-
Вёрстка растягивающихся сайтов
В этой статье я поделюсь способом вёрстки растягивающихся сайтов (а других, как оказалось, я верстать не умею), которым пользуюсь последние 2—3 года. Этот способ применяется для сложных модульных сеток; он лёгок в применении, но сложен в понимании и у него есть ряд недостатков. В целом, представленная здесь информация пригодится и веб-дизайнерам, так как сам макет сайта должен быть правильно подготовлен.
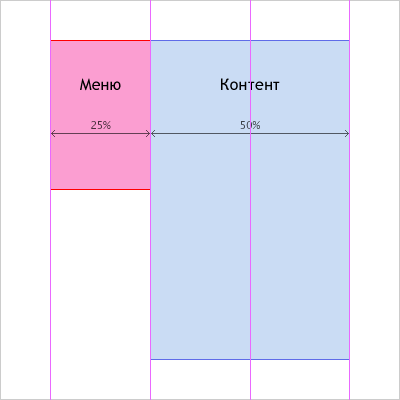
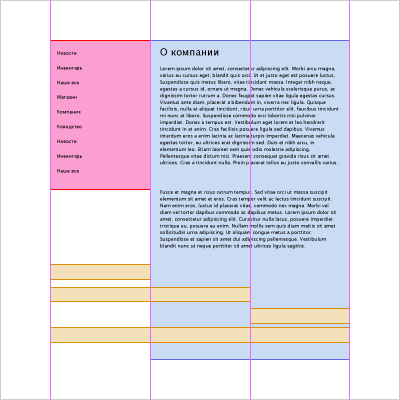
Начнём с простого. Предположим, у нас есть вот такой макет растягивающегося сайт:

На первый взгляд всё довольно просто: типовая трёхколоночная сетка (ширина колонки — 25%), одна колонка — меню, две колонки — контент, и всё это располагается по центру. Типовая вёрсткой такого макета может быть следующей: заключаем оба блока в контейнер шириной 75%; меню в этом случае будет шириной 33%, контент — 67%. Саму обёртку выравниваем по центру с помощью
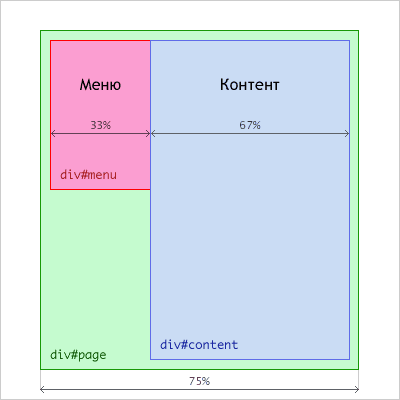
margin: 0 auto, либо просто смещаем влево. Первый способ предпочтительнее, так как ведёт себя адекватно, если мы ограничим минимальную ширину обёртки. Визуализация этого решения:
Проблема
Казалось бы, ничего сверхъестественного, задача решена. Но вот дизайнер вдруг захотел красиво оформить информацию в одном из разделов сайта, нарисовав выносной блок за пределами контента:

Причём дизайнер хочет, чтобы левая граница этого блока пиксель-в-пиксель совпадала с левой границей меню (оставим в стороне дебаты «кому это нужно» и «никто не заметит, если на пару пикселей…» в стороне, мы решаем конкретную задачу).
Тут мы приходим к самому главному правилу верстки макетов: контент должен находиться в едином потоке. Я не раз замечал, что ребята начинают верстать новые макеты, если контент вдруг становится многоколоночным или многоблочным. Начинают выделять новые информационные поля в админке, которые обязательно должны быть заполнены, чтобы страница получилось такой, какой была задумана. А если эти блоки вдруг располагаются в другом порядке — делают новые макеты и поля в админке, превращая сайт в помойку ещё до его выпуска.
Чтобы такого не получилось, нужно уделять максимальное внимание модульной сетке ещё на этапе создания первого макета. Считайте, что вы закладываете фундамент, от которого зависит, переживёт ли здание землетрясение, либо провалится после первого дождя. И обязательно добейтесь того, чтобы весь контент располагался в одном блоке, а не был размазан по всему макету: под меню, над футером, после шапки и так далее. Добьётесь этого — и стилизация контента станет минутным делом: в одном и том же макете собираете, как из конструктора, разные блоки в разном порядке, дописываете дополнительные стили и страница готова.
