В прошлой домашке я предложил читателям придумать способ вёрстки блоков со скругленными уголками и тенью. Если посмотреть на решения, то увидите, что большинство из них очень похожи друг на друга: 4 элемента, разбросанных по углам, одинаково «необычный» вид картинки, небольшие различия в наложении блоков. Давайте рассмотрим подробнее, за счет чего работают эти способы, а также почему эта статья не называется «Создание скруглённых блоков с тенью».
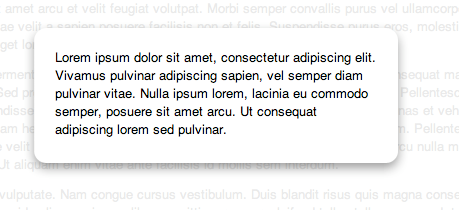
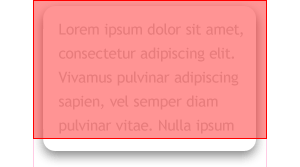
Начать, в первую очередь, стоит с определения проблемы, которую нужно решить. Предположим, у нас есть блок со скруглёнными уголками и тенью:

Внутри блока есть контент неопределенной ширины и высоты, тень полупрозрачная; сам блок может иметь как заданную ширину (пиксели, проценты), так и автоматическую (width: auto). Наша задача: найти наиболее оптимальный способ вёрстки подобных блоков. Под оптимальностью я подразумеваю наименьшее количество элементов, наименьшее количество графических файлов, работа во всех современных браузерах, минимальное количество правок под конкретный браузер. Все эти принципы так или иначе влияют на производительность и надёжность нашего решения, особенно на крупных проектах.
Справедливости ради стоит отметить, что мы будем рассматривать неопределенность габаритов контента в каком-то определенном диапазоне, например, 1000×1000 пикселей. То есть я буду рассказывать про какие-то небольшие контекстные всплывающие блоки, которыми сейчас переполнены различные сайты. Если вам нужно будет, например, сделать тень у блока, в котором содержится основной контент сайта, то лучше выбрать другой способ.
Простой способ
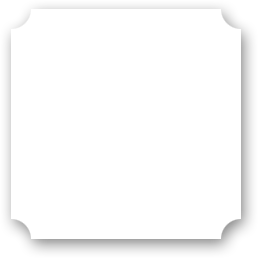
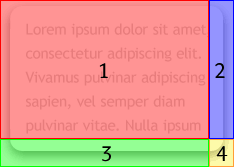
Если присмотреться внимательно на пример выше, то можно сразу же найти простое и оптимальное решение: мы разделим наши декорации на 4 зоны, в каждой из которых покажем определенный фрагмент одной фоновой картинки:

- Первая область: растягивается по горизонтали и вертикали,
background-position: top left; - Вторая область: ширина фиксированная, растягивается по вертикали,
background-position: top right; - Третья область: растягивается по горизонтали, высота фиксированная,
background-position: bottom left; - Четвертая область: ширина и высота фиксированная,
background-position: bottom right.
Реализовать такую конструкцию — проще простого, но есть один нюанс: блоки должны растягиваться не на всю ширину контейнера, а на ширину контейнера минус ширина бокового блока (в данном случае это 2 и 4). То же самое касается высоты. Решается эта задача довольно просто. Не каждый знает, что задавать размеры блокам можно не только с помощью CSS-свойств width и height , но и с помощью комбинаций left/right и top/bottom у абсолютно спозиционированных элементов. Примерный код может выглядеть так:
<style type="text/css">
.shadowed {
position: relative;
left: 200px;
top: 100px;
padding: 10px;
width: 30%;
max-width: 450px;
}
.sh {
position: absolute;
background: url(./shadow.png) no-repeat;
z-index: -1;
}
.tl {
/* задаем высоту */
top: -6px;
bottom: 12px;
/* задаем ширину */
left: -11px;
right: 14px;
}
.tr {
width: 25px;
top: -6px;
bottom: 12px;
right: -11px;
background-position: top right;
}
.bl {
left: -11px;
right: 14px;
bottom: -16px;
height: 28px;
background-position: bottom left;
}
.br {
width: 25px;
height: 28px;
right: -11px;
bottom: -16px;
background-position: bottom right;
}
</style>
<div class="shadowed">
Hello world
<div class="sh tl"></div>
<div class="sh tr"></div>
<div class="sh bl"></div>
<div class="sh br"></div>
</div>
Если вы откроете пример в любом современном браузере, то увидите, что всё работает замечательно. Но ребята из Редмонда не могли пройти мимо такой халявы и решили усложнить нам жизнь своим продуктом под названием Internet Explorer 6, в котором:
- не работает растягивание с помощью
top/bottomиleft/right; - свойства
bottomиrightработают не правильно (позиция элемента отсчитывается от чётной ширины/высоты контейнера); - полупрозрачный PNG нельзя наложить и позиционировать как обычный фон.
В принципе, все эти проблемы легко решаются с помощью expressions и DD_belatedPNG, однако это слишком тяжеловесное решение для старичка IE6, особенно если таких блоков у вас будет несколько на странице. Попробуем найти другое решение этих проблем, заодно разомнём мозг.
Растягивание по горизонтали
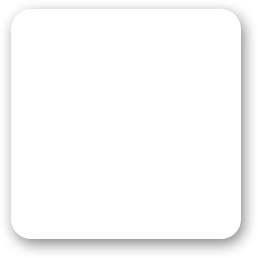
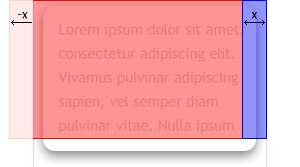
Начнем с того, что придумаем другой способ растягивания блока по горизонтали. Попробуем задать первому блоку ширину в 100%. Получим вполне ожидаемый результат: блок растягивается на всю ширину контейнера.

Если же этот блок сместить влево на ширину декорации справа, то мы как раз освободим место для блока номер 2. А если родителю указать overflow: hidden, то выпирающий слева кусок первого блока не будет виден. Это именно то, что нам нужно: при растягивании контейнера оба блока будут занимать всю доступную ширину и нормально стыковаться друг с другом:

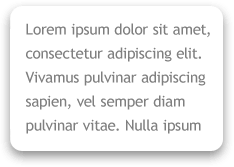
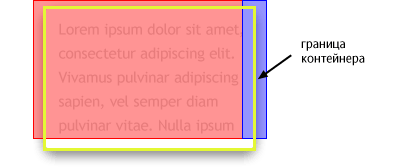
В примере выше есть одно упрощение: контейнер начинается там же, где начинается тень. На самом деле тень должна выходить за границы блока, и в данном случае это проблема: overflow отрежет саму тень:

Решить эту проблему, опять же, довольно просто: обрамим первый и второй блок еще одним блоком, которому выставим width:100%; overflow: hidden и верхний и боковые паддинги по размеру тени. Так как мы задали ширину, то боковые паддинги увеличат размер блока до нужных значений и наша тень будет полностью отображаться. А overflow: hidden с основного контейнера можно убрать, и это даст нам дополнительное преимущество: мы сможем разместить внутренний элемент за границами контейнера (например, кнопку закрытия).
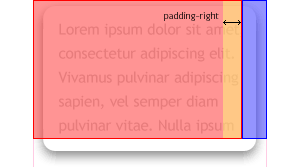
Добавив padding у внутреннего контейнера, мы столкнёмся с тем, что первый блок будет меньшего размера, чем нам нужно. Но, опять же, так как у него задана ширина, мы можем «добить» ширину до нужного значения с помощью свойства padding-right:

Картинка
Как вы знаете, полупрозрачные PNG в IE6 нельзя наложить в качестве фона, для этих целей используется фильтр AlphaImageLoader, который, к сожалению, нельзя позиционировать как фон. Но так совпали звёзды, что наше «необычное» растягивание блока из предыдущего шага поможет нам решить эту проблему. Первый блок мы сместили влево на ширину правой декорации, её же мы и отсекли. Соответственно, если мы перенесём правую декорацию в самое начало нашего спрайта, то мы сможем наложить одну и ту же картинку на оба блока:
![]()
Правая декорация у первого блока будет скрыта overflow:hidden контейнера, а ширина второго блока равна ширине правой декорации и покажет только её. А если перенести вверх еще и нижнюю часть, то мы сможем наложить один и тот же спрайт на все 4 блока:
![]()
Конечно же, первый и второй блок нужно будет сместить вверх на высоту нижней декорации.
Расположение блоков справа и снизу
Как я уже отметил, в IE6 неправильно работают CSS-свойства right и bottom, и для нас это проблема, так как мы имеем дело с полупрозрачными элементами. Любая нестыковка блоков даже в 1 пиксель будет сразу бросаться в глаза.
Свойство right исправить очень просто: достаточно вместо него воспользоваться margin-left:100% — это разместит блок ровно у правого края, а с помощью left можно подтянуть блок в нужное место. С bottom немного сложнее: я не знаю альтернативных путей, кроме как позволить самому контенту опустить этот блок до нужного уровня. На предыдущем шаге мы добавили обёртку с двумя блоками внутри, туда же мы добавим и контент. Под обёрткой разместим наши нижние блоки.
Эта обёртка и будет определять, на какой высоте окажутся блоки 3 и 4. Согласно спецификации CSS, элемент с position: absolute, у которого не указаны позиционирующие свойства — top/right/bottom/left — должен размещаться в том месте потока документа, где размещался бы статический элемент. Это очень удобно, так как благодаря этому можно делать различные трюки в виде выносных блоков, привязанных к определённому слову в тексте (например, смотрите выноску про Hyatt Hotel на сайте Башни Федерации).
У этой обёртки задан overflow: hidden, который выполняет 2 функции: скрывает ненужные куски внутренних декоративных блоков и задает контекст форматирования. Это значит, что никакие марджины внутри не будут выпирать наружу, что гарантирует нам точную позицию нижних блоков.
Нижние блоки
Если помните, мы убрали overflow: hidden у самого контейнера. Поэтому, чтобы растянуть блоки 3, 4 так же, как и 1, 2, нам, похоже, придется добавить еще одну обёртку. Однако есть одно CSS-свойство, о котором кодеры часто забывают — это свойство clip. С помощью него мы и скроем выпирающий левый край.
Результат
Надеюсь, вы поняли саму идею, за счет чего работает большинство решений, присланных пользователями. Кратко подведу итог: для верстки декорированных блоков понадобится 5 элементов и одна картинка. Элементы располагаются следующим образом: одна обёртка, в которой находятся левый верхний и правый верхний углы, а также контент. У этой обёртки выставлен overflow: hidden, который скрывает выпирающие части у декоративных блоков, а также задает контекст форматирования. Эта же обёртка определяет позицию двух нижних блоков по вертикали. Выпирающая левая часть у левого нижнего блока отрезана с помощью clip. Спрайт мы подогнали таким образом, чтобы нам не нужно было указывать background-position, который всё равно не сработает в IE6, так как там мы воспользуемся фильтрами. В этом спрайте мы как бы вывернули блок наизнанку, переместив нижнюю часть вверх, а правую — влево.
А вот и моё решение. Как видно из примера, решение полностью кроссбраузерное, для IE6 понадобилось всего лишь добавить padding у некоторых блоков (это можно сделать и с помощью одноразового expression).
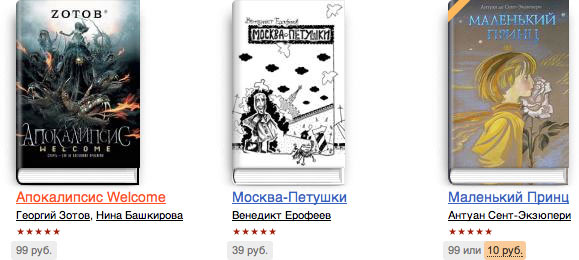
С помощью этого способа можно декорировать любой блок, где надо равномерно покрыть все 4 стороны. Например, можно плоскую и скучную обложку книги превратить в объёмную, как это сделано на сайте Аймобилко (правда, там используется немного другой способ из-за технических особенностей сайта):

Единственный минус этого способа — сложность расчета паддингов у элементов: где-то нужно брать размер всей декорации, где-то только её часть. Но все эти расчеты очень легко алгоритмизируются, как бы намекая на то, что можно сделать удобный онлайн-сервис для быстрого создания декораций.