем, что первые две колонки должны быть в общей рамке, между которыми есть вертикальный разделитель. Когда я готовился к одному из мастер-классов, в одной книге про «качественную верстку» (естественно, западного автора), я прочил, что такое реализовать невозможно 🙂 Для меня это стало очередным подтверждением, что там не умеют верстать качественные растягивающиеся сайты.
Два слова о верстке макетов
На первый взгляд может показаться, что этот способ слишком специфический и подходит далеко не для каждого макета. Это не так. Основной трюк заключается в том, чтобы правильно определить модульную сетку и ширину колонок и контейнеров. Пока дизайнеры не слышат, признаюсь: первое, что я делаю при верстке макета — удаляю гайды, которые нарисовал дизайнер. Они мне нужны лишь для того, чтобы понять, как должны выравниваться блоки, саму модульную сетку я делаю на основе тщательного анализа макетов (на это может уйти целый рабочий день). После этого 7 колонок превращаются в 2 контейнера-дублера с 2…4 колонками в каждом. Может, потом подробнее опишу этот момент, пока могу дать общий совет, старайтесь подбирать такие ширины контейнеров и колонок, чтобы они делили 100 без остатка, а именно: 50%, 25%, 20%, 10%, 5%, 2%, 1%. Тогда вы сможете без особых хлопот выравнивать блоки по горизонтали в вертикали в независимых контейнерах.
172 комментария

В избранное! Правда я обычно не парюсь и делаю таблицей в таком случае. Ибо время на разработку, тестирование и фикс багов куда дороже мифической симантики.
можно избавиться от блока с помощью следующего цсса:
/* Hides from IE-mac */
.clearfix {display: inline-block; clear: both}
.clearfix {display: block}
/* End hide from IE-mac */
.clearfix:after {content: «.»; display: block; height: 0; clear: both; visibility: hidden}
не уверен на счет хаков для маковского IE, но так проверить их возможности не было решил оставить (код не мой, нашел его где-то, непомню)
Вы гений! Я бы никогда сам до такого не дошел. А решение то на поверхности лежало!
/* тройной презерватив для IE */
это запомню, в мемориз как ту говорят, собирался искать решение этой проблемы на днях, а тут бац %)
грейт джоб! спасибо!
Я стараюсь для модульной сетки использовать дивы, потому что они дают гораздо больший контроль над макетом, чем таблицы. Особенно вспоминаешь это, когда «неожиданно» нужно сделать версию для печати, которая лишь отдаленно похожа на версию для браузера.
А для всяких внутренних мелких блоков — да, если за 20 минут не получается сделать кросс-браузерное решение, то использую таблицы.
Да, есть такой способ, называется clearfix. Только для меня он не всегда работает должным образом из-за макетов, которые приходится верстать, поэтому использую старый добрый clear-элемент либо
overflow: hidden.О, круто-круто, надо будет поэксперементировать с этим методом побольше, спасибо 🙂
в IE 6 наблюдается дрожание левого края левой колонки при сжатии окна, опять наверное из-за неправильного расчета ширины.
Да, есть такое, из-за неправильного округления дробных значений. По-моему есть способ от этого избавится, надо немного покопаться. С другой стороны: так ли это важно для конечного пользователя?
может быть, это некритично, просто неприятный эффект
Недавно столкнулся с похожей проблемой. Спасибо за интересное решение.
Тут полностью согласен! Придерживаюсь такого же подхода.
А по поводу clearfix, я использую такой:#content:after { display: block; float: none; clear: both; content: ‘ ‘; height: 0; overflow: hidden; line-height: 0; font-size: 0; }
#content { *overflow: visible; *zoom: 1; }
возможно, что-то тут лишнее:)
ЗЫ: было бы очень хорошо, если бы ты написал где-нибудь какими тегами можно пользоваться
Еще один вариант:
http://matthewjamestaylor.com/blog/equal-height-columns-cross-browser-css-no-hacks
А теперь попробуйте добавить бордюр колонкам или прижать фон к любому из четырех углов 🙂
Я не использую clearfix в основном потому, что иногда на некоторых страницах сайтах появляются дополнительные колонки, после чего приходится вводить дополнительные режимы, типа «вот тут после #content оборвать поток, а тут после #col3».
Можно пользоваться всеми тэгами, описанными в спецификации HTML 🙂 Ну еще и <noindex>
<pre> не работает
А, имеется в виду какими тэгами можно пользоваться при комментировании? Сам не знаю, надо доки по вордпрессу почитать
ох тыж матерь Федькина! Сколько у вас ушло времени на то, чтобы дойти до этого?
Я не пользуюсь clearfix’ами, т.к. отказался от флоатов в пользу inline-block’ов для IE6 и IE7 (это конечно псевдо-inline-block, но всё-же работает как надо), а для нормальных браузеров делаю колонки с помощью table-*
Попробую твой метод со своим подходом на досуге и отпишу нормально или нет : )
*правда наверное придётся отказаться от иерархической вёрстки : (
большая статья
Не знаю, как-то само сабой получилось. Иногда бывает так, что решения «невыполнимых» задач приходит сразу, иногда нужно день-два экспериментов.
Так как на Хабре подняли вопрос «а нафига вообще это нужно, таблицы проще», а аккаунта у меня там нет, отвечу здесь.
Итак, ответ: гибкость. Таблицы — жестко заданная структура, которую практически невозможно изменить. Ячейки нельзя перемещать и менять местами с помощью СSS. Зачем все это нужно? Ну попробуйте сделать на таблицах трехколоночный сайт, который будет одинаково хорошо отображаться в браузере, при печати и на КПК.