Но вернёмся к нашей задачке: как же расположить оранжевый блок так, чтобы его левая граница совпадала с левой границей меню? Мы уже решили, что этот блок должен быть частью контента, а не модульной сетки. Тем более, что блок контекстный (то есть привязан к какому-то определённому фрагменту текста, а не просто болтается где-то слева).
Ширина контента — 67%, меню — 33%. Чтобы блок встал ровно, его нужно сместить на 49.25% (
33 / 67 * 100 ≈ 49.25). Во-первых, наш результат получился приблизительным, во-вторых, все браузеры (кроме Firefox 3) довольно своеобразно работают с дробными процентами (да и с процентами вообще), а некоторые вообще их не воспринимают. В итоге получается, что у нас нет кросс-браузерного способа совместить эти блоки при выбранной разметке.Поиск решения
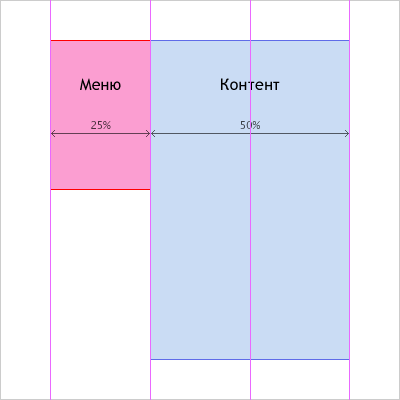
Решением этой проблемы, как вы уже догадались, будет выбор другого способа разметки модульной сетки, который позволит нам вытворят такие (и не только) трюки. Посмотрим внимательнее на сам макет:

Внимательный читатель обратит внимание на то, что ширина меню ровно в 2 раза меньше ширины контента (
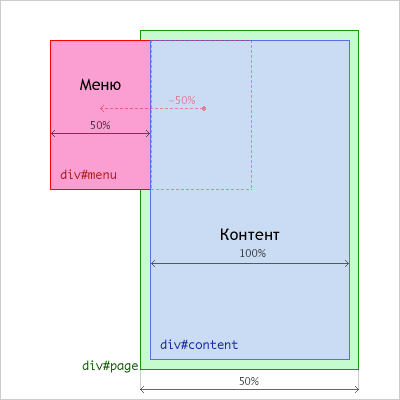
50 / 25 = 2). Деление получается целочисленным (нет дробей), а значит мы можем создать кросс-браузерное и — самое главное — точное решение проблемы.Поступим следующим образом. Завернём оба блока в контейнер, ширина которого будет не 75%, как раньше, а 50% (то есть равна ширине контента). Сам контент будет шириной 100%, а меню — 50%, при этом смещено влево на свою ширину.

Приблизительный код этого примера:
<style type="text/css"> #page { position:relative; margin:0 auto; width:50%; left:10%; } #menu { width:50%; margin-right:-50%; /* чтобы правильно в IE работало */ position:relative; left:-50%; float:left; } #content { width:100%; float:left; /* Новый контекст форматирования */ } </style> <div id="page"> <div id="menu"></div> <div id="content"></div> </div>С помощью такой разметки мы можем легко решить нашу задачу с выносным блоком: делаем его шириной 50% и на эту же величину смещаем влево. Более того, с помощью такой разметки можно сделать более интересную вёрстку с выравниванием по основным трём колонкам:

Этот очень простой пример должен обратить внимание два ключевых момента такого способа вёрстки: выбор размера базовой колонки и выбор размера контейнера (точка отсчёта). Рассмотрим эти параметры чуть подробнее.
