-
XV — удобная работа с XML-файлами
Мне по долгу службы приходится много работать с XML-файлами, которые генерирует CMS. Как правило, для онлайн-просмотра XML-файлов используется Firefox или Internet Explorer, но что делать таким как я, которые используют Safari/Chrome в качестве основного инструмента разработки? Есть плагин xmlview для Safari на Маке от Marc Liyanage, который хоть и спасает ситуацию, но не сильно.
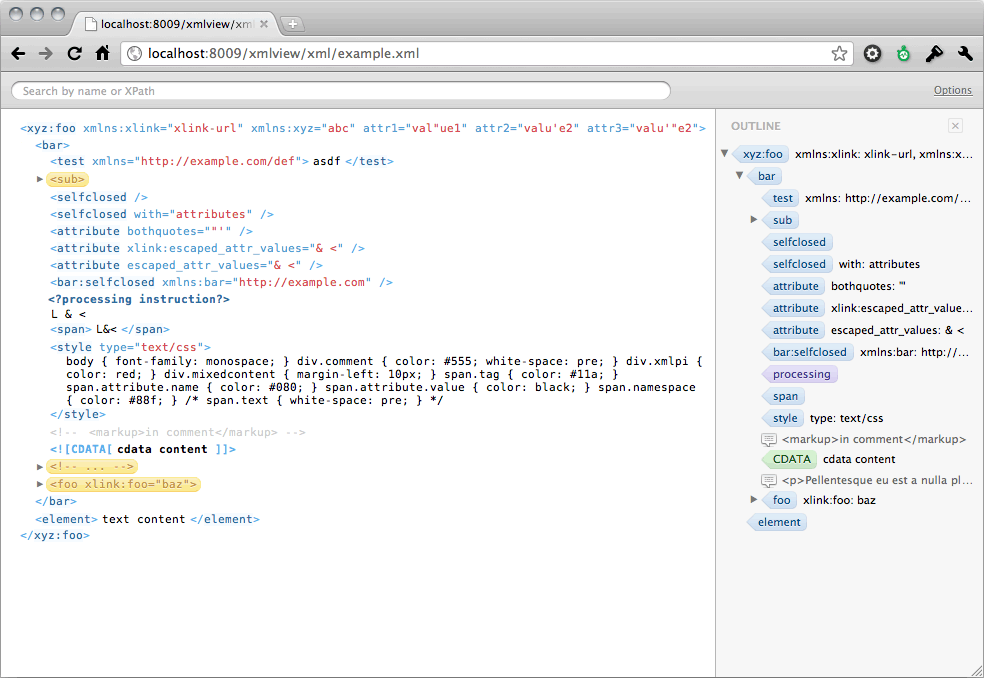
Поэтому решил написать свой просмотрщик XML-файлов для браузеров на движке Webkit. Встречайте — XV:

Что умеет
- Сворачивание/разворачивание элементов. Для избавления от визуального шума соответствующие стрелочки появляются при наведении на элемент. Alt-клик по стрелке сворачивает/разворачивает все внутренние элементы.
- Outline для удобного обзора больших документов
- Поиск по названию или XPath. По умолчанию ищет вхождение подстроки в названии тэгов и атрибутов, если используются спецсимволы вроде ‘/’ или ‘[‘ то поиск автоматически переключается в XPath-режим.
