-
Домашка №2: тень
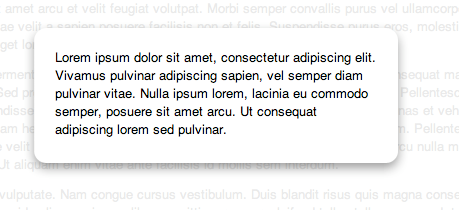
Веб-технологи всего мира ненавидят дизайнеров, которые рисуют вот такие блоки:

С одной стороны — выглядит красиво и привлекательно, а с другой стороны кроссбраузерная верстка блока со скругленными уголками, да еще и с полупрозрачной тенью — далеко не тривиальная задача. Каждый технолог решает такие задачи по-своему, причем зачастую реализация напрямую зависит от внешнего вида декораций: для легкой и небольшой тени — один код, для массивной — другой, для скругленных уголков — третий и так далее.
Предлагаю читателям придумать универсальный способ верстки таких блоков, на который можно будет спокойно ссылаться и дизайнерам, и технологам (и который попадет во все учебники по HTML/CSS :)). В Техногрете уже есть что-то подобное, но лично меня этот способ не устраивает по многим параметрам: это и большое количество декоративных HTML-элементов (9 штук), и запредельное количество хаков для IE, и неспособность работать в IE с включенным доктайпом. Однако оттуда можно почерпнуть некоторые интересные мысли.
Итак, хороший способ должен:
- работать во всех современных браузерах, включая IE6;
- не использовать JavaScript, только HTML и CSS;
- одинаково хорошо работать как для блоков с заданной шириной (пиксели, проценты, em’ы), так и с шириной
auto; - содержать как можно меньше декоративных HTML-элементов (количество элементов в дереве напрямую влияет на производительность сайта);
- использовать как можно меньше отдельных изображений (в идеале должен получиться один спрайт).
А настоящие джедаи должны выполнить следующие условия:
- Способ должен одинаково хорошо работать как для блочных элементов, так и для инлайновых: структура HTML остается одинаковой, правки вносим только в CSS.
- Не использовать expressions в IE. В крайнем случае — одноразовый expression.
- Использовать как можно меньше хаков.
Вот вам заготовки:


На основе этих заготовок нужно сделать решение, выложить его куда-нибудь к себе на хостинг и оставить ссылку в комментариях. Если некуда выложить — присылайте архив мне по почте. Обсуждение результатов будет примерно через неделю.
85 комментариев

Недостаточно чёткое условие. Известен ли цвет фона блока? Известен ли цвет фона подложки? Должен ли он одинаково круто рисовать уголки с разными радиусами (1пх, 5пх, 100пх)? Должен ли он подразумевать быструю смену цвета и размера тени, например?
предлагаю сделать картинкой 🙂
Посмотрите на заготовки в фотошопе и на скриншот вверху
В условии четко сказано: «Предлагаю читателям придумать универсальный способ верстки таких блоков…»
А это вы уже сами для себя решите 🙂
Известен ли цвет фона блока? Известен ли цвет фона подложки?
Кстати, хорошие вопросы. Если кто наверстает вариант когда и то и другое задаётся в CSS — станет моим героем 😉
Сергей, отличное задание, спасибо.
Обнаружил, что в IE 5.5+ вполне работает фильтр blur: http://stanut.by/_/dz02/ie-blur/ Вы не тестировали, насколько в принципе имеет смысл пытаться использовать его на больших проектах?
С фильтрами я стараюсь связываться как можно меньше: они добавляют много проблем (вроде отключенного сглаживания текста или невозможность кликнуть на ссылку), жрут много памяти и снижают время инициализации страницы. На одном проекте около сотни блоков с AlphaImageLoader инициализировались секунд 30 в IE6, причем все это время страницу нельзя было даже проскроллить.
Ой, как ты вовремя. Как раз есть какая-то похожая задумка. Видел, что Горбуновские ребята сделали с конституцией? Как тебе?
Хорошее задание, однако, вряд ли можно получить хороший универсальный пример с «джедайскими» условиями.
Во-первых, не думаю, что можно написать действительно универсальный вариант «красиво». Скорее всего подобный код будет слишком сложен в применении и адаптации под имеющийся дизайн (хотя, если и это включать в понятие универсальности…), например: в идеале для изображений должны использоваться спрайты, плюс блок должен тянуться в бесконечность как по ширине, так и по высоте — при этом всём мы не сможем реализовать в шестом IE всё это без весомого количества дополнительных элементов.
