-
Веб-разработка в Eclipse: HTML и CSS
Когда-то давно, работая ещё в Студии Лебедева, я рассказывал про использование Eclipse IDE в веб-разработке. Тогда моими основными инструментами были Aptana для HTML и CSS и Spket IDE для JS. С тех пор много воды утекло: Aptana всё дальше отходила от идей Eclipse IDE, всё больше превращаясь в самостоятельный продукт для Rails-разработки, а Spket IDE не обновлялся с октября 2009. В это же время проекты, с которыми я работаю, становились всё больше и сложнее и текущего инструментария уже не хватало. Руководствуясь принципом «если хочешь, чтобы что-то было сделано хорошо — сделай это сам» я принялся допиливать IDE до нужного мне состояния.
Самая главная проблема всех редакторов для веб-разработки: они пишутся людьми, которые этой самой веб-разработкой не занимаются. Нет, они [программисты], конечно, могут на досуге собрать в своём редакторе сайтик-другой, но что делать тем, кто занимается веб-разработкой профессионально? Выход я вижу только один: взять хорошую платформу и доработать её до нужного состояния.
Как я уже написал, Aptana превратилось в некого монстра, с избыточным для не-Rails технологам функционалом. Поэтому в качестве платформы я выбрал более простой и, главное, лучше интегрированный в IDE плагин — Eclipse Web Tools Project.
Eclipse Web Tools Project
Как можно понять из названия, Eclipse WTP — это инструменты для веб-разработки, а не законченный проект (как Aptana, например). Цель этого проекта: создать платформу, на основе которой можно создавать другие, узкоспециализированные инструменты. Этот проект включает в себя редакторы для CSS, HTML, XML, XSL, JavaScript (отдельный большой проект под названием Eclipse JSDT; о нём расскажу в следующих частях). Проект частично включён практически во все официальные сборки Eclipse, но для начинающих пользователей рекомендую ставить Eclipse for JavaScript Web Developers, в ней есть всё.
Чтобы не пересказывать документацию, кратко приведу основные возможности:
- подсветка кода;
- сворачивание/разворачивание кусков кода (code folding);
- outline и quick outline (на последний рекомендую обратить особое внимание, по умолчанию вызывается через Ctrl+O или ⌘O);
- выделение границ тэгов (aka Balancing), смотрите в основном меню Edit > Expand Selection To;
- content assist по тэгам, атрибутам и значениям некоторых атрибутов;
- quick fix: переименование тэга (автоматически меняет открывающий и закрывающий тэги), обрамление тэгом;
- форматирование всего/выделенного кода;
- автоматическое закрытие тэгов.
Итак, с платформой определились, теперь нужно её настроить для комфортной работы.
Включаем поддержку HTML5 и CSS3
Eclipse WTP в версии 3.3 (которая доступна для Eclipse Indigo) появилась поддержка тэгов HTML5 и некоторых свойств CSS3. Однако сразу они не доступны, нужно немного пошаманить с проектом:
- Открываем свойства проекта: Project > Properties.
- Переходим на вкладку Project Facets и жмём на ссылку Convert to faceted form…
- В появившемся окне выбираем фасет Static Web Module, жмём Apply.
- Закрываем окно с настройками проекта.
Теперь в content assist будут доступны новые тэги и свойства. Если нет — снова открываем свойства проекта и идём на вкладку Web Content Settings, где настраиваем профили для HTML и CSS.
Включаем проверку правописания
Eclipse IDE с версии 3.4 (если мне не изменяет память) поддерживает проверку правописания, и по умолчанию доступен только английский словарь. Чтобы включить проверку правописания русского языка, делаем следующее:
- Скачиваем и распаковываем русский словарь.
- Открываем настройки Eclipse, идём в General > Editors > Text Editors > Spelling
- В User defined dictionary выбираем распакованный ru.dict.
