-
Домашка №1: нестандартное меню
Ну что, начнем делать домашки потихоньку?
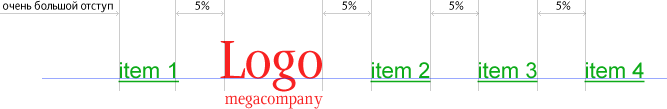
Я сейчас делаю проект, в котором есть вот такое меню:

Вроде все стандартное, но за одним исключением: после первого пункта меню стоит логотип компании. Само меню набрано обычным шрифтом (Arial), а логотип — фирменным, поэтому вставляется картинкой. Дизайнер хочет, чтобы меню работало вот так:

Расстояние между пунктами — 5% от ширины контейнера, все выравнивается по базовой линии. Как бы вы это сверстали? Даю наводку: крутое решение должно выдерживать любое (в разумных пределах) изменение размера шрифта и требовать минимального вмешательства в серверную часть, которое все это генерирует.
Свое решение нужно выложить где-нибудь на сервер и запостить ссылку в комментариях (никаких архивов, ссылка прямиком на сверстанную страницу). Если выкладывать некуда — постите коммент и высылайте мне архив, я размещу у себя на сервере и поставлю ссылку. Итоги будут подведены
через неделю, 4 сентябряв понедельник, 31 августа.Правила домашки
Домашние задания даются, в первую очередь, для стимулирования работы мозга, поиска нестандартных решений простых, на первый взгляд, задач и повышения собственной квалификации. Тут нет никаких голосований, никаких накруток голосов, никаких оценок. Можно подсматривать решения у других ребят и дополнять их собственными мыслями. Не исключено, что одна и та же мысль может прийти в голову двум разным людям. Помните, что домашка делается для самого себя. Самые интересные решения будут рецензироваться.
Все публикуемые задачи на 100% решаемы — это значит, что у меня либо есть готовое решение, либо я знаю, как это сделать.
52 комментария

