-
Узнаём строку CSS-правила в Safari/WebKit/Chrome Web Inspector
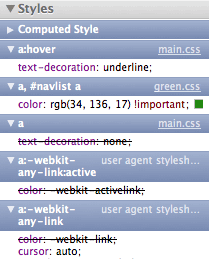
В браузерах на движке WebKit есть замечательный инструмент для отладки веб-страниц — Web Inspector. По сути, это аналог Firebug, со своими сильными и слабыми сторонами. В последнее время я всё чаще предпочитаю пользоваться Web Inspector’ом, однако один его недостаток постоянно не давал мне покоя — это отсутствие номера строки редактируемого CSS-правила:

Если погуглить, то можно убедиться, что не одного меня беспокоит эта проблема. Руководствуясь правилом «если хочешь что-то сделать — сделай это сам» я написал небольшой хак, который позволяет узнать номер строки CSS-правила:
Установка довольно простая: нужно всего лишь подключить файл
SC-CSSAdditions.jsв inspector.html (Safari, WebKit) или devtools.html (Google Chrome). Подробная инструкция написана на странице проекта.Как это работает
Весь Web Inspector практически полностью базируется на возможностях браузера, предоставляемых спецификацией W3C. Соответственно, номер строки CSS-правила просто так не узнаешь. Я написал альтернативный CSS-парсер, который достаёт из исходника правила, но при этом сохраняет их позицию в коде. Перед тем, как Web Inspector выводит список правил, принадлежащих элементу, происходит сопоставление этих правил с моими (по позиции в списке или по селектору) и к имени файла добавляется номер строки:

Пока на всех протестированных мной сайтах проблем не обнаружено. Максимум, что может произойти — это выведется неправильный номер строки. Если найдёте такую проблему, напишите, пожалуйста, мне в багтрэкер и не забудьте приложить пример CSS-кода.
15 комментариев

Спасибо!
Вчера изменил выбор браузера по дефолту в пользу Хрома. Ваш хак очень в тему.
Кстати в ФФ-шном фаябаге с номерами строк бывают косяки. Именно поэтому я перестал смотреть на номер строки и ctrl+C,F,V стали для меня сносной альтернативой.
Хм, никогда не смотрел на номера строк в CSS..
P.S. почему git, а не Bazaar? второй же удобнее 😉
ух ты, то что надо, мне тоже не давала покоя эта проблема с номером строки. спасибо!
Спасибо! Сергей, вы локомотив качественной отечественной веб разработки
Круто, только недавно говорил приятелю про web inspector как аналог firebug’a. Очень полезный хак. Спасибо
Спасибо! Веб-инспектор стал удобнее!
Ага, основная проблема, которая заставляет использовать firebug
А никто не пробовал обновить web inspector в сафари до последней версии из WebKit?
Там эта возможность уже работает + еще несколько удобных штук, таких как Event Listeners для элемента, новая вкладка Audits и т.д.
Простой заменой не получается, перестает работать весь web inspector
Заменить не получится, так как Web Inspector завязан на специальный бэкэнд в браузере, который очень сильно, я бы даже сказал полностью, поменялся.
А где у Web Inspector-а официальный репозиторий? Тут что-то не найду http://svn.webkit.org/repository/webkit/trunk
Отвечая на свой же вопрос, он тут http://svn.webkit.org/repository/webkit/trunk/WebCore/inspector/
согласна что для хрома само то
дождались, в safari 5 новый Web Inspector
The last developer version of Chrome has the css editing functionality. 🙂