- Ставим кодировку UTF-8
Всё, теперь, если редактор, которым вы пользуетесь, написан по гайдам Eclipse Platform, вам будет доступна проверка правописания.
Eclipse WTP Sugar
Самую большую ломку при переходе с Aptana на Eclipse WTP у меня вызывало отсутствие content assist для путей к файлам (например, в
<script src="...">): приходилось писать все пути к файлам вручную, что сильно утомляло. Да и в Aptana он был не идеальным: работал только внутри атрибутаsrc(<script src="...">,<img src="...">и т.д.), но не работал внутриhref(<link href="...">,<a href="...">) и уж тем более не в CSS (background url(...),@import url(...)).Поэтому, потратив несколько месяцев на изучение Java и архитектуры Eclipse IDE, я написал свой content assist, который исправит этот недостаток, а заодно несколько других (о них чуть позже).
Свой проект я назвал Eclipse WTP Sugar, репозиторий для установки: http://media.chikuyonok.ru/eclipse/webdev/updates/, исходный код доступен на GitHub.
Плагин устанавливается очень просто, как и все остальные:
- Идём в Help > Install New Software…
- В качестве репозитория (поле Work with) вбиваем http://media.chikuyonok.ru/eclipse/webdev/updates/.
- В появившемся списке плагинов выбираем необходимые и жмём кнопку Next.
- Далее проходим стандартную процедуру установки (соглашаемся с лицензией, всё время жмём Next или Finish) и перезапускаем Eclipse.
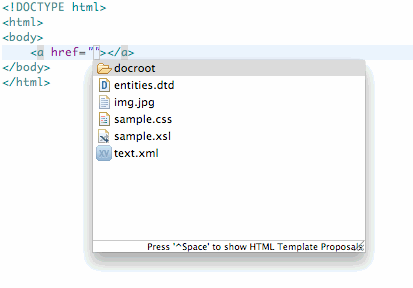
Теперь, при нажатии Ctrl+пробел внутри атрибутов
srcиhrefможно увидеть список файлов:
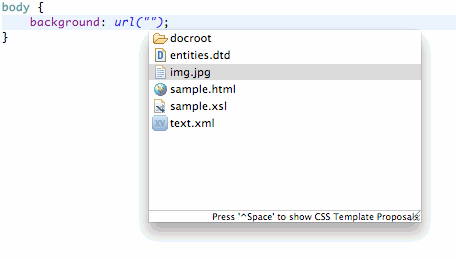
Список файлов также выдаётся и в CSS, внутри функции
url():
Список файлов по возможности фильтруется. Например, если его вызвал внутри тэга
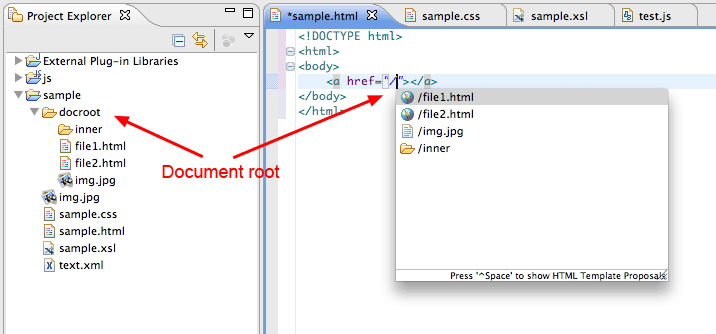
<script>, то увидите список файлов с расширениемjs, если внутри<link rel="stylesheet">— файлы с расширениемcss.Возвращаясь к разговору о том, что создатели программ для вёрстки сами толком сайты не верстают. Что если нужно использовать абсолютные пути для ссылок на файлы? По умолчанию считается, что абсолютный путь нужно резолвить относительно папки с проектом. Но почему никому не пришла в голову мысль, что веб-пространство проекта не всегда совпадает с корневой папкой проекта? В этом плагине проблема решена: в настройках проекта можно указать, относительно какой папки нужно резолвить абсолютные пути (Project > Properties > Document root):