Обычно решение верстать таблицами возникает у тех, кто иначе просто не умеет. Сам раньше так делал : D
А какой смысл тогда в дивах? Симантика ради симантики пользы не принесет.
А какие трудности могут возникнуть?
Например, у КПК сильно ограничен размер экрана, поэтому меню там должно быть не сбоку, а сверху/снизу. Мне в свое время корпоративные клиенты весь мозг выели на тему того, что у шефа на ВинМобайл и прочих Симбианах сайт как-то криво смотрится. К счастью нужно было всего-лишь потюнить один CSS-файл, а не переделывать весь сайт.
Версия для печати — аналогично, все определяется макетом, который нарисовал дизайнер.
Спасибо за вариант. А с бы попробовать с 3 колонками?
Да, есть такой способ, называется clearfix. Только для меня он не всегда работает должным образом из-за css.
>>Так как на Хабре подняли … а аккаунта у меня там нет
давайте я вам вышлю инвайт, такие писатели там нужны 🙂
Всегда вот удивлялся таким вот находкам.
Сколько не делал всего на дивах, никогда не мог придумать колонки одного размера.
всегда приходилось запихивать все в таблицу. Внутрь.
Осталось попробовать все это на 4 и 5 колонках ))
Не pixel-perfect (от нюансов округления процентов без применения табличной модели не спрятаться). Но иногда приходится прибегать, да.
Три колонки по такой же, но чуть более сложной, схеме есть на сайте ВТБ24
PS: всем спасибо, теперь у меня есть аккаунт на Хабре
Сергей, хороший метод. Но если не нужна кромка по периметру и картинка заднего фона для div’ов, то 5-4-3-2-х колоночные варианты Мэтью, ссылку на которые указал Роман, очень даже справляется со своей задачей, учитывая, что вертикальный пиксельный разделитель можно создать с помощью фоновой картинки.
Будем ждать 5-ти колоночный вариант с фоновыми картинками и с вертикальными разделителями между каждой колонкой 😉
Вариант интересный, однако если поддержка мобильных устройств не требуется (а иногда для соблюдения сроков не требуется даже версия для печати), то таблица выглядит более разумно.
Здесь и на хабре пишут, что таблицами пользуются те, кто не может сделать блоками, в то время, как блоками можно сделать все. Это не так. У меня есть макет, который блоками не реализуется (во всяком случае несколько дней размышлений ничего не дали). И дело не в его сложности (он как раз достаточно прост), а в поведении сетки при растяжении и сжатии, добиться которого без использования таблиц невозможно (применение JavaScript’а, естественно, не рассматривается).
Вот соберусь с мыслями и напишу пост насчет предвзятого отношения к табличной верстке. В целом, поддерживаю вас, но не стоит забывать про масштабируемость, саморазвитие и советы коллег.
Сколько полезностей сразу.. надо бы проверить метод в действии
Кстати, а, может, для IE просто использовать expression’ы для установки высоты? Да, не супер красиво. Да, нюансов тоже хватает. Но зато мало извратов с позиционированием.
—-
По поводу таблиц и семантики в частности могу сказать что HTML — не XML. Семантикой тут пахнет только с натяжкой. Очень часто приходится создавать нечто типа <div id=»main-menu-container> только ради оформления. Но при этом о каком отделении представления о содержании можно говорить в таких случаях?
Везде нужно знать меру. И понимать где оправданы лишние часы на дивную верстку, а где нет.
Читая посты аля «надо верстать только дивами» у меня сразу складывается впечатление о человеке, как об ужасном непрофессионале. Ну и туда же непонимание конечных целей.
Религия вокруг валидатора и симантичной верстки была, имхо, создана только ради поднятия з/п верстальщикам. Имею ввиду именно религию, доходящую до фанатизма, а не вполне здравые идеи с пониманием ограничений HTML и компромиссами между временем создания и красотой кода.
Очень граммотно придумано! Надо будет как-нибудь где-нибудь применить.
Кстати, а как вам вот такой вариант решения подобной проблеммы: http://www.cssplay.co.uk/layouts/flexible-3column.html
Можно, только экспрешены нужно держать под контролем. Я считаю, что если можно обойтись без них — лучше обойтись, больше останется.
Вряд ли, работодатели в этом не разбираются. Я подозреваю, что эту религию создали те, кто кроме как «верстаю валидно и семантично» ничего больше сказать о себе не может. Да и показать тоже.
Вполне неплохой, но остаются проблемы с бордерами и фоном.
remal, во-первых: «сЕмантика» ; ), а во-вторых: на хабре я уже писал, что, на мой взгляд, главной причиной использования блоков для вёрстки, вместо таблиц, является особенность рендеринга страницы во-время загрузки: пока строка таблицы полностью не загрузится — она не отобразится (или даже вся таблица) — это неприемлемо
Ну и «боремся»-то мы с отсталыми браузерами, которые не умеют display: table, так что зачем это решение с инлайн-блоками применять ко всем браузерам?
Было бы интересно : )
Слушай, а сделай, чтобы все имена синеньким были.
P.S. На все твои изыскания, блин, времени никак не хватает.
Единственный минус проявляется, если в колонку кто-то нечаянно вставит картинку или таблицу шире самой колонки.
Понятно, что это неправильно, нужно следить за контентом. Но когда делаешь сайт назаказ, а наполняет его потом секретарша — довольно критично. Клиенту часто всё равно — семантично или нет. Таблицу в таком случае просто распирает в ширину, но ничто никуда не уезжает.