Усложняем задачу
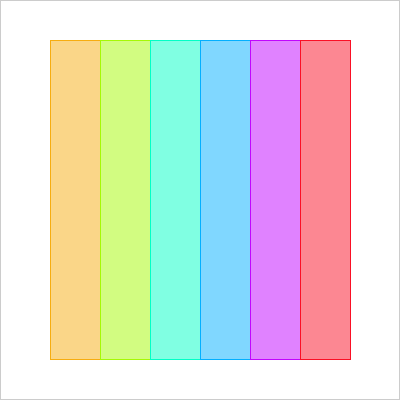
Чтобы лучше раскрыть потенциал этого способа, попробуем сверстать шестиколоночный макет:

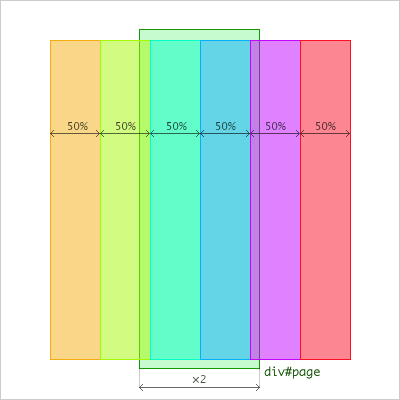
Проблема в том, что 100 не делится на 6 без остатка (
100 / 6 ≈ 16.66666), а дизайнер по-прежнему хочет выравнивать контентные блоки по границам основных колонок.Одним из решений этой проблемы может быть следующее: сделаем размер контейнера равным ширине двух колонок. Размер внутреннего блока в этом случае будет равен 50%, что соответствует размеру основной колонки. А указав этому блоку
margin-right:-50%мы уберём его влияние на поток по горизонтали: это позволит нам создать сколько угодно блоков в контейнере, каждый из которых будет влиять на его высоту, но не на ширину.
С такой разметкой мы получили равномерное распределение колонок, которое позволяет сосредоточить весь контент в одном блоке и точно позиционировать выносные блоки внутри него.
Проблема с расчётом процентных значений
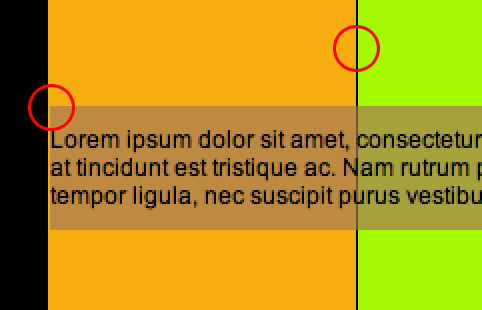
Если в предыдущем примере поиграться с размером окна браузера, то можно заметить, что во всех браузерах, кроме Firefox 3, появляются однопиксельные зазоры между некоторыми блоками:

Связано это с тем, как браузеры рассчитывают размеры процентных значений. Если вам нужна высокая точность в позиции и размерах блоков (например, когда они имеют чёткие границы), нужно разобраться, почему так происходит и как от этого можно избавиться.
Проценты — это относительная величина, которая пересчитывается в абсолютную — пиксели (ну хорошо, пиксели — это тоже относительная величина, которая зависит, например, от DPI экрана). То есть когда браузер видит, например, процентную ширину у блока, он должен рассчитать значение в пикселях относительно контейнера этого блока. Предположим, ширина контейнера равна 60 пикселям, а внутреннего блока — 50%. Ширина в пикселях этого блока будет равна:
60 × 0.5 = 30px. Значения красиво умножились/поделились. Но что будет, если ширина контейнера равна 61px?61 × 0.5 = 30.5px— браузер не может отрисовать половину пикселя, поэтому он округляет это значение в меньшую или большую сторону.На самом деле алгоритм гораздо сложнее: например, 4 блока подряд шириной 25% в современном браузере должны занимать 100% ширины контейнера; какие-то блоки будут меньше, какие-то больше. Мы же рассматриваем самый простой случай.
Итак, ширина блока получилась 30.5px, браузер для себя округляет её до 30px. Что будет, если в этот блок мы вложим ещё один, шириной 200%? По идее его ширина должна быть равна ширине контейнера, то есть 61px. Но так не получится, потому что абсолютная ширина промежуточного блока равна 30px, соответственно:
30 × 2 = 60px. Получили расхождение в 1 пиксель. Из всех современных браузеров правильное значение даст только Firefox 3: судя по всему, он где-то внутри хранит истинное значение ширины, от которого делает все расчёты.Но! Обратите внимание, что абсолютная ширина нашего нового внутреннего блока всегда будет чётной. Например, если ширина промежуточного блока будет рассчитана как 31px, то внутренний блок будет шириной
31 × 2 = 62px. А чётные числа, как известно, делятся на 2 без остатка.Соответственно, решением нашей проблемы с зазорами в шестиколоночном макете будет создание ещё одной обёртки, шириной в одну колонку, а внутренней обёртке задать ширину в 200%, чтобы получилась чётная абсолютная ширина у контейнера. Убеждаемся, что всё работает правильно.