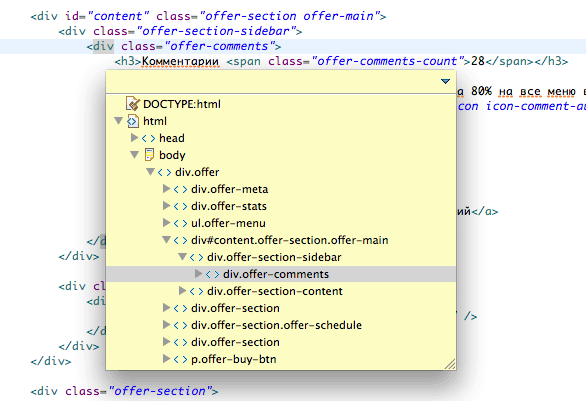
Quick outline
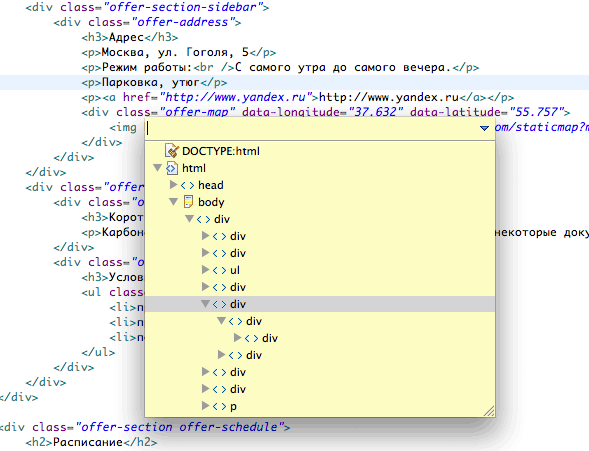
Следующее, что хотелось изменить, так это quick outline: специальное контекстное окошко, которое показывает в компактном виде текущую структуру документа:

Эту структуру можно фильтровать, чтобы найти нужны элемент (поиск осуществляется с начала строки, можно использовать символы * и ?). Но, как видно из скриншота, в структуре выводятся только названия тэгов, что делает её малопригодной. WTP Sugar исправляет этот недостаток, выводя гораздо больше полезной информации, по которой, в том числе, можно искать:

Eclipse XV Browser
Не так давно я написал просмотрщик XML-файлов под названием XV Browser. В том посте я показал, что его можно использовать внутри Eclipse, однако не учёл один важный факт: работать это будет только если у вас Mac, а в качестве основного браузера используется Safari с установленным плагином XV 🙂
Eclipse XV Browser исправляет этот недостаток. Он представляет из себя обёртку для встроенного браузера (это может быть Webkit либо Mozilla, в зависимости от ваших настроек и версии Eclipse). С помощью этого плагина можно прросматривать любой сайт в виде XML-структуры (Window > Show View > Other… > XV Browser), либо открывать просматривать XML-файлы проекта (правый клик по файлу, Open With… > XV Browser).
Пожелания?
Если есьт какие-то идеи по улучшению плагинов — пишите в Issues проекта. Пока в планах:
- content assist по классам и идентификаторам, описанных в CSS;
- быстрый переход к CSS-определению класса или идентификатора;
- виджеты для редактирования CSS Gradients и CSS Box Shadow.
В следующей статье рассмотрим, как улучшить работу с Eclipse JSDT (JavaScript).
65 комментариев

а чем PDT не подошел?
PDT — плагин для разработки на PHP, а не HTML/CSS/JS
угу. но верстать или скрипты писать на жабескриптах тож очень удобно
В работе использую PHPStorm от LetBrains. После долгих стенаний (Coda, Eclipse, Aptana, NetBeans) нашел для себя «рай на земле».
WebStorm пробовали? (Выше было про PhpStorm, но тем не менее)
лучше вима человечество еще ничего не придумало 🙂
Зачем говорить о том, что лучше. Человек бесплатно делится знаниями =) Сам использую textmate, но приятно все равно почитать! Спасибо!