Не знаю, правильно ли я все понял и сделал, но вот что получилось.
http://pion.ru/menu.html
Pion2er
Не катит, ибо на сервере неудобно такое меню генерить.
Я бы поместил пункты в LI и у первого пункта (класс «first») задал бы padding-right равным ширине логотипа + 5%. Ну а лого поверх абсолютом. Писать лень, да и думаю есть решение красивше. 🙂
Логотип должен быть ссылкой?
Мой пример. http://webcredo.net/demo/dz/
В IE только не работает… 🙂
http://dnv.110mb.com/menu.htm
Тока не смейтесь.
http://webobjects.ru/l/
Мой простенький вариант, отображается идентично во всех мажорных браузерах
http://eurodental.com.ua/user/menu_test.html
http://projects.sukebe.ru/test-your-might/example.html
Получилось выполнить все условия, которые я выцепил из текста и картинки, за исключением левого отступа — при выбранном мной подходе его точно можно задать только если известна ширина первого пункта (т.е. если известно его содержимое)/
http://projects.sukebe.ru/test-your-might/example2.html
Начал ваять второй вариант, но уже сил нет — через два часа надо просыпаться и за руль садиться 🙂
http://stanut.by/_/dz01/
И еще вариант http://webobjects.ru/l/2.html
Ну думаю поймете, что я имел ввиду.
http://www.tormozzz.ru/test/dz1.php
Спасибо за задачу, открыл для себя парочку новых фиксов для IE 😀
Вот такое решение пришло в голову )
http://skyh.iesa-test.ru/logomenu/
http://n1design.ru/n1/homework1.html
2Octane: Да, конечно, логотип должен быть ссылкой
http://morozoff.info/examples/dom1/
Сделал dl.
dt идет впереди.
Вроде везде работает.
Без экспрешинов.
Если не загружен лого, то подобрал текст.
Ну и два варианта. Со ссылкой и без.
http://skripnik.com/tmp/logo-megacompany/
2Алексей Скрипник: тока повесь на logo overflow:hidden. а то при увеличении шрифта буквачки появляются.
Хм, а комментарий от DeMx кто-нибудь читал? 🙂
2Сергей Чикуенок. О. Оказывается у меня для ie сделано так 🙂 Просто в начале сделал для умных браузеров. Потом тока для ie так сделал. Хотя можно было сделать для всего.
Я вообще-то намекнул на генерацию кода со стороны сервера 🙂
http://projects.sukebe.ru/test-your-might/example.html
http://skyh.iesa-test.ru/logomenu/
нормально смотрятся с отключнyым css )
Ну если мы за простоту генерации.
То варианты получается.
dl>dt+dd или h1+ul>li
ну и вешать на первый пункт class=»first»
Ну это если красивооо делать 🙂
мой вариант
http://www.4rome.ru/homework/
http://www.scorpix.ru/dz1/
Объясните, пожалуйста, что значит «на сервере неудобно такое меню генерить»? Мне и серверу очень удобно, почему вы считаете, что неудобно?
Ну я вместо Сергея могу объяснить.
Большинство вариантов выглядят так:
первый пункт
логотип
N пунктов
Стандартные движки генерируют в целом навигацию автоматом. Для того чтобы вставить после первого пункта li с логотипом потребуется вмешательство в php. Тогда как Сергей хочет по минимуму вмешательств.
Думаю, не ошибусь, если скажу, что любой серверный программист хочет того же.
Серверный программист хочет пива. Это я как серверный программист заявляю. =)
http://wolodko.narod.ru/test/menu.htm
http://vadim.kag.su/sch/homework1/
Сергей, высылаю свой вариант вам на почту.
UPD: http://chikuyonok.ru/u/hw1/jokeme83/
только 4 примера используют first-child, и это при том, что не понимает его только 6 ие, странно
Попробую и я: http://mokhov.roodex.ru/homework/task-1/solution-1/index.html
> Хм, а комментарий от DeMx кто-нибудь читал? 🙂
А как же 🙂 Правда некоторым (видимо, только «серверным программистам») это было сразу понятно 🙂
Собственно, требование по HTML-коду в моем варианте (http://projects.sukebe.ru/test-your-might/example.html) было учтено. Правда он сырой и недоделанный, но это уже другой вопрос =)
> Серверный программист хочет пива. Это я как серверный программист заявляю. =)
Серверный программист уже с пивом сидит, потому что за день задолбался 🙂
> Андрей, 28 августа 2009
>
> Вот такое решение пришло в голову )
> http://skyh.iesa-test.ru/logomenu/
Сходно мыслим 🙂
Вертикальное выравнивание похоже сделали: картинка позиционируется с помощью вертикального смещения двумя способами одновременно — один дает сдвиг в пикселях, другой — в относительных единицах. Это позволяет подогнать «базовую линию» текста на картинке подровнять с базовой линией текста меню.
Идея позиционирования элментов меню и лого тоже у нас совпадает — все элементы кроме первого пункта меню флоатятся, первый пункт меню позиционируется абсолютно (right: 100%).
Проблема, соответственно, тоже одинаковая — левый край меню не получается спозиционировать точно. Отступ слева получается равен заданному отступу контейнера минус ширина первого пункта меню.
Только идея: http://www.js-core.ru/public/homework1/
В IE и старых браузерах без дополнительных манипуляций работать не будет.
В своём предыдущем варианте обнаружил ошибки(…
Сергей, высылаю второй вариант на почту.
UPD: http://chikuyonok.ru/u/hw1/jokeme83/2.html
http://stanut.by/_/dz01
h1 + ul>li
без дополнительных классов
работает в ie6
держит бейслайн при любом размере шрифта
жёсткая левая граница
пока не работает в FF3.0 🙁
http://english-studies.ru/dz/1/
Покажу и свой вариант http://eve-m.ru/ch1/
Проверял в Опере, Мозиле, Хроме и IE 5.5-8.
Я прально понял задание? 😉
http://piumosso.ru/menu.html
http://ioracle.ru/examples/non-standard-menu/
Мой вариант:
http://bnhnfgbtrv.com/pr/dz/nav.html
http://mokhov.roodex.ru/homework/task-1/solution-2/index3.html — ещё один способ (из предложенных мной этот считаю лучше)
Подготовил несколько вариантов решения поставленной задачи. В первом картинка (logo.png — 1,12кб, 103x68px) добавлена через тег [img], во втором, третьем и четвертом — фоном. Все списки без классов, кроме последнего — добавлен .logo для одного пункта, для лучшей стилизации текста под картинкой. Последний пункт прижимается к правому краю основного блока (без отступа).
Сделано без использования expression/first/last-child, код валиден, doctype — html5. Проверено и отлично работает в браузерах IE 5.5/6/7/8, Opera 9.2/9.5/10, Firefox 2/3, Safari 4, Google Chrome.
Архив отправил на почту.
UPD: http://chikuyonok.ru/u/hw1/garovsky/
Понедельник прошел. Ждем итоги 🙂
Из стоящих вариантов наверное только http://stanut.by/_/dz01
Завтыкал поучаствовать 🙂
Deerua, IE 5.5 ваш вариант «рубит».
Да, я обязательно подведу итоги, но пока времени катастрофически не хватает 🙁
Вот такая вот вещь получилась… Везде вроде как работает…
http://shugich.ru/dz/1/index.html
Мне кажется, что хитрость в том, чтоб логотип находился вне списка )
<h1 class=»b-logo»>megacompany</h1>
<ul class=»b-menu»>
<li><a href=»#»>item1</a></li>
<li><a href=»#»>item2</a></li>
<li><a href=»#»>item3</a></li>
<li><a href=»#»>item4</a></li>
</ul>
EzheG каков процент пользователей ИЕ5.5?