Выводы
Думаю, на данном этапе должна быть примерно понятна суть такого способа вёрстки. Ничего страшного, если сразу не получилось в нём разобраться: я несколько месяцев сам для себя не мог сформулировать его принципы. Кратко пройдёмся по основным моментам:
- Определяем ширину колонки модульной сетки. Тут, конечно, многое зависит от дизайнера: если он будет лепить блоки как попало, то никакие стандартные способы не подойдут. Мне очень повезло, что в САЛ практически у всех дизайнеров есть голова на плечах. Перед тем, как что-то нарисовать, они разбивали макет на несколько колонок одинаковой ширины, по которым выравнивали блоки. Если же макет не укладывался в мою схему, я немного раздвигал блоки, выравнивая их по моим колонкам и показывал дизайнеру — он был не против. Важно понимать, что ширина вашей колонки не всегда будет равна ширине дизайнерской колонки. Это можно увидеть в самом первом примере, где ширина свёрстанной колонки равна двум дизайнерским. Обычно, когда я получаю макет от дизайнера, я использую его гайды исключительно для того, чтобы увидеть принципы выравнивания блоков, после чего я создаю свою разбивку на колонки.
- Определяем ширину основного контейнера. Этот контейнер я называю точкой отсчёта (хоть это и не точка вовсе). Важно, чтобы ширина точки отсчёта позволяла создавать ширину колонки, которая делит 100 без остатка: 100%, 50%, 20%, 10%, 5%. Создав колонки такого размера, можно точно позиционировать и раздвигать выносные блоки внутри контента.
- Добавляем ещё обёртку для точного округления процентов. Это если вам необходимо точное выравнивание по блокам с видимыми границами. В примере я показал, как создать блок, ширина которого всегда кратна 2. Точно так же можно создавать обёртки, ширина которых кратна, например, 4 (25%/400%).
Самое сложное в этом способе — определить правильный размер колонки и точки отсчёта. Чтобы нагляднее продемонстрировать преимущества этого способа, покажу несколько примеров его применения:
- Фотогалерея Imperia Private Banking. Блок с галереей растягивается точно (±1 пискель) по размерам общего контейнера, при этом сам контентный блок занимает половину ширины и располагается по центру контейнера. Галерей на странице может быть сколько угодно (как и контента между ними), при этом они будут находится в нормальном потоке документа. На этом же сайте можно увидеть ещё несколько примеров того, как контентные выносные блоки выравниваются по колонкам макета.
- Банк AB.LV. Сайт довольно большой, содержит много разного контента и едва заметных декораций (однопиксельная тень вокруг основного блока, например). На странице «О банке» можно увидеть, как четвёртая колонка в контенте выравнивается точно по основному меню (это чистой воды дрочерство, но дизайнер был доволен, да и мне было не сложно такое сделать).
- (примеров, на самом деле, много, но не могу вспомнить самые выразительные).
Недостатки
Куда же без них. Самый главный — способ совершенно не подходит для макетов, которые должны растягиваться на всю ширину окна браузера. Из-за тех самых округлений процентных значений есть большой риск того, что какой-нибудь блок выйдет на 1px за пределы окна, создав тем самым горизонтальный скролл. Ещё кому-то может может показаться недостатком то, что размеры блоков меняются с шагом, больше одного пикселя. Ну и не забываем, что дизайнер тоже должен включить мозг перед тем, как что-то нарисовать. Хотя, конечно, если постараться, то можно сверстать и совсем экзотические варианты, выбрав размер колонки по-меньше (например, 10%).
PS: не стоит относиться к этому способу как к решению всех бед. Если есть паттерны программирования, придуманные для решения определённого круга задач, то описанный способ — паттерн проектирования, также направленный на решение определённого круга задач.
63 комментария

Спасибо! После таких статей опять хочется взяться за «старое», и сверстать что-нибуть сложное.
Сам однажды пришел к выводам, сделанным вами на 6-колоночном макете. Вот только так и не догадался, как избавится от неправильных округлений.
В IE6 шестиколоночный пример расползается на части. Жаль, но времена, когда можно окончательно отказаться от IE6, еще не настали.
Мелкий баг, исправил
После таких статей приходит понимание отличия ТЕХНОЛОГА от верстальщика :)) Обалденное начало года, Сергей!
О класс! после работы обязательно почитаю.
