Думаю, зачем нужен data:url объяснять не стоит. Несмотря на проблемы с применением в IE, data:url незаменим, когда нужно отдавать HTML-страницу в виде одного файла (очень удобно такие файлы кэшировать в приложениях). Мне в последнее время приходится с ним довольно много работать и я был озадачен поиском хорошего инструмента, который смог бы легко кодировать графические файлы в base64. Критерии к инструменту следующие:
- drag’n’drop;
- возможность конвертации сразу нескольких файлов;
- удобное копирование конечного результата;
- должен работать на Маке;
- няшный интерфейс с прЕкольными анимашками )))))))
Беглый поиск в интернете удовлетворительных результатов не дал. Есть утилитка от Sveinbjorn Thordarson, которой я пользовался раньше, но она очень неудобная: принимает только по одному файлу, а результат нужно вычленять из <img>-тэга (там есть ссылка на маковский дроплет, который у меня не завёлся). Duris смущает тем, что требует готовую страницу, доступную где-то в интернете (слишком сложно для преобразования 2—3 файлов).
Поэтому я решил создать свой веб-сервис, который будет удовлетворять этим требованиям. Когда я только принялся его писать, возникло здоровое чувство жлобства: зачем мне создавать онлайн-сервис, которым бесплатно будут пользоваться десятки, а то и сотни человек ежедневно, да ещё и за трафик платить из своего кармана? Может, современные браузеры уже могут делать такие штуки без помощи сервера?
Как оказалось, вполне себе могут. Вот что у меня получилось. Работает, правда, не везде: только Firefox 3.6, Safari 4, последний Google Chrome (только Windows-версия). Для Safari и Chrome нужно сначала скачать себе эту страничку и запустить её локально (почему так узнаете, дочитав статью). Несмотря на такие ограничения, поддержки этих браузеров вполне достаточно для современного веб-разработчика.
Дальше будет много текста про то, как создавался этот сервис.
Начало
Помимо выполнения сугубо утилитарных функций (кодирование бинарного изображения в base64 налету), этот сервис в первую очередь был плацдармом для обкатки новых браузерных технологий, о которых все говорят, но толком не используют. В частности, это CSS Transforms, CSS Transitions и CSS Animations. Поэтому работа была более исследовательской, нежели практической. В качестве инструментария я выбрал jQuery для рутинных DOM-операций и свой jTweener для анимаций (его очень легко адаптировать под любые CSS-свойства). Итак, начнём.
Firefox
В новом Firefox 3.6 появилось много нововведений, одно из которых — поддержка drag’n’drop. Причём таскать и бросать можно не только локальные блоки на веб-странице, но и внешние файлы. Перетаскиваемые файлы можно «поймать» с помощью JS и что-нибудь с ними сделать, не перезагружая страницу. Для этих целей существуют специальные объекты вроде Clipboard и FileReader, позволяюще получить и тут же прочитать файлы.
Вообще, в Firefox 3.6 задача кодирования перетаскиваемых файлов в base64 решается элементарно: вешаем на окно обработчик события drop, в котором из объекта события достаём список перетаскиваемых файлов и читаем их с помощью FileReader. Примерный код решения:
function handleFiles(evt) {
// запрещаем бразеру открывать перетаскиваемые файлы
evt.stopPropagation();
evt.preventDefault();
// список перетаскиваемых файлов
var files = evt.dataTransfer.files;
// читаем файлы
for(var i = 0; i < files.length; i++) {
var reader = new FileReader();
reader.onloadend = function(e) {
// в e.target.result содержится изображение в формате data:url
console.log(e.target.result);
};
reader.readAsDataURL(files[i]);
}
}
document.addEventListener('drop', handleFiles, false);
Обратите внимание вот на что: если используете jQuery, то привязать событие drop через $(document).bind('drop', handleFiles); не получится, привязывать нужно именно через стандартный DOM-метод addEventListener(). Похоже, jQuery ещё не знает о таком событии.
В принципе, на кодировании изображений только в Firefox 3.6 можно было и остановиться. Но моим главным инструментом является Safari, поэтому решил попытаться реализовать поддержку и это браузера.
Safari (Webkit)
Четвёртый Safari тоже поддерживает drag’n’drop, но получить содержимое файла в этом браузере оказалось сложнее (в то же время гораздо интереснее).
Начнём с того, что Safari не поддерживает FileReader, то есть читать файлы просто нечем. В evt.dataTransfer.files (см. предыдущий пример) содержится список объектов класса File, у которого есть только 2 публичных свойства: fileName и fileSize. Мы можем получить только имя файла, но не полный путь к нему.
