Мне по долгу службы приходится много работать с XML-файлами, которые генерирует CMS. Как правило, для онлайн-просмотра XML-файлов используется Firefox или Internet Explorer, но что делать таким как я, которые используют Safari/Chrome в качестве основного инструмента разработки? Есть плагин xmlview для Safari на Маке от Marc Liyanage, который хоть и спасает ситуацию, но не сильно.
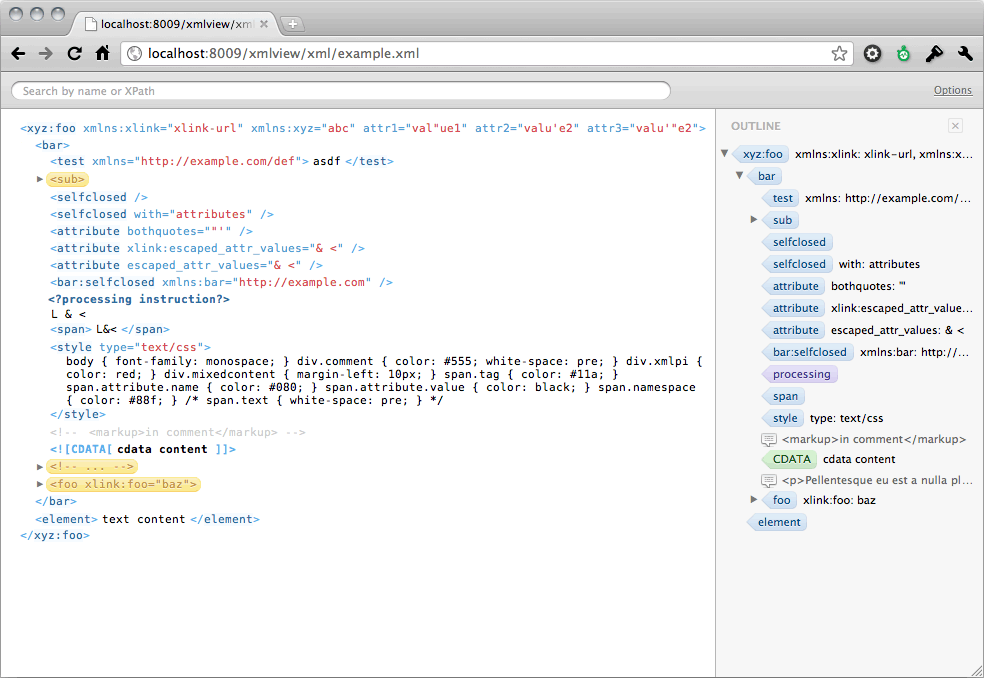
Поэтому решил написать свой просмотрщик XML-файлов для браузеров на движке Webkit. Встречайте — XV:

Что умеет
- Сворачивание/разворачивание элементов. Для избавления от визуального шума соответствующие стрелочки появляются при наведении на элемент. Alt-клик по стрелке сворачивает/разворачивает все внутренние элементы.
- Outline для удобного обзора больших документов
- Поиск по названию или XPath. По умолчанию ищет вхождение подстроки в названии тэгов и атрибутов, если используются спецсимволы вроде ‘/’ или ‘[‘ то поиск автоматически переключается в XPath-режим.
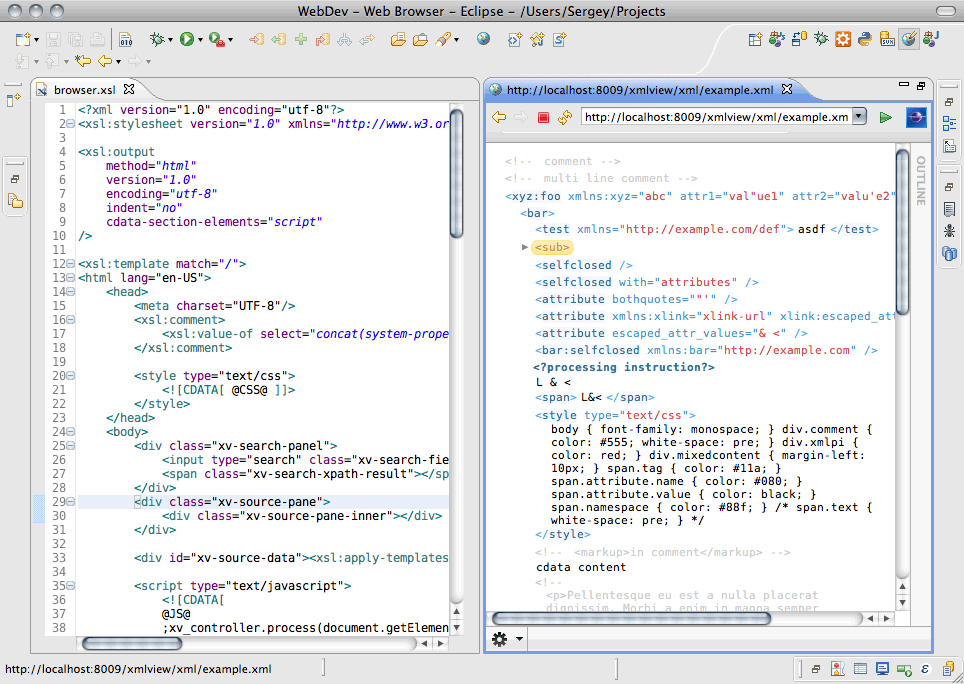
- Режим Quick XPath — моя самая любимая фича. Зажмите клавишу Control (Mac) или Ctrl (PC) при наведении курсора на название элемента или атрибута чтобы войти в этот режим (появится специальный тултип). Нажимайте на клавишу Shift чтобы переключаться между доступными вариантами XPath, а затем просто перетаскивайте текущий элемент в текстовый редактор (используется drag’n’drop). Пользователи Google Chrome могут кликнуть по элементу, чтобы скопировать XPath в буфер обмена. Этот режим очень удобно использовать внутри IDE, например, вот так:

Скачать
- Расширение для Google Chrome
- Плагин для Safari (Mac) — обновлённый xmlview Марка
Можно также использовать и в Firefox как стандартный стиль для XML-файла, если скачать соответствующий XSL-файл:
<?xml-stylesheet type="text/xsl" href="xv-browser.xsl"?>.
Демонстрация
Посмотреть, как это выглядит, можно на тестовой страничке (хорошо работает в Safair/Chrome, в Opera и Firefox глючит drag’n’drop).
Исходный код доступен на GitHub: http://github.com/sergeche/xmlview/
Там же можно сообщения об ошибках (тестировал только на своих XML-файлах) и пожелания.