Я вообще не защищаю таблицы, я даже против них, но вот такие насущные проблемы существуют.
Хорошая статья. Буквально вчера разбирался как в форумном движке PunBB 1.3 решали эту задачу для вывода комментария с инфой об авторе. Именно так и решено.
Похоже вы изобрели способ заново независимо. Ведь это реально просто (когда знаешь).
я у себя сделал лёгкий перепост, с ссылкой на тебя 😉
ничего страшного?
Я не против перепостов, если сохраняется авторство
С русским туго, никакие спец курсы грамотного письма не помогали, а проверка орфографии в ФФ такого слова не знает…
Не знаю кто как, но я уже давно не делаю сайты в расчете на модемы. Да, приятно когда страница очень быстро отображается. Но если дизайнер, не зная верстки, нарисовал макет, который был согласован с заказчиком, то зачастую проще сделать таблицой.
А то верстаешь этот макет дивами в ФФ, проверяешь в IE — ппц. Фиксишь баги IE, появляются в Опере. Фиксишь там — привет еще где-нибудь. Один раз так потратил 2 дня. Потом за час сделал таблицей. Второй раз повторять такую ошибку не хочется.
Ну и, конечно, от бюджета проекта и адекватности заказчика многое зависит.
И вообще я не верстальщик, а программист. Я лучше сделаю один star property hack для IE, чем буду подключать отдельную CSS таблицу при помощи условных комментариев. CSS будет невалиден, зато с ним будет куда как проще работать.
Изящно!
Я когда-то столкнулся с подобной задачей, и, чтобы не придумывать как это сделать, просто посмотрел, как это сделано на digg.com. Правда там левая колонка фиксированная, но если firebug’ом задать ширину в %, то всё будет работать.
красота! Сергей, а существует возможность получить то же отображение, только если блоки будут идти в обратном порядке? (левая колонка — внизу, правая — сверху)
имею в виду, если она не очевидна…
а то что-то не получается, сползает лефт-бар и всё тут (
Попробуйте эти стили прописать (прям в файербаге), должно получится:
.col1 { float:right; left:-100%; margin-right:-100%; position:relative; width:100%; } .col2 { left:-50%; margin-left:-60px; position:relative; width:50%; }Это довольно быстрое и грязное решение, если немного подумать, то можно сделать более красивое решение с меньшим количеством правил.
Как быть, если один из дивов (например, красный) должен быть фиксированного размера (в пикселях)?
Пока не знаю, если придумаю — напишу
А можно посмотреть на макет (не чтобы поехидничать, естественно, а просто очень уж охото мозги поломать после диплома ^^) Или хотя бы опишите в чем заключается сложность поведения сетки (надеюсь Сергей не будет против если мы немного переведем тему поста в более конкретные примеры ^_^)
Антон уже прислал мне макет, на мой взгляд, там все довольно просто. Как сделаю — покажу ему.
У меня еще давно зреет мысль сделать что-то вроде домашек: давать какое-нибудь интересное задание, а потом сравнивать, кто его лучше сделал.
Vii, я действительно погорячился с заявлением, что без таблицы это не делается. Но когда думал над разметкой, никаких других вариантов вовремя в голову не пришло, к сожалению.
Я обеими руками «за» Сам себе придумать интересные задания-разминки — сложновато.
Поддерживаю идею с заданиями — свежие задачи рождают новые подходы даже к уже давно решенным проблемам.
Метод супер, но есть одно большое НО! Если в макете колонки имеют не такое простое соотношение аля 1:2 (25%:50%). Да и редкость чтобы встречалось все так красиво.
Пример: резиновый макет, golden ratio. Грубо: 62% : 37% (1% улетает на разрыв между колонками). Всё собственно. Применяем сей метод, точного позицинирования не добиться. Дробные части понимает только Firefox и IE начиная с 7 вроде. Chrome и Opera идут лесом. Да и сами дробные части довольно плохой тон. В итоге возвращаемся к JS 🙁
PS: Сергей, метод отличный тем не менее, для простых макетов действительно юзабельно.
Илья, именно для этих целей я написал «два слова о верстке макетов» 🙂 Если покажете разметку, думаю, что смогу повторить это в рамках приведенного способа. Учитывая, что пиксельная точность для полностью растягивающегося макета (когда колонка должна быть ровно 62% от любой ширины, не пикселем меньше) — нонсенс.
Да я обратил внимание на данное отступление. Тем не менее если кому-то интересен данный вариант
[code]
.col-wrap1 {
float: left;
width: 62%;
position: relative;
background: #53c4ff;
}
.col-wrap2 {
float: left;
width: 58%;
margin-left: 103%;
background: #ee4d4d;
}
.col1 {
width: 171.8%;
float: left;
margin-left: -177.6%;
}
[/code]
Проблема собственно не столько в том что нужно сделать макет px to px, cколько в том что рядом выше, находятся две колонки с параметрами width: 62% и 37%. И они то как раз тянутся от 100% контейнера. Сами по себе колонки отпозиционировать прям под ними вышло, а вот контейнер с текстом, который лежит в том что сдвигается от базового, не выходит, образуются отступы, которые и приходиться подправлять дробями.
Я поэтому и просил макет, потому что разметка будет другая. Если визуальный размер колонки 62%, то это совсем не означает, что в CSS будет это же значение.
А то верстаешь этот макет дивами в ФФ, проверяешь в IE — ппц. Фиксишь баги IE, появляются в Опере. Фиксишь там — привет еще где-нибудь. Один раз так потратил 2 дня.