Нужно найти способ, как получить полный путь к файлу, чтобы можно было хоть как-то загрузить его в браузер. Рассматриваем внимательно объект evt.dataTransfer, который является объектом класса Clipboard. У него есть метод getData(), позволяющий получить содержимое буффера обмена. Но этому методу нужно передать строку с названием типа данных, в котором хотим получить данные. Доступные типы определены в свойстве types. Простым перебором выясняем, что если передать тип text/uri-list, то получим список абсолютных путей ко всем файлам, разделённый переводами строк:
function handleFiles(evt) {
// список перетаскиваемых файлов
var files = evt.dataTransfer.getData('text/uri-list');
console.log(files);
// выведет:
// file:///path/to/image1.png
// file:///path/to/image2.jpg
}
Итак, полдела сделано: мы получили список абсолютных путей к файлам, которые можем загрузить в браузер. Первая мысль, которая у меня возникла: создать <img> тэг, указав в качестве src путь к файлу, а после загрузки отрисовать его в canvas и получить data:url через метод toDataURL(). Однако эту мысль сразу же отбросил: во-первых, мы получим совершенно новое изображение, а не то, которое отдавали. Во-вторых, не понятно, что делать в JPEG-изображениями. В toDataURL() можно отдать тип, в котором хотим получить файл, но это будет то же самое, что сохранить JPEG как PNG, а потом обратно сохранить в JPEG, но уже с неизвестными параметрами сжатия.
Второй способ, который пришёл мне в голову, это воспользоваться старым добрым XMLHttpRequest для загрузки файла. В принципе, идея неплохая, но есть одно жирное «но»: данные в responseText будут автоматически перекодированы браузером в текущую кодировку, что, естественно, нарушит целостность данных. В свежих версиях XMLHttpRequest (например, в IE8) есть свойство responseStream, в котором содержатся «чистые» байты файла, но Safari его не поддерживает.
Выходом оказался хак, найденный где-то на MDC. Суть его заключается в том, что если у объекта класса XMLHttpRequest переопределить тип и кодировку файла с помощью метода overrideMimeType(), то в responseText окажутся правильные данные. В последних версиях jQuery у метода jQuery.ajax() в качестве параметра можно отдать метод xhr(), который должен вернуть XMLHttpRequest, с помощью которого будут загружаться данные. Вот как можно загрузить «чистые» данные:
$.ajax({
url: file_path,
xhr: function(x) {
var xhr = new XMLHttpRequest();
xhr.overrideMimeType('text/plain; charset=x-user-defined');
return xhr;
},
success: function(data) {
console.log(base64_encode(data));
}
});
В метод success пришло правильное содержание файла, которое теперь нужно просто закодировать в base64 (соответствующая JS-реализация была найдена на просторах интернета).
Копирование в буфер
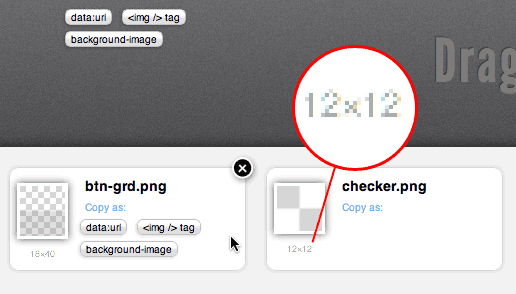
Файлы мы загрузили, перекодировали и вывели, теперь нужно придумать, как их удобно скопировать в буфер. Выводить здровенное <textarea>-поле и заставлять пользователя каждый раз выделять и копировать эти данные как-то совсем некошерно. Нужно сделать кнопочку, по нажатию на которую в буфер обена будут попадать нужные данные. В этом случае не нужно будет перегружать интерфейс ненужным данными, а также можно будет вывести несколько кнопок, которые будут копировать данные в разных форматах: обычный data:url, картинка и background-image.
Единственный известный мне способ программно запихнуть данные в буфер обмена, это использование небольшой флэшки (флэшукапец, ага). Подробно об этом написано в блоге CSSing.org.ua, я же использовал слегка допиленную версию ZeroClipboard.
Проблемы использования флэша на сайте уже много раз обсуждались, я же напишу о тех, которые возникли в разрабатываемом сервисе. Не знаю, как на винде, но на Маке одно только присутствие флэша на странице уже нагружает процессор, даже если эта флэшка ничего не делает. Причём, чем больше флэшек, тем больше нагрузка. Уже на 3-х загруженных файлах (у каждого 3 кнопки копирования; итого 3×3=9 флэшек) мой Core 2 Duo был загружен на 25%, при том что ни одного пикселя на странице не шевелилось. Ещё один побочный эффект — это влияние на анимацию. Когда пользователь удаляет блок с картинкой, содержимое блока тут же пропадало.
Поэтому я сделал так: флэшки добавляются только тогда, когда пользователь наводит курсор на блок файла, и исчезают, когда уводит. Обе проблемы были решены, но владельцам Firefox достался немного неприятный побочный эффект в виде моргающих надписей на кнопках, когда флэшки исчезают (надеюсь, меня простят за это).
Только я хотел нажать на кнопку «Опубликовать статью», как внутренне чувство заставило проверить всё ещё раз. Инстинкт меня не подвёл. На Маке я использую флэш-плагин версии 10,0,42,34, а на винде поставил самый свежий — версии 10.0.45.2. Несмотря на небольшую разницу в версиях в самой свежей сборке не работает копирование в буфер при локальном просмотре страницы. То есть пользователи Chrome, скачавшие страничку к себе на компьютер, попросту не смогли бы ничего скопировать. Похоже, Adobe решил окончательно закрутить гайки с буфером обмена.