В этом IDE мне бы не хватало:
скорости работы
сплитов
быстрый поиск/навигация по выделению
html -> slim (http://slim-lang.com)
css -> sass (http://sass-lang.com)
автокомплита по открытым сплитам
не знаю как обстоят дела с интеграцией jslint, довольно полезный тул
Спасибо большое, Сергей.
> В следующей статье рассмотрим, как улучшить работу с Eclipse JSDT (JavaScript).
Вот этого действительно не хватает, с нетерпением жду следующей статьи.
Спасибо! Очень полезные штуки.
а idea? 🙂
почти все это уже есть, к примеру, в pycharm или любом другом продукте от jetbrains
Здравствуйте, Сергей. Спасибо за замечательную статью. Скажите, а будет ли ваш плагин Eclipse WTP Sugar работать если его установить как плагином к Aptana 3?
В Eclipse сильно не хватает такой же мощности Find/Replace как в Dreamweaver и сниппетов с табстопами как в Textmate или Komodo Edit. ZenCoding весьма хорош, но не хватает кастомизации(
Не хватает возможности одновременного многострочного редатирования как в выше упомянутых Textmate и Komodo Edit.
И порой content assist уж больно замусорен лишними подсказками. Опять таки у Dreamweaver он удобней (имхо! чем у Eclipse и даже более заточенной под web Aptan’ы)
@BOLVERIN, в PDT, насколько я знаю, нет своего редактора для HTML/CSS/JS, там как раз используется WTP.
@Vasiliy Aksyonov
Пробовал. Меня он не устраивает по некоторым вещам. Во-первых, он ужасно выглядит, во-вторых, он ужасно выглядит, в-третьих, там нет ряда полезных инструментов вроде Mylyn и нормальной интеграции с Apache Ant. А в плане работы эта IDE прекрасна.
@iurevych
Хм, что такое сплиты?
Есть AnyEdit, который позволяет быстро открыть файл под курсором или найти его в проекте, есть инкрементальный поиск, есть quick outline с поиском, есть быстрый переход к определению метода/переменной для разных ЯП, есть всякие поисковики, которые позволяют искать в файлах проекта с учётом морфологии. Чего именно не хватает?
Можно посмотреть в сторону Eclipse Xtext, он позволяет быстро создавать редакторы для DSL, причём не только с подсветкой, но и code complete, quick fix и т.д.
Есть плагин с jslint4java, правда, я им не пользуюсь: для валидации кода я использую JSDT, а для проверки кода на соответствие стилю можно настроить запуск того же jslint/jshint через Ant.
Нет, плагин интегрируется только в Eclipse WTP.
Не пользовался Dreamweaver, но лично мне с головой хватает поиска и замены, который есть в Eclipse. Там есть поддержка regexp, а ещё есть ускоспециализированные поисковики (поставляются с отдельными плагинами), вроде поиска всех вызовов определённого метода класса в проекте.
Сниппеты с табстопами есть (они называются Templates), причём куда более навороченные. Например, можно сделать так, чтобы по сниппету работал code complete и выдавал список переменных с типом Array (зависит от IDE).
Практически все аспекты ZC можно поменять в настройках, в том числе создать новые сниппеты с табстопами.
Прелесть Eclipse в том, что там, в отличие от Dreamweaver, вы сможете относительно легко изменить список дополнений 🙂
Спасибо за подробный ответ! Сдается мне, что я упустил тонну полезных вещей.
Чувствую себя откровенным нубом((, хотя версткой занимаюсь не первый год. Чтож, будем восполнять пробелы в знаниях..
Было бы еще в Eclipse многострочное редактирование, была бы идельная среда.
Много раз пробовал перейти на нее, потом отказывался, потом снова пробовал, и так не один раз.