Поэтому я и говорю, всегда проще сделать таблицей, если точно не знаешь как это сделать блоками : ) если бы знали, у вас бы всё было ок везде и таблицей вы бы делать не стали. В 90% случаев не приходится делать никаких особых хаков для ие, разве что поправить позиционирование или отступы какие-нибудь, которые легко пишутся в том же css с помощью * html для IE6 и *:first-child+html для IE7, а если уж совсем наплевать на валидность то с помощью подстановки _ и * перед атрибутами
Я к такой колоночной верстке пришел в двухколоночных макетах, когда по каким то причинам нельзая использовать float и margin. Связано с тем, что в блоке, который обтекает 2-ой, нельзя свободно использовать clear. Когда столкнулся, решением для gecko/opera/safari стал table-*, а для IE стал, как ни странно, zoom.
Волшебное, однако, свойство )
я так же хотел спросить о случае, когда одна из колонок фиксированного размера, а вторая должна быть резиновой, но, похоже, уже опередили… потратил много времени на решение этой задачи, но ничего хорошего не получилось. было бы интересно узнать ваше решение этой проблемы.
Макс, zoom как раз и делает «инлайн-блоки» в IE. Вот подробнее про hasLayout
Слава, для «нормальных» браузеров делаем table-* и одну из колонок фиксируем.
Имеем HTML:
Для IE6 и IE7 CSS будет таков:
#container {
width: auto;
margin-left: 250px;
}
#fixed {
display: inline;
zoom: 1;
width: 250px;
margin-left: -250px;
}
#elastic {
display: inline;
zoom: 1;
width: 100%;
}
Если фиксированная колонка будет справа, то margin-left везде меняем на margin-right. В принципе из этого примера можно легко сделать и трёхколоночный вариант, больше не пробовал, но кажется, что и с этим проблем не будет
Для нормальных браузеров будет проще:
#container {
display: table;
width: 100%;
}
#fixed {
display: table-cell;
width: 250px;
}
#elastic {
display: table-cell;
}
HTML сожрался, вот ещё разок:
<div id=»container»>
<div id=»fixed»>
</div>
<div id=»elastic»>
</div>
</div>
@artyv, а ты уверен, что если
elasticбудет длиннее чемfixed, последний будет растягиваться? (пост ведь про колонки одинаковой высоты)filter в IE6 не показывает содержимое колонок. Это, пожалуй, самый серьезный недостаток.
Это стандартная проблема для IE: если элементу применили filter, то все, что выходит за пределы блока, не отображается. Если речь идет о наложении колонке полупрозрачного фона, то я решал эту проблему так: создаю отдельный блок для IE, который с помощью expressions растягивается по высоте на всю доступную ширину, и этому блоку задается filter. То есть получается как-бы отдельный слой. Плюс этого метода еще и в том, что не слетает сглаживание у шрифтов, так как фильтр накладывается на отдельный блок, а не на блок с текстом.
Vii, да, я совсем забыл про контейнер контейнера и сделал просто колонки. Если нужно могу написать подробнее
Сергей, способ изящен, нет слов.
Не разобралась только с одним.. при соотношении 25/75 ширина левого текстового блока — 33% (нашла опытным путем).
по тексту: «Так как левая колонка должна быть шириной в 25% от страницы, а ширина внутреннего контейнера равна 50% от страницы, то новая ширина колонки будет равна 50% (50% × 0.5 = 25%). »
значит в моем примере 70% * 0,5 = 37.5%
но все встает на свои места только при 33%
Кто видит, где я ошибаюсь?
опечаталась, «значит в моем примере 75% * 0,5 = 37.5%»
Если поделите 25 на 75, то получите эти самые 33% 🙂 Точно так же в приведенном примере: 25/50 = 50%. Это, пожалуй, самая сложная часть в понимании применения моего способа: научится правильно считать пропорции вложенных колонок.
Следующий этап — научится правильно подбирать ширину контейнера, от которого будут вестись расчеты колнок. Попробуйте на своем примере: установите ширину контейнера в 50%, а колонкам — 50% и 300% соответственно. Эффект должен быть таким же, как и при использовании колонок 25%/75%. Только если макет растягивается на всю ширину браузера, будет появляться горизонтальный скролл из-за округлений значений.
Спасибо,все получилось (детское ощущение разгаданного фокуса 🙂 ).
Завтра с утреца попробуем на вкус ВТБ24 🙂
В примере Сергея 0,5 это не коэффициент, а 50% ширины внутреннего контейнера (оранжевый блок), что относительно длинны всей страницы равно нужные 25 %.
А что означает 25/75 и как это соотношение привело к 33% ? 😉
25 и 75 — соотношение ширины столбцов, которое нужно получить в итоге.
про природу 33% см. чуть выше
25 — это одна треть от 75, то есть 33%. Поэтому 33% от 75 — примерно то же самое (погрешность в 0,3333%), что и 25% от 100.
Статья пришлась очень кстати и очень вовремя. Хоть и колонки надо было сверстать не float, но одинаковой высоты с бордюром и фоном, так что — спасибо =)
Можно и так без графики http://trifler.ru/blog/i/layouts/border_fm/border_yes_lcr.htm
Касаетася ссылки на сайт ВТБ24
На ВТБ24 растягиваются все колонки, а не только центральная.
«На ВТБ24 растягиваются…»
Это и у меня делается без проблем.
Кнопка «Отправить» комментарий не работает В IE и FF, можно поправить?
Растягиваются по горизонтали.
«Растягиваются по горизонтали.»
Это и имею в виду, говоря — «Это и у меня делается без проблем.»