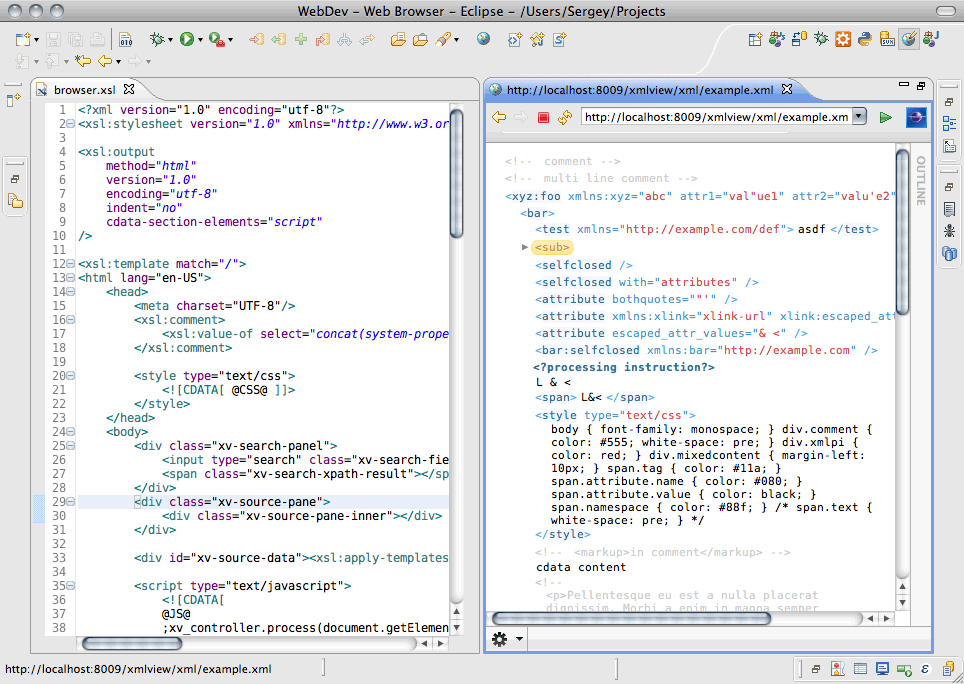
- Режим Quick XPath — моя самая любимая фича. Зажмите клавишу Control (Mac) или Ctrl (PC) при наведении курсора на название элемента или атрибута чтобы войти в этот режим (появится специальный тултип). Нажимайте на клавишу Shift чтобы переключаться между доступными вариантами XPath, а затем просто перетаскивайте текущий элемент в текстовый редактор (используется drag’n’drop). Пользователи Google Chrome могут кликнуть по элементу, чтобы скопировать XPath в буфер обмена. Этот режим очень удобно использовать внутри IDE, например, вот так:

Скачать
- Расширение для Google Chrome
- Плагин для Safari (Mac) — обновлённый xmlview Марка
Можно также использовать и в Firefox как стандартный стиль для XML-файла, если скачать соответствующий XSL-файл:
<?xml-stylesheet type="text/xsl" href="xv-browser.xsl"?>.Демонстрация
Посмотреть, как это выглядит, можно на тестовой страничке (хорошо работает в Safair/Chrome, в Opera и Firefox глючит drag’n’drop).
Исходный код доступен на GitHub: http://github.com/sergeche/xmlview/
Там же можно сообщения об ошибках (тестировал только на своих XML-файлах) и пожелания.
48 комментариев

Я сразу замечтал об аналогичной вещи для JSON.
Ого, больше спасибо поставил для хрома.
Да и для JSON было бы не плохо сделать =)
Отличный плагин, спасибо.
Выглядит мило. Может кто портирует на FF? Ручками XSL подключать не хочется.
Очень интересно! А как вы перехватываете открытие xml-файлов? Меня вообще интересует, можно ли делать в хроме приложения, работающие в отдельной вкладке, как ваше, но попадать на них по определенной ссылке, например extensions:xv
Очень кстати, раньше использовал xmk tree. Конечно этот куда приятнее. Показалось, что не хватает такой штуки, как в xml tree: даббл-клика по открывающему и закрывающему тегу, чтоб свернуть ноду
Можно попробовать
Я проверяю тип документа: https://github.com/sergeche/xmlview/blob/master/extensions/chrome/controller.js#L36
Думаю, можно. У каждого расширения есть уникальный ID и обратиться к его ресурсам можно через ссылку вроде chrome-extension://ID/file.html. И расширение может при необходимости открывать новые вкладки и окна.