Перепробовал: E Texteditor, NetBeans, Dreamweaver, Notepad++, Komodo Edit, Aptana и прочие менее интересные редакторы и среды, но ни одна из них не сочитала в себе всего, что требовалось для быстрой и эффективной работы. Теперь знаю, что Eclipse можно «доработать напильником» до нужного состояния.
Еще раз спасибо за комментарий.
Извиняюсь за глупый вопрос в предыдущем комментарии.
По ходу написал:
Попробовал и сам понял, что написал ерунду, так как это же плагин к «Eclipse Web Tools Project» и без него естественно он работать не будет.
Dark Delphin попробуйте ещё Sublime Text 🙂
А Zen Coding как-то к Еклипсу можно подключить?
Добавьте поддержку less синтаксиса, http://lesscss.org/
С подсветкой, автодополнениями, переформатированием и прочим.
@Sergey
Спасибо, но и этого «зверя» я пробовал, пока что остановился на Komodo Edit.
Пробую доработать напильником новый Eclipse. Кстати сборка Indigo пошустрее Helios, что радует.
Не радует лишь то, что нельзя вызывать развертывание сниппета по Tab’у, все время этот грешный Ctrl+Space(
@Kir
Можно! Help -> Install New Software… -> Add…
В поле Name — что угодно
В поле Location — http://zen-coding.ru/eclipse/updates/
Отметить чекбокс с zen-coding, а дальше сплошные Next’ы…
Вся информация на https://github.com/sergeche/eclipse-zencoding
Установил плагин, спасибо.
Не могу настроить Document Root — в Project > Properties нет Document root.
В чем может быть проблема?
@Иван
Чтобы добавить поддержку LESS, нужно писать отдельный редактор. Вы можете сами попробовать сделать простенький редактор для LESS через Eclipse Xtext
@vasyas
Какая ОС и версия Eclipse?
@sergey,
3.7.0 Indigo 64b, Linux 64b
Возможно потому, что тип проекта — Java?
@vasyas
Если смотреть через Package Explorer, то действительно для Java-проектов не показывает. Попробуйте посмотреть через Project Explorer
2sergey,
заработало, спасибо 🙂
Занести в issues на github?
Да, можно занести, как будет время — проверю
Сергей, спасибо большое за ваши плагины.
Zen Coding — это вообще мастхэв-плагин. Очень помогает.
У меня вопросик касательно WTP Sugar: классная вещь. Но у меня (Eclipse 3.7) content assist работает только в html и css файлах. В php-файлах не работает. Может вы знаете как это можно исправить? Или в этом есть технические трудности?
@Константин, WTP Sugar цепляется только к HTML и CSS редакторам из проекта WTP. Для PHP используются отдельные редакторы/плагины. В принципе, можно попробовать и к ним прицепиться, так как сам код для file content assist не зависит от редактора.
Ну я в общем-то в этом разрезе и спрашивал. То есть я понимаю что у php свой редактор, но коли content assist не зависит от редактора, значит это все-таки возможно..
Пробовал этот путь.. ну пес его знает, лично мне удобнее всего Coda. Вот уже 1000 раз пробовал заменить, Komodo Edit еще ниче, но все же.. Уверен это вопрос вкуса, не более..
А вот так этот редактор умеет делать?
http://s1.ipicture.ru/uploads/20110720/1Xvr4U3g.png
это подключенные файлы. .js и .css понятно, а вот .html это подключенные SSI, куски html кода, часто используемые на разных страницах.
У меня такой метод верстки, для больших проектов очень хорошо подходит.
Владимир, не совсем понял, о чём речь. Показывать список всех ресурсов, подключённых к странице?
Сергей, да.
Такого нет, но, я думаю, можно будет без проблем написать отдельный view, который будет показывать все ресурсы в виде списка
Еще подумалось. Не плохо было бы показывать не большие самбнейлы в content assist по background:url() и <img src=»»
Да, можно попробовать. Все пожелания лучше добавлять в https://github.com/sergeche/wtp-sugar/issues
А возможно всё-таки заставить code assist работать не по Ctrl+Space, а автоматически? Все нужные галочки в настройках Auto-Activation у меня стоят, но толку нет.