Угу, в IE6 будет расползаться на очень_длинных_строчках, картинках или чего-либо ещё. Единственное решение, которое я здесь вижу, обернут содержание в блок со стилями
{ width: 100%; overflow: hidden }, в котором и будет то, что может оказаться слишком широким.По крайней мере в IE6 и костыли можно поставить, к счастью это не так сложно
Сталкивался с 1px проблемой при центирровании по середине блоков контентом и фоновой картинки, указанной элементу body. Лечил оборачиванием всего в общий стакан с точной шириной, указанной в px
Сталкивался с такой версткой, но тогда так и не смог придумать как потянуть колонки пришлось отказываться от дела.
Крутота!
Сергей, каждой своей статьёй ты возвращаешь мне любовь к профессии. Пиши, пожалуйста, ещё.
Brilliant.
Спасибо за очередной небезынтересный способ верстки.
Однако, Сергей, не стоит ставить FF3 в пример при расчете ширин блоков в процентах. Пруф: http://s55.radikal.ru/i148/1001/e0/cf5a3a78fc11.png
И если позволите, у меня есть небольшой вопрос немного не по теме. Есть два популярных способа задания контекста форматирования:
1) использовать внутри (в конце) контейнера, содержащего форматируемые элементы, отдельный DIV с классом, имеющим clear: both;
2) присвоить самому контейнеру CSS-свойства overflow: hidden; и zoom: 1; (для IE).
К примеру, в приведенных вами примерах используется первый способ. Почему? Какой способ более верный с семантической точки зрения? Какой более надеженудобен в быту?
Хм, на Маке у меня всё нормально показывает. Возможно, зазличия в Mac/PC?
Использую первый, потому что блоки выходят за пределы контейнера. С
overflow:hiddenчасть колонок не отобразиться.Соответственно, для модульной сетки я стараюсь не использовать
overflowдля задания контекста, так как никогда не знаешь, какой макет придётся сверстать@Егор: clear не создает новый контекст форматирования кстати, оно просто увеличивает «приращение» элемента до тех пор пока оно не будет больше высоты зафлоаченных элементов (с какой стороны это зависит от значения этого свойства). А overflow:hidden, как и любое свойство устанавливающее hasLayout, создает. Отличия есть, например с помощью overflow:hidden + hasLayout можно отменять обтекание: http://www.pupinc.com/boxflowhack/
Сергей, вопрос несколько не по теме: а зачем position: relative; рядом с margin: 0 auto;?
Великолепно.
Вы мой кумир.
Пишите еще пожалуйста.
За Зен Кодинг вам с господином Макеевым вообще надо выдать орден.
Спасибо!
Довольно интересный способ, обязательно попробую. Спасибо большое.
Раз уж затронули вопрос о контексте форматирования, Сергей, что вы можете сказать на счёт такого способа задания hasLayout:
.holder{
width:100%/height:1%/zoom:1 // для IE
}
.holder:after{ // CSS 2.1 потдерживающие браузеры
content:»;
display:block;
clear:both;
}
Можно и табличкой верстать такие многоколоночные и растягивающиеся макеты. Ведь не всегда есть время на «дивные» или семантические решения, да и большинство технологов не для Яндекса верстают, а для малых сайтов, которым большая масштабируемость и продуманность в верстке не сильно важна.
Это я к тому, что многие не найдя чистого решения, неделю бьются над не существенной проблемой, хотя, можно просто поставить табличку и ничему, кроме чистолюбию технолога, эта табличка не повредит.
Стас, рекомендую использовать
height:0, а не 1%. Тесты.Для
.holder:afterсоветую добавитьheight:0. В каком-то браузере (Опера?) без этого плохо работало.я пользуюсь другим способом, с отрицательными margin’ами
Основная колонка
Меню
p.s.
на коленке навоял, но должно работать
Парсер убил комент — вынес код в отделньый файл
Сергей,
спасибо Вам за статьи!
в статье есть пара повторяющихся слов:
«Ещё кому-то может может показаться недостатком»
«оставим в стороне дебаты «…» в стороне»
FF 3.6 Win7 всё ок
Спасибо за статью, очень интересно. Но нашел недоработку — на странице http://ab.lv/ru/about/ в фф2 и фф3 не срабатывает минимальная ширина окна, и при сжатии окна браузера до 930 пикселей и меньше левая колонка уезжает за границу.
Спасибо за статью — находка для любителей сеток. Я пока столкнулся с одной проблемой: ИЕ6 некорректно рассчитывает элементы .incut при нечетной ширине внутренней колонки. Той, что соответствует первоначальному разбиению макета на блоки. Пока нашел решение через expression.