Можно добавить. Все пожелания записывайте в Issues
До появления этого поста я пользовался веб инспектором в Сафари. Из основных недостатков: его все время надо было открывать, никак не скопировать xpath.
XV полезная штука, но может все-таки сделать ему стили как у веб инспектора? Все-таки его интерфейс привычнее и понятнее большему числу разработчиков, чем интерфейс Эспрессо.
Режим Quick Outline радует 🙂
Для этого есть поле Custom CSS для настройках Chrome: можно прописать туда свои стили элементов. Лично мне больше нравится Espresso 🙂
Еще заметил, что треугольничек у ноды иногда пропадает, но по клику появляется.
И мое личное наблюдение: совсем песня будет, если сделать навигацию по нодам с помощью клавиатуры: ←/→ = свернуть/развернуть; ↓/↑ = переход по нодам. В веб-инспекторе, кстати, это одна из самых удобных фич.
Попробовал ваши же примеры с github, не подключился плагин
https://github.com/sergeche/xmlview/raw/master/xml/large.xml
https://github.com/sergeche/xmlview/raw/master/xml/example.xml
А на этом примере сработал
http://www.xmlfiles.com/examples/note_in_dtd.xml
Кстати, dtd не показывается viewer’ом
А в остальном — прекрасная работа, как всегда — молодец.
energy.myopenid.com, через что смотрели, Хром или Сафари?
Chrome 9.0.597.98
Может из-за https или content-type. Сейчас поищу другие https xml файлы и проверю
Как я вижу, в FF они тоже не распознаются как XML файлы
Да, проблема в том, что github отдаёт их как text/plain, поэтому Хром считает их обычными текстовыми файлами. Попробую придумать решение проблемы
Обновил до версии 1.0.1: поправил мелкие баги, добавил сворачивание элементов по двойному клику
Супер плагин. Раньше пользовался XML Tree.
Единственное чего не хватает — отображение XML документов из файловой системы.
Замечательный плагин, но он перехватывает страницы в xhtml, с заголовком «Content-Type: application/xhtml+xml».
Пример: http://cnx.org/math-editor/popup
Там на самом деле нет проверки по content-type. Но попробую исправить
Было бы круто, если бы Quick Outline для элементов добавлял родителей при переключении шифтом. Типа «sub», «bar/sub», «xyz/bar/sub»
Олег, эта опция в планах, называется XPath Builder: возможность быстро построить xpath от нода до нода. Но пока не придумал удобный и понятный UI для этой фичи, поэтому запустился без неё.
Можно как-то так. В черном тултипе добавляется иконка, вызывающая билдер, после этого xpath строится между выбранным нодом (на котором был включен Quick Outline) и новым нодом, который находится под курсором. Мышь можно вести, и xpath будет изменяться.
Всё не так просто: я хочу добавить возможность включать произвольные атрибуты в элементы. А ещё где-то нужна опция с нумерацией элементов, типа
foo/barилиfoo[2]/bar[1]Нумерацию можно включить в цикл переключений шифтом: сначала атрибуты, потом атрибуты со значениями, потом номер, потом номер и атрибуты и т.д. Кроме того, кроме шифта есть еще и альт 🙂
С кнопкой Alt проблема: её нажатие не ловится в windows-версии Хрома (либо во всех браузерах). Изначально режим Quick XPath работал иначе: зажимаешь Shift и/или Alt и получаешь нужный результат. Потом переделал на циклическое переключение из-за проблем с виндой.
Первый режим, кстати, можно включить: нужно зайти в настройки плагина (ссылка Options), там открыть Web Inspector и в консоли написать
xv_settings.setValue('dnd.cycle_mode', false)Хм, я только что включил это режим в Хроме для плагина и в демо-странице для остальных, и Alt работал, перечислял атрибуты без значений. Хром 9.0.597.98, Windows XP SP3. В Фаерфоксе 3.6.3 и Опере 11.01 тоже работает.