Можно попробовать для auto-activation chars в настройках прописать все латинские буквы и цифры
Там поле на 4 символа. Ладно, бог с ним. Сергей, а про Mylyn не планируется написать какой-нибудь пост? Читал интервью на 5 шотов — стало интересно. Я помню у Аптаны были таски, типа TODO, BUG, NOTE, правда у меня они не работали, наверно потому что редактор был не php.
Для WTP редакторов (HTML и XML в частности) можно вводить неограниченное количество символов.
Про Mylyn обязательно напишу
Пробовал ставить WTP Sugar… у меня стоит Zend Studio 8 (на эклипсе 3.6)… поймал такую вот ошибку — http://vns.ru/screenshots/error-20110808-003336.png. Что делать?
В Эклипсе, по сравнению с Аптаной 3 есть ряд недостатков, которые мне так и не удалось преодолеть.
1. При написании класса в css, после точки, в Content Assist выводится список подсказок псевдо классов, а не существующие в присоединенном html классы.
2. Нет быстрого поиска внизу окна, как в аптане. Только большое окно.
3. Каретка в виде выделения тега, а не бордера, как в аптане
4. При нажатии enter, когда курсор находится между , закрывающий ли переходит на следующую строку, а в аптане через одну. Поэтому приходится 2 раза нажимать enter. В большом списке очень не удобно.
5. В css при использовании zen coding постоянно вываливается ошибка:An error has occurred. See error log for more details. java.lang.NullPointerException
Есть стандартная для Eclipse функция Incremental search, есть плагины вроде http://marketplace.eclipse.org/content/find-bar-eclipse
Не совсем понял, что это значит
В плагине Zen Coding есть опция Upgrade Web Editors, которая имитирует подобное поведение. Скоро такая опция появится в WTP Sugar
Какая у вас версия Eclipse и Zen Coding?
Насчёт последней ошибки. Она также может быть связана с тем, что стоит не sun-java6-jre, а какой-нибудь openjdk-6-jre
Каретка в аптане и эклипсе выглядят так: http://dl.dropbox.com/u/20440541/carets.png
Еще заметил что в аптане, если в строке есть символы (например табы), то этот участок выделяется другим цветом. Не нашел где это в эклипсе можно настроить.
Версия экслипс:
Eclipse IDE for JavaScript Web Developers.
Version: Indigo Release
Build id: 20110615-0604
Версия ZenCoding:
0.7.0
По поводу подсветки классов в css можете посоветовать что-нибудь? Из всех описанных проблем — эта самая насущная.
Добрый день.
Спасибо за статью. До этого сидел на netbeans & aptana. Теперь все настроил и новый проект буду делать на эклипсе.
Но появилась проблема:
Как только это делаю, так сразу же эклипс начинает ругаться:
Errors occurred during the build.
Errors running builder ‘Faceted Project Validation Builder’ on project ‘Test JS Project’.
Could not initialize class org.eclipse.jst.j2ee.project.facet.IJ2EEFacetConstants
погуглил, и выдало http://stackoverflow.com/questions/6936309/getting-an-error-message-while-building-phonegapsample-in-blackberry-webworks
где говорится: «Right click on your project >>> Properties >>> Project Facets >>> uncheck Static web Module»
что делать?
ubuntu 11.04, Eclipse 3.7
…вылечилось, когда обновился до 3.3.1
А WTP Sugar на голый Eclipse SDK станет?
Простите не голый а с wtp и pdt?
Длжен встать. По крайней мере, можно доставить и WTP в PDT
Возможна ли правильная работа WTP Sugar через RSE? На данный момент, в css файлах отрабатывает, но не корректно — не видит директории на сервере. В html файлах, и php тем более, в remote systems, увы, вообще не отрабатывает плагин.