Во-вторых, в том же шестом IE вроде как нет нормального (без недостатков, которые бы уничтожали необходимую универсальность) способа растянуть блок с полупрозрачными пнг на всю высоту родителя с неизвестной высотой без применения неодноразовых экспрешнов. Мне не известны случаи подобного применения Силы 🙂
В-третьих, я не уверен, что подобный универсальный блок необходим. Всегда можно найти тот или иной компромисс, который бы сильно упрощал дело. Мне кажется, более практичным было бы описание нескольких почти универсальных способов, где особенности одних компенсировали бы недостатки других.
Но, так или иначе, я попробую подойти к снаряду и набросать что-нибудь, так что на неделе обязательно кину сюда ссылку со своей попыткой 🙂
Ох уж эти программисты… 🙂 Скажем так, для решения этой задачи мне потребовалось 5 декоративных HTML-элементов и один спрайт. Замечательно работает в том числе и в IE6 в блоке с неопределенной высотой.
А универсальное решение нужно для того же, для чего был создан jQuery и им подобные: чтобы не тратить время на изобретение и починку очередного велосипеда, а взять готовое, проверенное решение.
А у тебя именно с этим спрайтом может быть ширина и высота блока в стопятьсот тысяч пикселей? 😀
Если сделаю таким — будет. Другой вопрос: надо ли это в 100% случаев?
Вообще интересно 🙂
С одной стороны — выглядит красиво и привлекательно, а с другой стороны кроссбраузерная верстка блока со скругленными уголками, да еще и с полупрозрачной тенью — далеко не тривиальная задача.
Вот так у меня получилось где-то за час, один здоровый спрайт 1500х1500. ИЕ7, ИЕ8, ФФ, хром — всё замечательно. Все отступы в CSS обоснованы и вычисляются исходя из исходной картинки.
Как инлайн-элемент работает в не-ИЕ, судя по моему опыту вполне реально его сделать работающим. С экспрешшнами тем более.
А дальше лень пока, хотя представляю мысленно как сделать, делал до этого. Есть идеи как нарезать спрайт так, чтобы левая и правая сторона тайлились/растягивались. Произвольная ширина вроде не нужна, можно поставить условие «до 3000 пикселей».
Пусть это и неправильно, обычно в таких случаях я для IE6 делаю PNG без тени — в данном случае оно кстати тоже сработает. Вот чесслово, IE6 в большинстве случаев стоит у людей, которые не оценят эту тенюшку, зато ОТЛИЧНО почувствуют тормоза от фильтров, хаков и экспрешенов. 🙂 Есть еще такая вещь как юзабилити, время отклика страницы важно.
Хотя можно написать длинный, но одноразовый, экспрешн, который добавит нужные элементы в DOM для этих блоков — тогда проблема решается. Если считаем, что высота и ширина блока больше не изменится — тут expression будет еще проще.
Послать в таком виде, если до конца недели времени/желания не будет его доделать до уровня, чтобы в ИЕ6 была полупрозрачная тень? 🙂
Ничего так, довольно приятно и удобно. Только вот анимация слишком грубая и топорная.
Порезало код…
<div class="shadowed">
<u></u>
<div class="body">С одной стороны — выглядит красиво и привлекательно, а с другой стороны кроссбраузерная верстка блока со скругленными уголками, да еще и с полупрозрачной тенью — далеко не тривиальная задача.</div>
<b><i></i></b>
</div>
Ну вот уже и неуниверсальность! %) Наверное, я совсем перфекционист, если рассматриваю подобный вариант.
Вообще, буду ждать результатов и твоего варианта 🙂
А, и можно ещё один вопрос по твоему варианту? 😉
Есть ли у твоего блока overflow:hidden? Я пока в голове вижу один вариант как обойтись без лишних блоков в IE чтобы сделать спрайт + прозрачный пнг, но тут нужен как раз overflow:hidden.
Нет, вы просто ищете волшебную палочку, которая должна все делать. Не может быть 100% универсальных методов, которые качественно решат все похожие задачи, особенно в нашем кроссбраузерном мире. Всегда нужно идти на некоторые компромиссы. Другой вопрос — какие это компромиссы и как часто они возникают. Мой способ решает где-то 99% моих задач, для оставшегося 1% использую другие решения.
Да, есть.
Ну, я-то как раз и не ищу волшебную палочку, а о том и говорю, что для того 1%, который наш универсальный способ не решит, надо придумать другой универсальный способ, у которого будет иной недостаток.
В общем, попробую сделать как вариант с небесконечным спрайтоми оверфлоу-хидденом (и пятью лишнми блоками), так и вариант с двумя спрайтами, которые дадут искомую бесконечность, но там будет чуть больше блоков и неодноразовый кешируемый экспрешн.