Наверно, стоит это показать в примере? Сейчас я вижу только две боковые колонки с фиксированной шириной и дырку в нижнем бордере у Safari и Fx3.
Примерно так http://trifler.ru/blog/i/layouts/border_fm/border_yes_lcr_01.htm
К сожалению, в IE6 проверка «Делаем колонку длиннее», макет ломает.
Видимо все дело в процентах.
На таком тесте многие страницы в IE6 ведут себя не предсказуемо.
Сергей, а как сделать, чтобы эти две колонки заполняли всю ширину?
Дописал в col2 ширину 150%, вроде бы все работает. Подскажите, как правильнее сделать? Совсем запутался в этом способе.
P.S. Спасибо большое за статью.
С заполнением 100% ширины экрана есть проблемы: из-за округлений процентных значений такой макет будет создавать горизонтальный скролл почти во всех браузерах (кроме Fx3). Как вариант, можно создать еще одну обертку и сделать ей правый margin в 2—3 пикселя.
А в целом вы правильно поступили, задав 150% колонке.
Сергей, я думаю вы знаете, в первом «правильном способе» блок с display:table-row можно опустить, упростив код
Спасибо, на мой взгляд один из лучших способов решения этой проблемы, элегантный и в стиле качественной верстки
Единственный минус проявляется, если в колонку кто-то нечаянно вставит картинку или таблицу шире самой колонки.
img { max-width:100%; }
по крайней мере в не <IE6 будет все нормально.
Можно весь контент колонки обрамить элементом с
margin-right: -100%, можно для IE написать одноразовый expression, который добавит нужный отрицательный margin широким блокам. Вариантов много.Сергей, а вы до этого метода сами дошли (просто любопытство :))?
Почему-то забыл совсем про ваш метод, пока не наткнулся на эту ссылку:
http://www.socialgeek.be/blog/read/flexible-equal-height-columns
Теперь наверняка буду использовать метод, если подвернется удачный случай. Спасибо.
Сам дошел.
Удивительно. Великолепно. Hats off.
Отдельное спасибо artyv за этот комментарий. Только мне пришлось добавить
#fixed {
vertical-align: top;
}
для ИЕ. Иначе он прибивал колонку к низу.
Отлично!
Спасибо, то что нужно!
>>Сергей Чикуенок
>>16 июня 2009
>> А с бы попробовать с 3 колонками?
>Три колонки по такой же, но чуть более сложной, схеме есть на сайте ВТБ24
——————
На втб сделано криво (правая колонка не во всю высоту)…
Как модифицировать этот способ получив левую колонку фиксированной ширины?
Пока не придумал. Но эту задачу лучше решить другим способом (их полно в интернете описано).
Я в толк не возьму как мне сделать 20%/80% колонки? Или близкие к этому соотношению пропорции.
Так?
Да так, но толстые бордюры лишние.
Спасибо.
Сергей, а возможно сделать тоже самое, но с padding: 0;?
Можно. А в чем проблемы? У вас не получается?
Сергей, спасибо, на самом деле очень элегантное решение. Хочу спросить ради спортивного интереса: http://www.gololobovo-hram.ru/ можно ли сверстать на дивах? Обратите внимание на поведение при ресайзе окна. Сейчас работает на таблицах во всех браузерах одинаково. В свое время я сделал с десяток различных вариантов верстки, но так и не получил однообразия без применения таблиц.
2Magz: Да, это можно без проблем сверстать. Например, сделать блок с auto-шириной и боковыми бордюрами/марджинами по размеру боковых колонок. Ну и вложить в него две боковые колонки, одной указать
float: left, второй —float:right, и с помощью отрицательных марджинов сместить их влево/вправо и вверх. В интернете полно таких решений.Нет, не получается.
Доброго времени суток!
Почему-то у меня фоновая картинка для левой колонки не отображается.
.col-wrap1 {
width: 224px;
background:url(../images/menu_sx8.png) #ffffff left top repeat-y;
}
Не подскажете в чем может быть проблема?
Может быть «прочёл»? 🙂
…И наткнётесь на баг в Файрфоксе со случайно съезжающим время от времени содержимым.
Жаль, но для сложной графики и вёрстки, метод не подходит.
После многих экспериментов и танцев с бубнами, пришлось пользоваться джсом %)
Метод для 3ё колонок, похожий на ваш:
http://matthewjamestaylor.com/blog/equal-height-columns-cross-browser-css-no-hacks
Огромное спасибо автору. Хоть стал понятен смысл стилей, а то у многих просто рецепт дан и ничего не понятно.
deerua, потрясающая ссылка. Спасибо. В том блоге содержится море примеров по созданию разнообразнейших резиновых макетов:
-2-5-колоночная резина и указания, как сделать n>5 колонок;
-3-х колоночная с фиксированными по ширине крайними блоками и занимающим все остальное место центральным(жаль, раньше не видел);
-3-х колоночная с фиксированным по ширине центральным блоком;
Без использования margin-ов и padding-ов, которые глючат в ИЕ.
Сергей, здравствуйте!
В очередной раз пытаюсь решить свою проблему с помощью вашей головы 🙂
Понравился ваш метод, пробую сделать двухколоночную вёрстку, при этом ширина левой колонки должна быть 80% от ширины страницы, ширина правой соответственно 20%, CSS выглядит так:
.col-wrap1 {
width:80%;
background:blue;
}
.col-wrap2 {
width:25%;
margin-right:-100%;
position:relative;
left: 100%;
background:red;
}
.col1 {
float:left;
width:400%;
margin-right:-100%;
position:relative;
left:-400%;
}
.clear {
clear:both;
font-size:0;
overflow:hidden;
}
При этом синий и красный блоки выглядят так как надо, но содержимое .col2 сползает вниз на высоту содержимого .col1
В чём у меня проблема? (помимо ДНК, конечно)
Попробуйте для .col1 указать
margin-right:-400%Помогло, спасибо!