Хотя бы в css заставить работать правильно — было отлично.
Виталий, теоретически — можно. Я сейчас работаю напрямую с файловой системой из Java, но, насколько я знаю, в Eclipse есть система для работы с виртуальной ФС. Заведите тикет на https://github.com/sergeche/wtp-sugar, я попробую посмотреть на досуге, можно ли что-то с этим сделать.
Интересно получилось
Только столкнулся с маленькой проблемой.
Когда открываешь выбор файла в css, например для background, то выдает только файлы что рядом лежат.
http://clip2net.com/s/2aPm0
Назначить поиск по папкам так и не удалось
В который раз решил поставить Эклипс + вебтулс + сахарок, но скорость на Маке просто ущербнейшая. Как вы, Сергей, живёте с этим? Миритесь с тормозами в пользу фич?
Дима, тормоза есть, но не настолько критические, чтобы это мешало работать. Наличие расширенного функционала для меня всё-таки гораздо важнее и даёт больший выигрыш в скорости разработки, чем работа в текстовом редакторе + постоянное прыганье между десятком программ.
Вообще конечно наверно интересная среда WTB эта.
Но вот интересно было знать ваше мнение насчет Komodo Edit. Выбрал его для себя попробывав практически все, и jet brain этот тоже, но в Комодо нашел все. Попробуйте, может и Вам понравится). Для верстки идеальная среда.
Нет, я не правильно написал.
Я прямо таки настаиваю чтобы Вы посмотрели на Komodo Edit 7.
Я в шоке что про него так мало пишут. Не буду тут писать про него ничего, прочитайте сами на странице редактора. У него супер возможности, движок как я понял от Мозиллы, куча дополнительных плагинов, плагины ставятся так же как в Файерфоксе. Умеет поэтом практически все. Я поставил себе на него Zen Coding и Autocomplit. Единственное что мне в нем не хватает это функции Wrap Each Line With Tag. Вообщем мечта а не эдитор. Найдите хоть один в нем минус, и подарю вам велосипед).
Хм, странно требовать у автора плагина Zen Coding для Komodo Edit обязательно посмотреть на этот редактор 🙂
Я его пробовал: автокомплит совершенно топорный, возможностей и качественных плагинов в разы меньше чем у «взрослых» IDE типа Eclipse или IDEA/WebStorm. К слову, Komodo Edit — это даже не IDE, а навороченный редактор (кастрированная версия Komodo IDE). Если уж выбирать именно редактор кода, то лучше Sublime Text 2 я ещё не встречал.
Сергей, а какова ситуация с Zen Coding в WebStorm? Почему он официально не поддерживается? В Эклипсе была прекрасная возможность оборачивать код в какое-нибудь выражение на Zen Coding. А вот в вебсторме разработчики такую возможность не торопятся внедрить, очень её не хватает.
У WebStorm полностью своя реализация плагина, поэтому возможности разняться. Я пытался с ними договориться, чтобы они использовали мою (тем более, что есть мост на Java, который используется в плагине к Eclipse), но они пока не планируют этого.
И все таки при всем уважении к вам вынужден буду не согласиться на счет Комодо. Там действительно по умолчанию много не хватает, но вы поставьте плагин Autocode и посмотрите что он может и как его можно под себя настраивать. А автокомплит я вообще отключил, оставил его только по требованию, гораздо быстрее использовать настроенную под себя автозамену от Autocode. И тогда CSS пишется со скоростью ветра. А на Комодо я перешел как раз после Sublime, а на Сублим после Вебсторма. Конечно и Sublime мне понравился очень, но если верстать то Комодо+Autocode не сравнишь не с чем. Хотя это конечно может зависеть от стиля верстающего, так что имхо.
Сергей, добрый день. Какой Eclipse из ныне существующих на официальном сайте следует ставить для веб-разработки? На сайте куча сборок, и я совершенно теряюсь.
Разобрался.