Простите, я вот тут совсем не понял
http://chikuyonok.ru/u/markup/example2.html
«сделаем размер контейнера равным ширине двух колонок.»
#pade{width:26%;}
а размер колонок width:50%;
вот с этого места я совершенно не понял всю остальную статью =)
т.е. откуда это? #pade{width:26%;}
Dima, это базовый размер колонки
Пожалуйста, когда-нибудь напиши про @font-face. А то я так и не понял, можно уже или нет. Спасибо.
yay!
я тоже других не умею, а для таких даже фреймворк сделал — http://blog.myfreeweb.ru/post/why_i_dislike_css_grids/ — только извращений таких не умеет 🙂
Осилил 4 колоночный макет, даже интересно стало. Но теперь вопрос — как размещать в нём контент? Я так понимаю слева-направо, сверху-вниз — сходу тоже не сообразишь.В вашем примере весь контент находится в #content, но если я захочу вверх первой колонки поставить логотип мне прописывать его в первую колонку? А остальные (пустые), если они не выполняют декоративных целей убрать совсем?
Контент должен располагаться согласно семантике. Если это основное содержимое страницы, то располагаем его в #content, а дальше через CSS располагаем блоки по сетке. Если это декорации страницы (вроде логотипа), то можно ставить куда угодно, кроме #content. Его даже необязательно ставить в колонку, так как через CSS его можно будет сместить в нужное место.
Статьи дествительно классые. Публикуйте побольше таких статей по верстке.
Сергей, сделал сайт по описанной вами технологии! Мог бы уже дать ссылку, но к сожалению совсем забыл про IE6 и не внёс корректировки под него — завтра буду дорабатывать. За глаза такую технику вёрстки назвал «инверсной» — много отрицательных смещений и отступов. Сложности возникают когда надо расположить на одном уровне контент в колонках, но по семантике в различной очередности — даже дух захватывает от такой свисто-пляски :))
A как центрировать Ваш первый пример в этой статье http://chikuyonok.ru/u/markup/example1.html На картинке он по центру, а на деле находится левее хоть там и left:10%. Опять же получается 25% на две равные части не делится. С одной стороны 12% а с другой 13%? Как оцентрировать Ваш первый пример?
Вопрос немного не по теме, но тоже по резиновой вёрстке. Есть div со свойством inline-block, внутри он заполняется в цикле слева направо блоками с таким же свойством inline-block. Если очередной элемент не влазит в ширину окна обраузера, то он автоматически переносится на вторую строку, но при этом родительский div растягивается по всей ширине окна и его свойство inline-block не оказывает на него никакого влияния. Даже если мы заменим свойство на float:left/right или даже вообще удалим все свойства, абсолютно ничего не изменится, т.е. родительский div к контенту не прижимается, а растягивается по всей ширине окна. Наверное это объясняется тем, что браузер пытаясь впихнуть очередной элемент в строку, растягивает при этом родителя, а затем перенеся элемент на вторую строку, забывает о том, что div нужно сузить по ширине контента (float:left либо inline-block у родителя ведь не просто так указан). Единственное, что радует, Опера в данном случае работает как нужно и обжимает родительский div по контенту, если использовано одно из этих свойств. На остальные браузеры эти свойства в данном случае никакого влияния не оказывают. Пока решил проблему с помощью javascript, вычисляю ширину внутренних блоков + отступы и по этим размерам сужаю родительский div. Есть ли решение данной проблемы на html + css? Нужно только обжать родительский блок по его контенту, inline-block справлялся со своей задачей, пока не появились автоматические переносы внутренних элементов, например при сужении окна.
Хороший метод, правильный. Изучив традиционные решения сделала вывод, что в них дается решение проблемы, а этот способ — создание решения. В основном дается как бы видимость верстки — вот смотрите она тянется при изменении окна. А вот что вдадеешь потом не всем пространством в связке, а только относительно блоков в которых находишься — это даже и не берется во внимание. Спасибо, что вы позаботились об этих моментах и открыли эту концепцию. Да и просто даже что осветили момент за границами привычного. Обогатили 🙂
Покопалась в интернете еще и вот что нашла:
1. Тоже резиновая верстка
2. Метод чем-то схож с описываемым, но есть возможность одну колонку(или несколько) сделать фиксированной ширины
3. Можно на 100% окна
Есть и недостатки:
1. Больше элементов
Изучаю, но думаю может быть полезен людям, которые изучают вопрос.