Кстати, тут кто-то задал вопрос про трёхколоночную вёрстку, по-моему самый очевидный способ — вложить аналогичную конструкцию в одну из колонок(col1 или col2). Я не силён в вёрстке и не знаю, чем плох такой подход, но он сработал.
1. Действительно, здорово. Очень и очень хорошее решение.
Но если, например, на странице «специального примера» обоим контейнерам назначить даже 1пкс бордеры, то визуально заметна «разновысотность» блоков.
2. «Правильное решение» — это эмуляция таблицы CSS1 свойствами. Структура и глубина вложенности тегов теже, что и в таблице. По сути это одно и тоже. Тогда в чем «правильное решение» отличается от таблицы?
rem: Увы, «самый популярный браузер» не поддерживает эти свойства CSS1.
Для этого есть отрицательный марджин
В том, что вы используете обычные <div>-блоки, которые можно как угодно стилизовать под разные устройства (печать, PDA). С <td> такого не получится.
P.S.
Извиняюсь!!!
О бордерах я писал касательно примера на странице, а не «специального примера».
А можно ли как-то этоти колонки сделать с ограничением по максимальной ширине?
Чтобы на больших разрешениях мониторов смотрелось нормально?
Это можно сделать через максимальную ширину контейнера
А какой способ посоветуешь для колонок с фиксированной шириной?
*{margin:0; padding:0; border:0;}
.all{width:700px; margin:0 auto;}
.col-wrap1 {
background:blue;
width: 500px;
}
.col-wrap2 {
width:200px;
margin-right:-100%; /* чтобы IE6 не раздвигал контейнер */
position:relative;
left: 500px;
background:red;
}
.col1 {
float:left;
width:500px;
margin-right:-500px;
position:relative;
left:-500px;
}
.col2{
width:200px;
margin-left:500px;
position:relative;
left:-500px;
margin-right:-500px;}
.clear {
clear:both;
font-size:0;
overflow:hidden; /* тройной презерватив для IE */
}
Тут кто-то спрашивал, о том, как сделать такое же с фиксированной шириной колонок. Меня этот вопрос тоже заинтерисовал, т.к. начал рисовать и верстать тему под вордпресс. И там боковина должна быть на всю высоту контента. Вот собственно и ответ.
Работает и в ИЕ6 и опере 9.21
Тут поэкспериментировал с трехколоночным макетом, вот что получилось:
.col-wrap1 {
width:20%;
background-color:palegreen;
}
.col-wrap2 {
position:relative;
width:300%;
left:-300%;
margin-right:-300%;
background-color:moccasin;
}
.col-wrap3 {
position:relative;
width:100%;
background-color:aquamarine;
left:400%;
}
.col1 {
position:relative;
float:left;
width:33.3%;
margin-right:-100%;
left:-33.3%;
}
.col2{
float:left;
margin-right:-300%;
width:100%;
}
.col3{
position:relative;
width:33.3%;
left:100%;
}
.clear {
clear:both;
font-size:0;
overflow:hidden;
}
хочу знать, может проще и красивее можно сделать?
млин теги вырезал: вот html:
<div class="col-wrap1">
<div class="col-wrap3">
<div class="col-wrap2">
<div class="col1">
<!— контент первой колонки ширина 20% —>
</div>
<div class="col2">
<!— контент второй колонки ширина 60% —>
</div>
<div class="col3">
<!— контент третей колонки ширина 20% —>
</div>
<div class="clear"></div>
</div>
</div>
</div>
Сергей, здравствуйте!
Скажите, а когда у Вас появится статья о технологии верстки макета? Очень жду с нетерпением ее =).
С Уважением, Марат.
Марат, спасибо что напомнили. Скоро напишу.
Блестящее решение, спасибо!
Думаю, что это как раз то, что мне сейчас надо..
Большое спасибо!
Желаю успехов и со старым новым годом)
А! вот что важно упомянуть: верска безусловно хороша. Но, важно упомянуть, что, например, для IE из windows mobile это будет скорее всего жопа, потому что CSS position оно не понимает…
Очень занимательная статья, Сергей, только вот никак не получается все это дело инвертировать, чтобы меньшая по размеру колонка была справа, подскажите пожалуйста, что-то я совсем запутался.
Можно как минимум двигать эти колонки влево/вправо с помощью свойства
leftХотелось бы, чтобы Вы немного прокомментировали применение этого способа в комплексе, например с прилипающим к низу футером и безразмерным по высоте хедером.
Можно ли использовать этот способ для подобных макетов? и если да, в двух словах, как добиться прилипания футера, если есть еще и хедер безразмерный сверху, ведь если выставить стопроцентную высоту, придется и хедер как-то позиционировать, при этом он свою «безразмерность» потеряет.
Я верстаю совсем недавно, так что, можете меня послать, туда где этот вопрос уже кто-то решал, буду очень благодарен (;
Поэкспериментировав со свойством left пришел к такому цссу, Сергей, правильно ли я переставил колонки местами или есть способ попроще?
И еще, если я все сделал верно, получится так же переставить колонки в процентном соотношении 75% на 25%, чтобы на всю ширину окна (или родительского дива выровненного по-центру) были.
