В этой статье я поделюсь способом вёрстки растягивающихся сайтов (а других, как оказалось, я верстать не умею), которым пользуюсь последние 2—3 года. Этот способ применяется для сложных модульных сеток; он лёгок в применении, но сложен в понимании и у него есть ряд недостатков. В целом, представленная здесь информация пригодится и веб-дизайнерам, так как сам макет сайта должен быть правильно подготовлен.
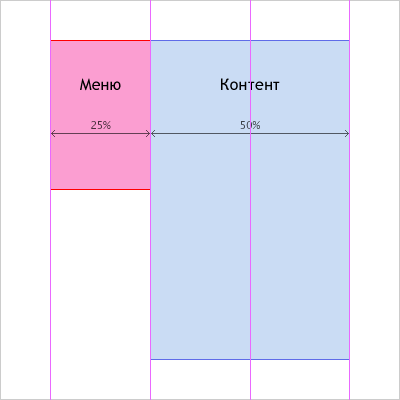
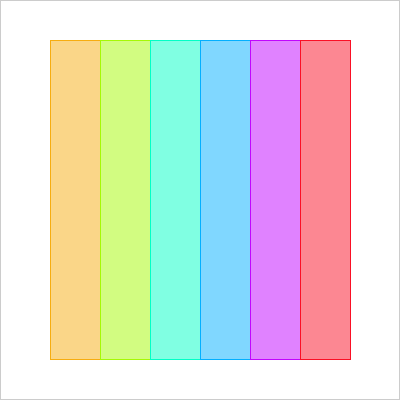
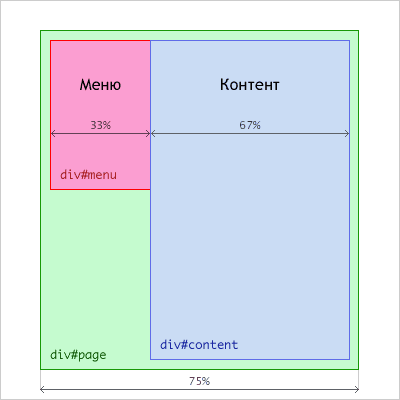
Начнём с простого. Предположим, у нас есть вот такой макет растягивающегося сайт:

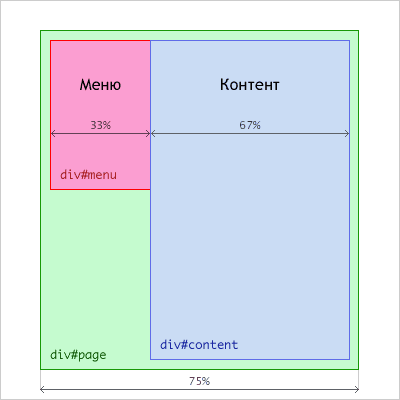
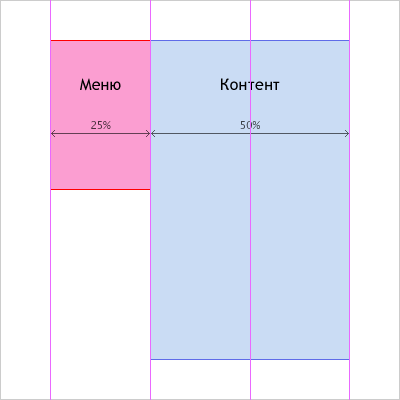
На первый взгляд всё довольно просто: типовая трёхколоночная сетка (ширина колонки — 25%), одна колонка — меню, две колонки — контент, и всё это располагается по центру. Типовая вёрсткой такого макета может быть следующей: заключаем оба блока в контейнер шириной 75%; меню в этом случае будет шириной 33%, контент — 67%. Саму обёртку выравниваем по центру с помощью margin: 0 auto, либо просто смещаем влево. Первый способ предпочтительнее, так как ведёт себя адекватно, если мы ограничим минимальную ширину обёртки. Визуализация этого решения:

Проблема
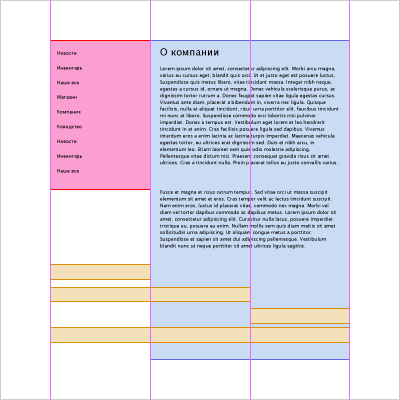
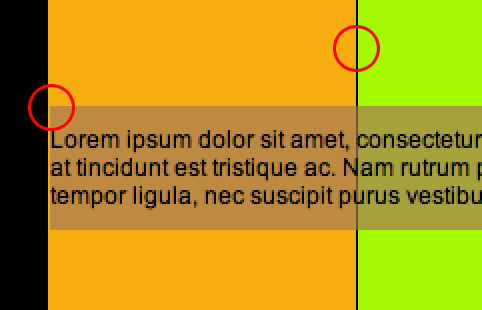
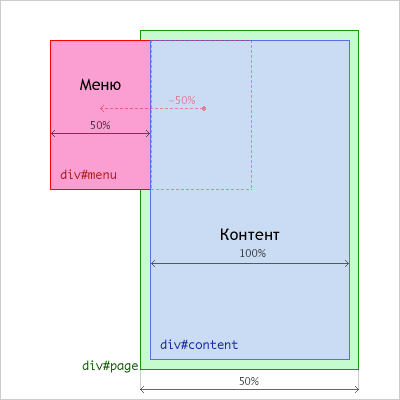
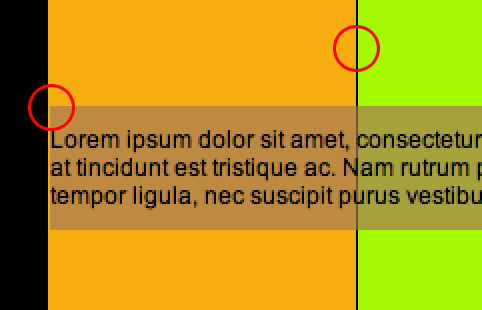
Казалось бы, ничего сверхъестественного, задача решена. Но вот дизайнер вдруг захотел красиво оформить информацию в одном из разделов сайта, нарисовав выносной блок за пределами контента:

Причём дизайнер хочет, чтобы левая граница этого блока пиксель-в-пиксель совпадала с левой границей меню (оставим в стороне дебаты «кому это нужно» и «никто не заметит, если на пару пикселей…» в стороне, мы решаем конкретную задачу).
Тут мы приходим к самому главному правилу верстки макетов: контент должен находиться в едином потоке. Я не раз замечал, что ребята начинают верстать новые макеты, если контент вдруг становится многоколоночным или многоблочным. Начинают выделять новые информационные поля в админке, которые обязательно должны быть заполнены, чтобы страница получилось такой, какой была задумана. А если эти блоки вдруг располагаются в другом порядке — делают новые макеты и поля в админке, превращая сайт в помойку ещё до его выпуска.
Чтобы такого не получилось, нужно уделять максимальное внимание модульной сетке ещё на этапе создания первого макета. Считайте, что вы закладываете фундамент, от которого зависит, переживёт ли здание землетрясение, либо провалится после первого дождя. И обязательно добейтесь того, чтобы весь контент располагался в одном блоке, а не был размазан по всему макету: под меню, над футером, после шапки и так далее. Добьётесь этого — и стилизация контента станет минутным делом: в одном и том же макете собираете, как из конструктора, разные блоки в разном порядке, дописываете дополнительные стили и страница готова.
Но вернёмся к нашей задачке: как же расположить оранжевый блок так, чтобы его левая граница совпадала с левой границей меню? Мы уже решили, что этот блок должен быть частью контента, а не модульной сетки. Тем более, что блок контекстный (то есть привязан к какому-то определённому фрагменту текста, а не просто болтается где-то слева).
Ширина контента — 67%, меню — 33%. Чтобы блок встал ровно, его нужно сместить на 49.25% (33 / 67 * 100 ≈ 49.25). Во-первых, наш результат получился приблизительным, во-вторых, все браузеры (кроме Firefox 3) довольно своеобразно работают с дробными процентами (да и с процентами вообще), а некоторые вообще их не воспринимают. В итоге получается, что у нас нет кросс-браузерного способа совместить эти блоки при выбранной разметке.
Поиск решения
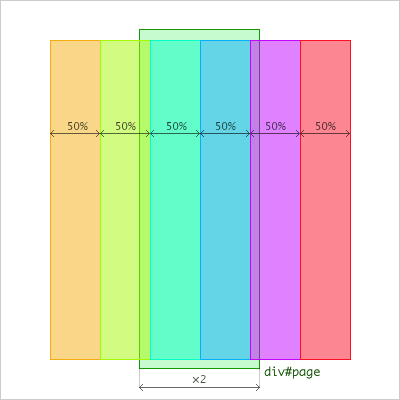
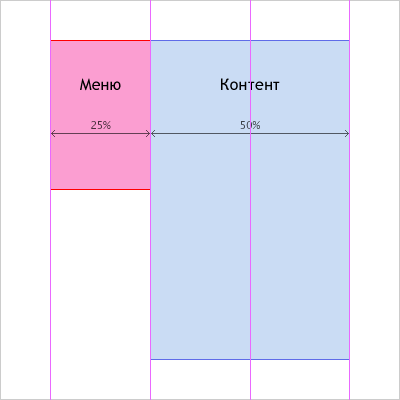
Решением этой проблемы, как вы уже догадались, будет выбор другого способа разметки модульной сетки, который позволит нам вытворят такие (и не только) трюки. Посмотрим внимательнее на сам макет:

Внимательный читатель обратит внимание на то, что ширина меню ровно в 2 раза меньше ширины контента (50 / 25 = 2). Деление получается целочисленным (нет дробей), а значит мы можем создать кросс-браузерное и — самое главное — точное решение проблемы.
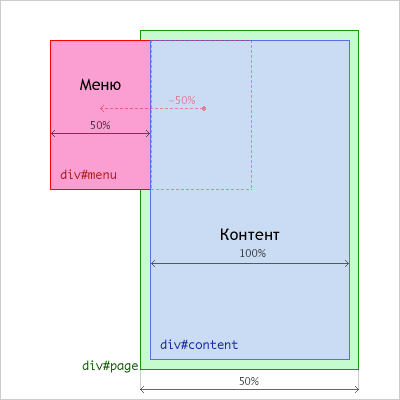
Поступим следующим образом. Завернём оба блока в контейнер, ширина которого будет не 75%, как раньше, а 50% (то есть равна ширине контента). Сам контент будет шириной 100%, а меню — 50%, при этом смещено влево на свою ширину.

Приблизительный код этого примера:
<style type="text/css">
#page {
position:relative;
margin:0 auto;
width:50%;
left:10%;
}
#menu {
width:50%;
margin-right:-50%; /* чтобы правильно в IE работало */
position:relative;
left:-50%;
float:left;
}
#content {
width:100%;
float:left; /* Новый контекст форматирования */
}
</style>
<div id="page">
<div id="menu"></div>
<div id="content"></div>
</div>
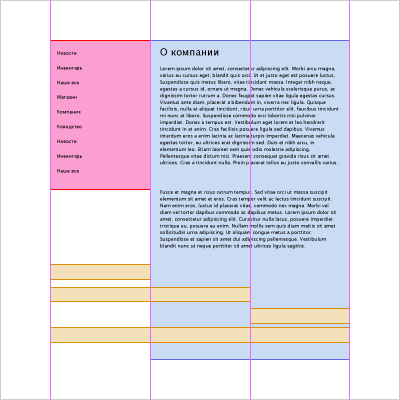
С помощью такой разметки мы можем легко решить нашу задачу с выносным блоком: делаем его шириной 50% и на эту же величину смещаем влево. Более того, с помощью такой разметки можно сделать более интересную вёрстку с выравниванием по основным трём колонкам:

Этот очень простой пример должен обратить внимание два ключевых момента такого способа вёрстки: выбор размера базовой колонки и выбор размера контейнера (точка отсчёта). Рассмотрим эти параметры чуть подробнее.
Усложняем задачу
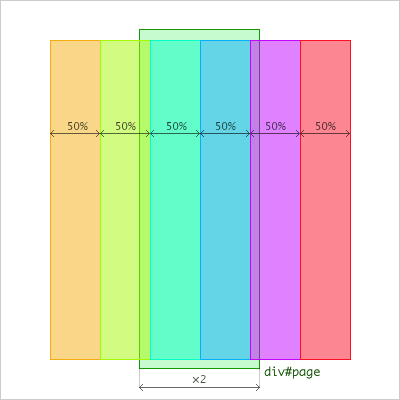
Чтобы лучше раскрыть потенциал этого способа, попробуем сверстать шестиколоночный макет:

Проблема в том, что 100 не делится на 6 без остатка (100 / 6 ≈ 16.66666), а дизайнер по-прежнему хочет выравнивать контентные блоки по границам основных колонок.
Одним из решений этой проблемы может быть следующее: сделаем размер контейнера равным ширине двух колонок. Размер внутреннего блока в этом случае будет равен 50%, что соответствует размеру основной колонки. А указав этому блоку margin-right:-50% мы уберём его влияние на поток по горизонтали: это позволит нам создать сколько угодно блоков в контейнере, каждый из которых будет влиять на его высоту, но не на ширину.

С такой разметкой мы получили равномерное распределение колонок, которое позволяет сосредоточить весь контент в одном блоке и точно позиционировать выносные блоки внутри него.
Проблема с расчётом процентных значений
Если в предыдущем примере поиграться с размером окна браузера, то можно заметить, что во всех браузерах, кроме Firefox 3, появляются однопиксельные зазоры между некоторыми блоками:

Связано это с тем, как браузеры рассчитывают размеры процентных значений. Если вам нужна высокая точность в позиции и размерах блоков (например, когда они имеют чёткие границы), нужно разобраться, почему так происходит и как от этого можно избавиться.
Проценты — это относительная величина, которая пересчитывается в абсолютную — пиксели (ну хорошо, пиксели — это тоже относительная величина, которая зависит, например, от DPI экрана). То есть когда браузер видит, например, процентную ширину у блока, он должен рассчитать значение в пикселях относительно контейнера этого блока. Предположим, ширина контейнера равна 60 пикселям, а внутреннего блока — 50%. Ширина в пикселях этого блока будет равна: 60 × 0.5 = 30px. Значения красиво умножились/поделились. Но что будет, если ширина контейнера равна 61px? 61 × 0.5 = 30.5px — браузер не может отрисовать половину пикселя, поэтому он округляет это значение в меньшую или большую сторону.
На самом деле алгоритм гораздо сложнее: например, 4 блока подряд шириной 25% в современном браузере должны занимать 100% ширины контейнера; какие-то блоки будут меньше, какие-то больше. Мы же рассматриваем самый простой случай.
Итак, ширина блока получилась 30.5px, браузер для себя округляет её до 30px. Что будет, если в этот блок мы вложим ещё один, шириной 200%? По идее его ширина должна быть равна ширине контейнера, то есть 61px. Но так не получится, потому что абсолютная ширина промежуточного блока равна 30px, соответственно: 30 × 2 = 60px. Получили расхождение в 1 пиксель. Из всех современных браузеров правильное значение даст только Firefox 3: судя по всему, он где-то внутри хранит истинное значение ширины, от которого делает все расчёты.
Но! Обратите внимание, что абсолютная ширина нашего нового внутреннего блока всегда будет чётной. Например, если ширина промежуточного блока будет рассчитана как 31px, то внутренний блок будет шириной 31 × 2 = 62px. А чётные числа, как известно, делятся на 2 без остатка.
Соответственно, решением нашей проблемы с зазорами в шестиколоночном макете будет создание ещё одной обёртки, шириной в одну колонку, а внутренней обёртке задать ширину в 200%, чтобы получилась чётная абсолютная ширина у контейнера. Убеждаемся, что всё работает правильно.
Выводы
Думаю, на данном этапе должна быть примерно понятна суть такого способа вёрстки. Ничего страшного, если сразу не получилось в нём разобраться: я несколько месяцев сам для себя не мог сформулировать его принципы. Кратко пройдёмся по основным моментам:
- Определяем ширину колонки модульной сетки. Тут, конечно, многое зависит от дизайнера: если он будет лепить блоки как попало, то никакие стандартные способы не подойдут. Мне очень повезло, что в САЛ практически у всех дизайнеров есть голова на плечах. Перед тем, как что-то нарисовать, они разбивали макет на несколько колонок одинаковой ширины, по которым выравнивали блоки. Если же макет не укладывался в мою схему, я немного раздвигал блоки, выравнивая их по моим колонкам и показывал дизайнеру — он был не против. Важно понимать, что ширина вашей колонки не всегда будет равна ширине дизайнерской колонки. Это можно увидеть в самом первом примере, где ширина свёрстанной колонки равна двум дизайнерским. Обычно, когда я получаю макет от дизайнера, я использую его гайды исключительно для того, чтобы увидеть принципы выравнивания блоков, после чего я создаю свою разбивку на колонки.
- Определяем ширину основного контейнера. Этот контейнер я называю точкой отсчёта (хоть это и не точка вовсе). Важно, чтобы ширина точки отсчёта позволяла создавать ширину колонки, которая делит 100 без остатка: 100%, 50%, 20%, 10%, 5%. Создав колонки такого размера, можно точно позиционировать и раздвигать выносные блоки внутри контента.
- Добавляем ещё обёртку для точного округления процентов. Это если вам необходимо точное выравнивание по блокам с видимыми границами. В примере я показал, как создать блок, ширина которого всегда кратна 2. Точно так же можно создавать обёртки, ширина которых кратна, например, 4 (25%/400%).
Самое сложное в этом способе — определить правильный размер колонки и точки отсчёта. Чтобы нагляднее продемонстрировать преимущества этого способа, покажу несколько примеров его применения:
- Фотогалерея Imperia Private Banking. Блок с галереей растягивается точно (±1 пискель) по размерам общего контейнера, при этом сам контентный блок занимает половину ширины и располагается по центру контейнера. Галерей на странице может быть сколько угодно (как и контента между ними), при этом они будут находится в нормальном потоке документа. На этом же сайте можно увидеть ещё несколько примеров того, как контентные выносные блоки выравниваются по колонкам макета.
- Банк AB.LV. Сайт довольно большой, содержит много разного контента и едва заметных декораций (однопиксельная тень вокруг основного блока, например). На странице «О банке» можно увидеть, как четвёртая колонка в контенте выравнивается точно по основному меню (это чистой воды дрочерство, но дизайнер был доволен, да и мне было не сложно такое сделать).
- (примеров, на самом деле, много, но не могу вспомнить самые выразительные).
Недостатки
Куда же без них. Самый главный — способ совершенно не подходит для макетов, которые должны растягиваться на всю ширину окна браузера. Из-за тех самых округлений процентных значений есть большой риск того, что какой-нибудь блок выйдет на 1px за пределы окна, создав тем самым горизонтальный скролл. Ещё кому-то может может показаться недостатком то, что размеры блоков меняются с шагом, больше одного пикселя. Ну и не забываем, что дизайнер тоже должен включить мозг перед тем, как что-то нарисовать. Хотя, конечно, если постараться, то можно сверстать и совсем экзотические варианты, выбрав размер колонки по-меньше (например, 10%).
PS: не стоит относиться к этому способу как к решению всех бед. Если есть паттерны программирования, придуманные для решения определённого круга задач, то описанный способ — паттерн проектирования, также направленный на решение определённого круга задач.
![]()
![]()