На realore.com если ткнуть снизу в поддержку то выплывет что то подобное
Простой вариант, почти повторяет техногретский: http://stanut.by/_/dz02/quad/
[+] 1 картинка, 5 дополнительных блоков (без инлайна 4), работает в qm.
[-] Размеры ограничены размерами спрайта, инлайн не работает в ff2, 1 условный экспрешшн.
—
Появилась идея как сделать без ограничения по высоте одной картинкой и с 6 доп. блоками, 5 пока кажется запредельным кунфу. 🙂
Мой вариант:
http://stepan-reznikov.appspot.com/static/homework2-decor/index.html
нет expressions, один спрайт
Градиент или узор внутрь блока — иначе неинтересно.
То есть у тебя уже есть универсальное решение этой задачи? 🙂
http://www.smileycat.com/miaow/archives/000044.php
http://css-discuss.incutio.com/?page=RoundedCorners
фор инспирейшон
для каждой задачи свои уголки, иногда можно только цсс, иногда цсс с картинками а можно и просто дж-сом
зы: реализация 1имдж, 5елемнтов с верхнем списке есть, давно
А можно ссылку на способ с одной картинкой и пятью элементами?
Сергей, а у вас есть решение для неопределённой ширины? У меня есть, придуманное год назад. Работает в IE6 и остальных браузерах, для этого случая тоже пять элементов.
Есть модификации для полностью полупрозрачного фона и выступов (например стрелочки) в разных углах. С одной картинкой, конечно. Но надо куда-то выложить, из-за этого всё никак не опубликую в интернете. Можно вам отослать как в прошлый раз?
Да, присылайте
5 блоков и спрайт. Но только если vml, если alphaimageloader, то 4 картинки конечно же. Пришлю позже
выложить пример некуда, так что он был скинут на почту
http://chikuyonok.ru/u/hw2/daer/templates/round.html
Выслал на почту моё решение. Произвольная ширина и высота, ограниченные только размерами картинки, в том числе размеры, зависящие от содержимого. Сделано исключительно при помощи CSS. Устойчиво к динамическим изменениям размеров, шрифтов и т. п.
Поддерживаются IE5.5+ и практически все другие распространённые браузеры. В IE 6 и ниже используется AlphaImageLoader.
Сделано шестью элементами. Один можно сократить, но я оставил для удобства. Есть вариант с полностью полупрозрачным фоном. Возможны разные вариации — полный простор для творчества. В стилях для этого предусмотрено дополнительные объявления.
http://chikuyonok.ru/u/hw2/greli/homework2.html
Понравился вариант Ante лаконичностью 🙂
Сам делал что-то подобное, но в итоге остановился на ином варианте — без экспрешнов, но с несколькими ограничениями.
Вот: http://test.kizu.ru/crnrz/var-1001.html
Вообще, можно этот вариант ещё допиливать, но направление должно быть ясно. Но что-то дальше этот вариант разрабатывать лень, я лучше посижу над вариантом, конечным по ширине и бесконечным по высоте.
Ну и ещё у меня есть вариант с экспрешном на растягивание высоты, но при этом без overflow:hidden, т.е. за его пределы можно что-нибудь вытаскивать. Я его тоже попробую до приемлимого состояния доделать и кину сюда.
В моём примере кстати вообще нет overflow. Для обрезания в IE6 используется то, что за пределами элемента с hasLayout отображаются только блоки с position:relative. Такое вот полезное применение бага.
Ну или абсолютно позиционированные. Декоративные же либо позиционируются абсолютно с клипингом, либо проставлен position:static.
О, а прикольно, кстати, спасибо.
GreLI, круть! 🙂 мне понравилось 😉
GreLI, ваш вариант подвесил мой IE6, с первого раза 🙂
AlphaImageLoader подвешивает IE пока не загрузятся картинки. В этом его недостаток.
Интересно было бы посмотреть на реализацию с VML. И решена ли там проблема запроса картинок при каждой загрузке. Причём BackgroundImageCache не помогает в этом случае.
Мой ослик так и не отвис, помогла комбинация ctrl alt del.
А это достаточно серьезный недостаток.
Возможно, такой большой спрайт не панацея 🙂
Не панацея, но пусть уж ждёт загрузки одной картинки, а не четырёх.
мой вариант:
http://epoint-group.ru/css-work/round-corners/
вроде справился со всеми требованиями, в том числе «джедайскими» ) блочные+инлайн элементы на основе одной и той же разметки, 5 span, один спрайт, чистый CSS, кроссбраузерно, минимум хаков (точнее, полтора ))
из недостатков:
1. Работает только с IEPNGFIX: supersleight ломает разметку, DDbelatedPNG добавляет тонкие белые линии в углах тени.