и еще, так я и не разобрался с этим хитрым свойством для ие6 margin-right:-200%; значение подобрал методом научного тыка (=
CSS:
========================
.col-wrap1 {
width:25%;
background:blue;
position:relative;
left:50%;
}
.col-wrap2 {
width:200%;
margin-right:-200%; /* чтобы IE6 не раздвигал контейнер */
position:relative;
left:-200%;
background:red;
height:300px;
}
.col1 {
width:50%;
left:50%;
position:relative;
background:yellow;
float:right;
}
.clear {
clear:both;
font-size:0;
overflow:hidden; /* тройной презерватив для IE */
}
========================
Соотношение 75% на 25% получилось, все работает вроде нормально, если не считать недостающего небольшого пространства между синим и желтым блоками из за погрешности наверное в 0,333333.
Так вот, если это мое чудо смотреть в ие и менять размеры окна, то периодически появляется горизонтальный скролл, как от него можно избавиться?
Кстати, на ВТБ24 что-то подобное наблюдается, только при минимизации окна по кнопке, а когда минимизированное таскаешь, скролла нет.
sikwel, принципы построения обёрток и блоков читайте в статье Вёрстка растягивающихся сайтов. На первый взгляд в примере всё правильно, но нужно увидеть рабочий пример.
Сергей, здравствуйте!
Я попытался используя ваши наработки сделать 3-хколоночный макет такого вида: |25%|45%|30%|. И сломал себе мозг. Перебрал уже приличное количество вариантов реализации, но ни один так и не заработал… Никак не могу подобрать правильный базовый размер колонки для сетки.
Размеры некрасивые, лучше добить левую колонку до 30%, тогда будет легче. Как правило, всё зависит от макета: кое-где можно схитрить и выглядеть всё будет как по макету, но размеры колонок будут другими.
Но если вам не важно поведелие макета по время растягивания либо просто попрактиковаться, то вот (в IE не проверял).
Сергей, спасибо огромное за ответ и пример! Про трюк с padding-right я сам и не догадался…
Сергей, респект!
Верстаю второй год но не думал что можно так исхитриться 🙂
Однако есть одно но. Правильно-ли я понимаю что данный метод подходит только для макетов со всеми резиновыми колонками?
У меня 3-х колоночный макет, резиновая только центральная колонка, правая и левая фиксированные, одинаковой ширины. Ломал мозг два дня, так и не понял можно-ли это применить в моем случае.
Поясню зачем понадобились колонки одинаковой высоты.
Вот макет:
Задача в том чтобы сделать перемещаемые блоки. Проблемы начинаются, когда пользователь хочет перекинуть блок в левую колонку, маленькую по высоте. Блок не кидается на колонку потому что там куда блок хотят кинуть, колонки нет, она заканчивается выше.
а нужно сделать так:
Конечно высоту можно указать JS, или колонки реализовать таблицей, но уж сильно интересно как-бы вы решили такую задачу?
зашибись, коммент с прямыми ссылками на картинки не принимает антиспам, а не отображается 🙁
тэг IMG не отображается. Блин опять тэг обрубил.
Спасибо за статью. Решил использовать подобный способ, однако столкнулся с проблемой.
Подобный код:
.col-wrap1 {
width:25%;
background:blue;
}
.col-wrap2 {
width:200%;
margin-right:-100%; /* чтобы IE6 не раздвигал контейнер */
position:relative;
left: 100%;
background:red;
}
.col1 {
float:left;
width:50%;
margin-right:-100%;
position:relative;
left:-50%;
}
.clear {
clear:both;
font-size:0;
overflow:hidden; /* тройной презерватив для IE */
}
left column1
left column2
center column1
center column2
Не будет работать так как хочется, надпись «center column2» слетает в самый низ. приходиться использовать довольно часто, например для скидывания выравнивания float. Есть ли решение этой проблемы?
Спасибо за статью!
Для себя нашел еще способ, в том случае когда колонки, например две, разделяются одной
границей.
Выставляем границы у двух примыкающих краев, указываем z-index, и смещаем 1 блок в нахлест. Например:
div1 { width: 300px;
float:left;
background:url(border.png) right top repeat-y;
z-index:2;position:relative:left:2px
}
div1 { width: 700px;
float:right;
background:url(border.png) left top repeat-y;
z-index:1;
}
ширина блоков и смещение уже по ситуации.
woob, в такой ситуации картинка необязательна: просто рисуйте бордюр справа и слева для блоков и убирайте их влияние с помощью отрицательных
margin-rightиmargin-left.херь………………….
Сергей, привет!
Подскажите, существует ли способ сверстать (без JS) 3-колоночный макет, чтобы боковые колонки были одинаковой высоты, а средняя — любой. Провозился уже 2 дня, не вижу решения проблемы.
Желательно, чтобы средняя колонка в коде была первой.
Спасибо!
Здрасьте.
Я вот мучаюсь очень долго, чтобы в двухколоночном макете, сделанному по второму принципу, контейнер, в который вложены колонки с текстом, растягивался по высоте на 100% относительного своего родительского, самого внешнего контейнера, когда текста в колонках с текстом не очень много. Везде получилось — и в Opera, и даже в IE6, но FF упорно не хочет этого делать — контейнер-«обертка», если текста в колонках не очень много, разворачивается по минимуму, насколько его растягивает самая большая колонка, а на 100% высоты родительского контйнера (у которого тоже задана высота 100%) он разворачиваться не хочет. Это, видимо, как-то связано с height:auto.