http://www.codeproject.com/KB/HTML/relatively_simple.aspx?msg=3544438#xx3544438xx
Да, и еще — что невероятно понравилось в той статье — так это наличие у автора искусства объяснить. В Сергее хорошо, что он посещаем гением, но вот еще бы его посетил гений объяснения — и цены бы ему не было 🙂 Хотя конечно и так очень хорошо. 🙂
Я постараюсь прокачать свои навыки объяснения 🙂
спасибо, прочел как детектив ) очень интересно. но пока как то не устоялось в голове. сразу пришло в голову что для этого метода надо обязательно реализовывать min-width
Спасибо за интересные идеи ) Пробую реализовать и возник вопрос: в Вашем примере блоки с текстом располагаются один под одним. Как их ставить в ряд? Т.е. слева один блок шириной в 1 колонку, потом 2 колонки справа ничего нет, и снова блок, шириной в 2 колонки. Float в IE6 не помогает.
Madness, присоединяюсь к вопросу.
А что значит margin-right:-50%; /* чтобы правильно в IE работало */ в первом примере, это же не только для ИЕ, но и для других браузеров, эти -50% по идее должны растягивать блок, а на самом деле это правило выхватывает блок из потока, из-за чего это?
Работает везде, но какой-то значимый эффект имеет только в IE. Отрицательный margin растягивает блок только в том случае, если у этого блока явно не указана ширина. В данном примере она указана
ясно, из-за явного width margin-right:-50%; не растягивает, а сжимает блок до ширины 0, а из-за float он выпадает из общего потока — система епта
видно вместе комментарий писали)
нет, как это значимый эффект только в IE, если убрать margin-right:-50%; блок #content сдвинется вниз на высоту #menu
Ну, наверно что-то напутал 🙂
Madness, у меня получилось реализовать подобное в одном проекте. Будет время — сверстаю тестовую страницу с примером. Как сделаю, отпишусь здесь.
Madness, вот пример, как можно расположить блоки в ряд: http://horyakov.ru/experiments/stretchable/
Леха, спасибо за ссылку! К сожалению, в приведенном примере, во всех браузерах при ресайзе слетают границы (кроме ФФ) до 2px.
keo, да, но я думаю это легко исправляется дивом-оберткой шириной 200%.
Леха, если я правильно понял, то columns-wrap в Вашем макете и есть эта обертка с шириной 200%.
keo, да, только это обертка для колонок (column). Нужна еще для incut-ов.
А нельзя ли объединить этот пример с версткой шапки и подвала для получения варианта шапка+2 колонки+подвал?
Здравствуйте Сергей, спасибо за статью и описание метода!
1. Уже второй день пытаюсь разобраться со всеми особенностями отрицательных margin-ов, и никак не пойму этих волшебных свойств, и в частности, как здесь писали — «влияние отрицательных margin на нормальный поток»,- разве отрицательные маргины как-то вырывают блок из нормального потока? Не могли бы более детальнее описать особенности, которые получает блок, имеющий отрицательные маргины?
2. цитата: Итак, ширина блока получилась 30.5px, браузер для себя округляет её до 30px. Что будет, если в этот блок мы вложим ещё один, шириной 200%?
Вот не могу понять, зачем задают 200% (и больше, как в некоторых других примерах, использующих подобный метод компоновки), какая здесь арифметика задействована, почему используем не 100%, которые как-бы логичнее, а какие-то искусственные увеличенные виртуальные размеры?
Спасибо Сергей.
Очень интересный метод. Разбираюсь третий день, вроде начинает получаться, но ещё не всё переварил.
Сергей скажите я правильно думаю о смещении оранжевого блока в первой части статьи?
-Оранжевый блок идёт в блоке контента и смещается в лево на свою ширину в под меню.?!
7-ми. коленчатую тему таким способом сверстать возможно?
в 6ти колончатой теме. Как возможно закрепить первую и второй столбец, фиксированой шириной
http://chikuyonok.ru/u/markup/example2-2.html
В хроме покрутите колесиком с зажатым ctrl, увидите что не все так гладко…
Сергей, вы уже давно не пишите ничего сюда, но всё ж.
В браузере Chrome если в столбце, положение которого изменено свойством left ( в вашем примере position:relative; left:-50%; ) расположить блок со свойством position:static, то он позиционируется неверно, без учета родительского left, полностью нарушая всю вёрстку.
Есть ли способ обойти проблему?