2. Спрайт имеет специальный хитрый вид 😉
3. Если требуется жестко задать высоту, то ее нужно указать внутреннему блоку, а не внешнему. Теоретически можно исправить.
4. Реальная высота и щирина блока будут меньше указанных, так как в них входит тень. То же самое касается позионирования: блок будет смещен на размер верхней и левой тени. Можно исправить.
5. Максимальный размер блока приблизительно равен размеру спрайта, деленному на два.
6. Минимальная высота строчного элемента определяется радиусом закругления + небольшой промежуток под сам текст.
7. Нужно быть аккуратным с элементами внутри блока, имеющими margin: они могут исказить разметку.
Хмм изображение весит многовато конечно :/
frozenbear, немного странный вид в опере 10 под макосью 10.6 — http://dl.getdropbox.com/u/1034481/2009-10-10%20%D0%B2%2021.37.07.png , под виндой, простите, не проверял…
http://chikuyonok.ru/u/hw2/ap/
без использования фильтров — если условия допускают отсутсвие тени в IE6 (png8, что положительно скажется на производительности в IE6) или с использованием одного фильтра для полупрозрачного png в случае недопускающего отсутсвия тени
из джедайских условий:
только 1 хак для ИЕ
без expressions
кол-во элементов можно уменьшить на 1 если использовать expression в ИЕ для высоты декораторских элементов (тут нужно учитывать сложность всей верстки и использовать меньшее из зол)
set, случайно не инлайн элемент внутри блочного с «джедайскими» условиями плывет?
set, виноват, ступил, сразу не посмотрел. Да, я знаю об этом баге и даже на страничке с решением он упомянут. Происходит, если внутри блочного «круглого» элемента лежит такой же инлайн. Как исправить пока не знаю.
Orange, вся «фишка» именно в изображении.. Для того, чтобы минимизировать число html-элементов нужно исключить эффект наложения теней от разных частей спрайта друг на друга. Поэтому картинка представляет собой этакую «вертушку» (знаете, лет 15 назад такие делали — из квадрата бумаги складывая лепестки к центру). Половина ее границ отбрасывает тень, половина — нет. И именно поэтому PNG ровно в два раза больше, чем реально необходимо 🙁 Впрочем, сейчас его размеры 2000×2000, т.е. можно верстать блоки 1000×1000. Если у вас гарантированно будут меньшие блоки, то спрайт можно и «почикать» =)
Да я понял, поэтому сразу и посмотрел размер изображения, 23 кб многовато конечно, даже 10 — 15 кб по уму много. Декоративный элемент не должен столько весить. Хотя и других вариантов как сверстать с 5 элементами навскидку и не скажешь.
Вы не пробовали постить на хабре?
Как тут стало интересно 🙂
Хабр — не совсем тот ресурс для подобных заданий.
Anton Poleshchuk: ну вот еще чуть-чуть подумать — и можно избавиться от одного элемента, причем не используя expressions. И получится результат точь-в-точь как мой 🙂
Решение от Vii:
http://chikuyonok.ru/u/hw2/vii/
http://chikuyonok.ru/u/hw2/ap/
дополнил вариантом «-1 лишний элемент» и действительно получается красивое решение 🙂
Кажется, всё ещё ни одного варианта с бесконечной высотой.
Картинка 2000х4000 жрёт около 30 мегабайт памяти.
Бесконечные размеры не всегда нужны. Лично в большинстве моих задач размер блока редко превышает 1000×1000 пикселей. А в остальном согласен: минус больших спрайтов в том, что они жрут много памяти.
Anton Poleshchuk, при таком спрайте непонятно зачем такие высокие элементы снизу. Вполне можно сделать их высотой 42 пикселя: .rc .crn.bt { height: 42px }. sizingMethod=»crop» у AlphaImageLoader корректно обрежет картинку и в IE6. Аналогично на правом элементе можно поставить ширину. Тогда .wrapper можно уменьшить и перенести фон на него.
исходил из соображений «минимальное кол-во стилей» для решения поставленной задачи
в таком варианте переключение «производительность в ИЕ6/строгое соответствие дизайну» с минимальными телодвижениями:
убрать фоновую картинку,
добавить фильтр
а для изменения теней/уголков потребуется:
изменение спрайта (включая оптимизацию его размера)
изменение отступов и позиционирования
Итал, как и обещал, — мой вариант с бесконечной высотой и экспрешном:
http://test.kizu.ru/crnrz/var-2002.html
Из плюсов:
1. Без overflow:hidden, т.е. можно выносить элементы друг из друга всяко.