В общем, я накидал тут пример кода, чтобы проблема была нагляднее, вот файлики:
http://narod.ru/disk/6880350001/test.rar.html
В общем, в FF красный контейнер не растягивается до конца страницы. А надо, чтобы растягивался. Возможно ли это здесь сделать, и если да, то как? В Opera и IE6 все работает как нужно. На фон колонок с текстом не обращайте внимания, это сделано чтобы были видны их положения.
noob, просто у тебя в примере нужно убрать строчку
height:auto !important; в #container1
Павел, спасибо за ответ, но я это уже пробовал. Дело в том, что если убрать эту строчку, то начинаются проблемы с Оперой и FF — если в первую колонку добавить контента, чтобы он уже не умещался в окно браузера по высоте и чтобы появился скролл, красный контейнер вместе с этим контентом вниз не тянется. А вот в IE работает.
попробуй дописать ещё min-height:100%
Очень заинтересовала часть css, которая отвечает за clear. Почему именно такая конструкция, для чего понадобилось указывать font-size и overflow. Заранее спасибо=)
.clear {
clear:both;
font-size:0;
overflow:hidden; /* тройной презерватив для IE */
}
PS Почему на http://www.imobilco.ru/ для .clear используется height: 1px;
Спасибо большое, способ гениальный! Сделал 3 колонки по образу и подобию, доволен как слон
Сергей, здравствуйте.
Никак не получается расположить обе колонки строго по центру. Не подскажите решение?
Сергей, вам огромный респект за идею и процентное исполнение!
Dr. Pretender, вам огромный респект за фиксированное решение!
Сергей, не могли бы вы привести формулы для расчетов отступов и ширин колонок и их враперов. Спасибо.
Возможно ли, например, сделать колонки: 70% и 30%? И возможно ли любое процентное/пиксельное разделение?
Присоединяюсь к просьбе Luciuz.
Пожалуйста, Сергей, поясните, как процентный расчет ведется — ширины колонок, врапперов, их марджинов? Уже пару недель бьюсь над вашим способом, но что-то упускаю. Не могу корректно повторить с другими величинами. Перевела с процентов на пиксели даже, чтобы принцип понять — получилось, работает, но все равно не ясно, как рассчитывать.
И можно ли, скажем, одну колонку делать в пикселях, а другую — тянущейся?
Кратко описать алгоритм довольно сложно: нужно руководствоваться размерами итоговых колонок. В общем случае нужно найти такой размер базовой колонки, чтобы все внутренние колонки делились на него без остатка. По крайней мере чтобы не было дробных процентов, потому что их до сих пор не понимает Opera.
чего-то я запутался, разве внутренние колонки не всегда меньше внешних?
Не всегда: всё зависит от макета. Они могут быть и больше, и меньше.
друзья, а кто-нить пробовал добавлять к «оберткам» бордер? у меня в этом случае получается что высота дочернего блока становится меньше чем высота родительского. хотя до того как добавил бордер, высоты у них были одинаковые.
Алексей
Все правильно, это потому что эти обертки вложены друг в друга, можно попробовать вложенным оберткам дать отрицательный margin сверху и снизу на толщину бордера
Сергей, и все таки, существует ли решение для макета с фиксированнойрезиновой шириной колонок? В идеале мне нужно 4-5 колонок с шириной в пикселях и одну «тянущуюся» по горизонтали. Но проблема в том, что решить такую задачу я не могу даже с двумя блоками. Очень надеюсь на Вашу помощь или совет.
Роман, про решение с колонками фиксированной ширины я пока не думал
Сергей, жаль.. В любом случае, спасибо за статью — будет над чем голову поломать в ближайшее время.
Написал скриптик для облегчения расчетов процентов, вроде работает правильно.
Генерит css (и полный html для проверки в браузере).
Смотреть тут: http://www.chipmaker.ru/slider.html
Проверял в ФФ, осле, Опере, вроде без глюков.
/ ни разу не программист, просьба код не ругать 🙂 /
А как можно сделать тоже самое, если ширина обоих колонок задана не в процентах, а в пикселях?
что-то делал такое, вроде работало: http://www.chipmaker.ru/slider4.html
Сергей, здравствуйте!
Вроде на сайте ВТБ отказались от упомянутой Вами выше 3-х колоночной системы. Не могли бы Вы сделать страничку-пример такого 3-х колоночного макета и выложить в общий доступ?
Спасибо.
Alex, спасибо за скрипт, очень полезно!
Сергей, а как реализовать сетку | 100px | auto | 30% |, чтобы центральная и правая колонки были одной высоты, а левая как получится?
Спасибо большое!
Интересное решение наболевшей проблемы!
Сергей — спасибо)
Dr. Pretender — спасибо) решение как-раз для меня, для вёрстки с колонками фиксированной ширины
а почему не сделать через ul/li?
задать каждому элементу индивидуальную ширину и высоту 100%
> а почему не сделать через ul/li?
> задать каждому элементу индивидуальную ширину и высоту 100%
И чем же это поможет?
Три float-колонки одинаковой высоты.
На основе данного примера сделал трехколоночный шаблон плюс методика расчета
http://ituspeh.pl.ua/html-css.html
А ну и собственно свой сайт сделал на этом шаблоне
http://ituspeh.pl.ua/
Сергею респект и уважуха!
Ну никак не могу понять логику, почему первому контейнеру задаём 25% а второму АЖ 200%?
*****Соответственно, если первому — внешнему — контейнеру мы зададим ширину в 25%, а второму — внутреннему — 200% (две ширины внешнего контейнера, что будет соответствовать 50% относительной всей страницы) и сместим его на ширину контейнера вправо, мы получим подобие того, чего хотим добиться:*****