Ой, ФФ 3.6.13, а не 3.6.3
Странно, наверно, особенности виртуальной машины
А ночные сборки WebKit тем временем худо-бедно научили отображать xml хоть как-то:
https://bug-13807-attachments.webkit.org/attachment.cgi?id=82642
Слушай, еще бы такуюже штуку для просмотра распечатанных массивов и объектов. А то порой бывают сильно большие и в них трудно ориентироваться.
Denn, У меня уже стоит в планах добавить поддержку для JSON
Вот аналог для JSON, хотя возможностей поменьше: https://github.com/rfletcher/safari-json-formatter
P.S. OpenID глючит
Добрый день, Сергей!
У меня почему-то Google Chrome (win, 32bit, dev channel) наотрез отказывается показывать XML в вашем расширении.
Вместо этого отображается окно как у Ивана Михайлова из комментария выше https://bug-13807-attachments.webkit.org/attachment.cgi?id=82642 🙁
Deavy, в новой версии Webkit/Chrome появилась нативная поддержка отображения XML: https://bugs.webkit.org/show_bug.cgi?id=13807
Я уже списывался с разработчиком Dev Tools из гугла, как будет время я посмотрю на реализацию отображения XML и предложу использовать им свои наработки.
Спасибо за пример с Эклипсом, сам бы не додумался так использовать =) Однако очень удобно
Спасибо.
Было бы удобно если бы запоминалась позиция в просматриваемом документе, чтобы после F5 сразу на неё попадать.
Deavy, Сергей,
В качестве временного(!) способа для отображения раширения в свежей сборке вы можете ввести в адресную строку javascript:window.open(document.location, ‘_self’) сразу после загрузки встроенного просмотрщика XML. Аналогичные способы могут быть использвоаны прямо из самого расширения
Эта проблема решается и обсуждается здесь https://bugs.webkit.org/show_bug.cgi?id=56263
Сергей, Vsevolod Vlasov, спасибо за ответ!
Очень не хватает получать путь XPath ноды или атрибут, как в XML Tree, думаю это можно добавить в режим Quick XPath по Shift добавить во варианты полный и относительные пути. (добавил в в Issues)
Подскажите как я понимаю что бы eclipse отображал XML через ваш плагин надо подключить xv-browser.xsl, а где это на до сделать?
и
«Можно также использовать и в Firefox как стандартный стиль для XML-файла, если скачать соответствующий XSL-файл:» а что сделать потом, что бызаработало?
>Единственное чего не хватает — отображение XML документов из файловой системы.
Действительно, так как, видимо, проверяется только Content-type, то просмотр локальных файлов не работает (когда протокол в Chrome указан в виде file:///), я теперь использую xv вообще как удобный просмотрщик xml с функцией collapse/expand all, чего нет по умолчанию ни в одном браузере (есть правда, например, в NetBeans, но он тормозит жутко на файлах больше мегабайта, всё-таки Java берёт своё).
Но при этом приходится засовывать эти xml-файлы в локальный веб-сервер, чтобы они отдались с нужным content-type, что не очень удобно.
Чтобы работали локальные файлы, нужно в разделе Extensions браузера включить опцию Allow access to file URLs
Отлично! Теперь вообще удобно
Долго искал как настроить, спасибо.
У меня почему-то в chrome не работает
опция «Разрешить доступ к URL файла» стоит Версия: 1.0.4
Сергей, в Safari 5.1 (7534.48.3; после установки OS X Lion) плагин перестал работать 🙁
Сломался родительский плагин: https://github.com/liyanage/webkit-xmlview-plugin/issues/12
Я попробую сделать обычное расширение, которое будет перекрывать встроенный XML-просмотрщик
Ссылка на расширение для Хрома видимо устарела. Правильная ссылка.