После часа безуспешного гугления был придуман хак, который позволяет копировать данные без использования флэша. Суть его заключается в том, что нужно создать на странице блок со свойством contentEditable="true", записать туда необходимую строчку через innerHTML, навести фокус (в этот момент браузер автоматически выделяет содержимое блока) и вызвать document.execCommand('copy'):
<div id="copy-clip" contenteditable="true"></div>
<script type="text/javascript">
function doCopy() {
var obj = document.getElementById('copy-clip');
obj.innerHTML = 'my new data';
obj.focus();
document.execCommand('copy')
}
</script>
По крайней мере при локальном запуске это работает, причём так, как надо.
Анимация
А теперь самое вкусное. Я давно присматривался к CSS трансформациям и анимациям, хотелось попробовать их на реальных проектах (подчёркиваю, речь идёт о качественной реализации реальных задач, а не о дурацких демках из разряда «смотрите, оно крутится!»). На данный момент CSS-трансформации поддерживают Safari (Webkit) и Firefox 3.6, CSS Transitions and Animations — только Webkit. Про Opera 10.5 молчу, ибо пользоваться этим абсолютно невозможно из-за чудовищных тормозов.
Что я могу сказать про CSS-анимации в Safari: реализованы они довольно плохо. Есть довольно много неочевидных проблем. Для своего сервиса мне удалось их кое-как исправить, но не знаю, насколько эти проблемы могут быть решены в более крупных проектах.
Вот что мне удалось узнать после работы с модными CSS-свойствами:
- Свойства вроде
-moz-box-shadowочень сильно влияют на производительность. Уже на 7-ом блоке с файлом, у которого указано это свойство, начали появляться тормоза. Чем больше блоков — тем больше тормозит. Пользуйтесь CSS-декорациями вмеру. - Одна из главных проблем при использовании CSS Transitions — это не совсем очевидный способ указания блоку начальных координат. Например, вы указали, что у блока должны плавно изменяться свойства
leftиtop:-webkit-transition-property: left, top. Для того, чтобы переда началом анимации переместить блок в некие начальные координаты, плавные переходы нужно отключить. Сделать это можно обнулив либо-webkit-transition-property, либо-webkit-transition-duration:$(elem).css({ '-webkit-transition-duration': '0', top: 10, left: 20 });А вот для того, чтобы включить плавный переход, нужно сначала вернуть отключённое transition-свойство, а уже потом, через
setTimeoutвыставить нужные координаты:$(elem).css({ '-webkit-transition-duration': '0.5s' }); setTimeout(function(){ $(elem).css({ top: 100, left: 200 }); }, 1); - В Webkit-браузерах для анимации перемещения объектов лучше использовать связку CSS Transition/Animation и
translate(x, y)из CSS Transforms. Трансформации получают аппаратное ускорение (по крайней мере на Маке), а анимации включают субпиксельное сглаживание, что даёт полее плавное и естественное движение:
Простое указание дробных пикселей (например, так:
-webkit-transform: translate(5.5px, 1.6px);), к сожалению, подобного эффекта не дают. - В следствие аппаратного ускорения CSS-преобразований, советую следить за размером блока. Если анимируете блок, ширина или высота которого больше 2000 пикселей (для айфона — 1024 пикселя), перед началом анимации блок «моргнёт». Судя по всему, это как-то связано с размером текстуры в OpenGL.
- После того, как такая анимация отработала, блок с файлом начало в прямом смысле слова «колбасить»:
при наведении курсора на блок (после того, как отработала анимация появления) кнопки копирования соседних блоков начали прыгать куда-то вверх, а у надписей «поломалось» сглаживание:
Помогло, как ни странно, указание контейнеру с блоками
position: relative;, а текстовым надписям —background: #fff;(здравствуй, старина IE). - При наведении курсора на картинку она увеличивается/уменьшается с помощью CSS Animations (в Firefox — JS-анимация масштаба). Работает вроде неплохо, за исключением иногда «моргающей» тени и другого типа сглаживания у картинки. Но когда я указал
z-indexконтейнеру с файлами, увидел вот такую картину:
Блоки произвольно исчезали и появлялись во время анимации. Помогло удаление
z-indexу контейнера. В моём случае это не критично, но подозреваю, в более крупных проектах с этим будут проблемы.
Заключение
Ещё года 2—3 назад задачи вроде перекодирования файлов прямо в окне браузера считались невыполнимыми. Но уже сегодня можно смело говорить, что браузеры могут не только страницы показывать, но и выполнять вполе утилитарные задачи. Теперь необязательно изучать фреймворки вроде Qt, чтобы написать кросс-платформенное GUI-приложение. Вполне достаточно накопленных в веб-разработке знаний, а современные JavaScript-движки способны быстро переваривать довольно большие объемы данных. Кто знает, может, скоро начнётся эра повального портирования существующих десктопных инструментов на JavaScript 🙂 Лично я получил огромное удовольствие не только от результата, но и от процесса создания этого небольшого сервиса.
UPD: Иван Михайлов сделал Cocoa-оболочку для этого сервиса, теперь его можно запускать как обычное Мак-приложение.