2. Т.к. высота бесконечная — и сам спрайт меньше, и нагрузка на IE, если необходимо применять фильтр.
3. Для инлайн-блока используется внешний враппер — за счёт чего оно работает и в опере 9.27 и во второй лисе.
Недостатки:
1. Экспрешн 🙂 Но т.к. он кешируемый — он в итоге даёт меньшее торможение, чем спрайт 1000х1000 с фильтром (по крайней мере, у меня такие наблюдения).
2. Лишние элементы — их количество принесено в жертву универсальности.
3. Чуть больше стилей — вариант, который сделал Антон Полещук в этом плане очень крутой 🙂
http://rg-jam.ru/revers/block_shadow.html
нормальной работы в опере для inline, пока что не добился.
Anton Poleshchuk, ваш поправленный вариант недоступен…
похоже dropbox имеет ограничение на кол-во просмотров
решение отправил почтой
временная рабочая ссылка: https://dl.getdropbox.com/u/2118881/rc/rc.html
Обновил ссылки на решение Антона Полещука:
http://chikuyonok.ru/u/hw2/ap/
GreLI: спрайт оптимизируется без потери качества до 93 кб — http://350d.ru/shape.png
до 9.3 кб конечно! 🙂
Не понял, причём тут я, но попробуйте открыть в IE6 :-).
да, информация дл frozenbear, совсем тут в коментах запутаться можно.
Небольшое изменение: http://epoint-group.ru/css-work/round-corners-v2/
Спрайт теперь не настолько сложен и максимальный размер блока ограничен его размером (а не в два раза меньше, как в прошлый раз)
Владимир, спасибо ) теперь буду искать, как его оптимизировать 😉
frozenbear, удачное «вычитание» из спрайта наложений, спасибо!
Решение от Владислава Трушина:
http://chikuyonok.ru/u/hw2/sloter/
Решение без хаков, экспрешшенов, и прочих прибамбасов.
Единственное, что влом стало добиваться нормального инлайна в ИЕ 6 (в 7 вроде работает).
Ну и ограничения размеров вызванные исходной картинкой.
В остальном все ок.
Код получился на удивление простым.
Изменить параметры рамки очень легко.
Может быть, конечно, не заметил какого подвоха.
))))
Ну и ссылка конечно же:
http://olegkorovin.spb.ru/magicframe/
))))
В IE6 чтобы добиться инлайна, или блок не распирался, надо чтобы ничего не распирало внутри. А распирают блочные hasLayout элементы без указания ширины не в процентных значениях. То есть с hasLayout надо использовать только position:absolute, таблицу, float или display:inline-block для изначально инлайновых (вроде <b> или <span>) элементов или хак типа display:inline;zoom:1. float:right и width:100% тоже распирают, будь здоров. Видимо, дело в последнем.
А в IE7 и в остальных легко сделать позиционированием, так как эти браузеры понимают задание положения с двух сторон. Вся соль именно в IE6.
Зачем изобретать велосипед, jQuerry все уже реализовано.
Ну а в плане творчества, да, конечно интересно
Какой тонкотролящий спамер.
Сергей, какой итог? 🙂
Сегодня всё будет
Уж «завтра», а ещё ничего нет :-(.
Уже написал, делаю вычитку и форматирование 🙂
Представляю, я пример сколько подготавливал, а тут считай целая статья.
@Сергей, когда же результаты будут? 🙂
Уже давно опубликованы
Здравствуйте, может подскажете как внутри блока с закругленными углами сделать тень . Блок вот такой
#galerbar { width: 180px;
background:#dedede;
font-family: Arial, sans-serif, Helvetica, Verdana; font-size: 14px; padding: 0px;
margin-top: 10px; -moz-border-radius: 10px;
-webkit-border-radius: 10px; border-color: #333333;
border-style: double;
border-width: thin; }
ну пожалуйста ответте
#galerbar { width: 180px;
background:#dedede;
font-family: Arial, sans-serif, Helvetica, Verdana; font-size: 14px; padding: 0px;
margin-top: 10px; -moz-border-radius: 10px;
-webkit-border-radius: 10px; border-color: #333333;
border-style: double;
border-width: thin; }
Делать так же, как и в примере, только тень будет не с квадратными углами, а круглыми
в примере тень снаружи, а мне нодо внутри блока
Без разницы, прочитайте о моём способе декорирования и посмотрите примеры: http://chikuyonok.ru/2009/10/decor/