Когда-то давно, работая ещё в Студии Лебедева, я рассказывал про использование Eclipse IDE в веб-разработке. Тогда моими основными инструментами были Aptana для HTML и CSS и Spket IDE для JS. С тех пор много воды утекло: Aptana всё дальше отходила от идей Eclipse IDE, всё больше превращаясь в самостоятельный продукт для Rails-разработки, а Spket IDE не обновлялся с октября 2009. В это же время проекты, с которыми я работаю, становились всё больше и сложнее и текущего инструментария уже не хватало. Руководствуясь принципом «если хочешь, чтобы что-то было сделано хорошо — сделай это сам» я принялся допиливать IDE до нужного мне состояния.
Самая главная проблема всех редакторов для веб-разработки: они пишутся людьми, которые этой самой веб-разработкой не занимаются. Нет, они [программисты], конечно, могут на досуге собрать в своём редакторе сайтик-другой, но что делать тем, кто занимается веб-разработкой профессионально? Выход я вижу только один: взять хорошую платформу и доработать её до нужного состояния.
Как я уже написал, Aptana превратилось в некого монстра, с избыточным для не-Rails технологам функционалом. Поэтому в качестве платформы я выбрал более простой и, главное, лучше интегрированный в IDE плагин — Eclipse Web Tools Project.
Eclipse Web Tools Project
Как можно понять из названия, Eclipse WTP — это инструменты для веб-разработки, а не законченный проект (как Aptana, например). Цель этого проекта: создать платформу, на основе которой можно создавать другие, узкоспециализированные инструменты. Этот проект включает в себя редакторы для CSS, HTML, XML, XSL, JavaScript (отдельный большой проект под названием Eclipse JSDT; о нём расскажу в следующих частях). Проект частично включён практически во все официальные сборки Eclipse, но для начинающих пользователей рекомендую ставить Eclipse for JavaScript Web Developers, в ней есть всё.
Чтобы не пересказывать документацию, кратко приведу основные возможности:
- подсветка кода;
- сворачивание/разворачивание кусков кода (code folding);
- outline и quick outline (на последний рекомендую обратить особое внимание, по умолчанию вызывается через Ctrl+O или ⌘O);
- выделение границ тэгов (aka Balancing), смотрите в основном меню Edit > Expand Selection To;
- content assist по тэгам, атрибутам и значениям некоторых атрибутов;
- quick fix: переименование тэга (автоматически меняет открывающий и закрывающий тэги), обрамление тэгом;
- форматирование всего/выделенного кода;
- автоматическое закрытие тэгов.
Итак, с платформой определились, теперь нужно её настроить для комфортной работы.
Включаем поддержку HTML5 и CSS3
Eclipse WTP в версии 3.3 (которая доступна для Eclipse Indigo) появилась поддержка тэгов HTML5 и некоторых свойств CSS3. Однако сразу они не доступны, нужно немного пошаманить с проектом:
- Открываем свойства проекта: Project > Properties.
- Переходим на вкладку Project Facets и жмём на ссылку Convert to faceted form…
- В появившемся окне выбираем фасет Static Web Module, жмём Apply.
- Закрываем окно с настройками проекта.
Теперь в content assist будут доступны новые тэги и свойства. Если нет — снова открываем свойства проекта и идём на вкладку Web Content Settings, где настраиваем профили для HTML и CSS.
Включаем проверку правописания
Eclipse IDE с версии 3.4 (если мне не изменяет память) поддерживает проверку правописания, и по умолчанию доступен только английский словарь. Чтобы включить проверку правописания русского языка, делаем следующее:
- Скачиваем и распаковываем русский словарь.
- Открываем настройки Eclipse, идём в General > Editors > Text Editors > Spelling
- В User defined dictionary выбираем распакованный ru.dict.
- Ставим кодировку UTF-8
Всё, теперь, если редактор, которым вы пользуетесь, написан по гайдам Eclipse Platform, вам будет доступна проверка правописания.
Eclipse WTP Sugar
Самую большую ломку при переходе с Aptana на Eclipse WTP у меня вызывало отсутствие content assist для путей к файлам (например, в <script src="...">): приходилось писать все пути к файлам вручную, что сильно утомляло. Да и в Aptana он был не идеальным: работал только внутри атрибута src (<script src="...">, <img src="..."> и т.д.), но не работал внутри href (<link href="...">, <a href="...">) и уж тем более не в CSS (background url(...), @import url(...)).
Поэтому, потратив несколько месяцев на изучение Java и архитектуры Eclipse IDE, я написал свой content assist, который исправит этот недостаток, а заодно несколько других (о них чуть позже).
Свой проект я назвал Eclipse WTP Sugar, репозиторий для установки: http://media.chikuyonok.ru/eclipse/webdev/updates/, исходный код доступен на GitHub.
Плагин устанавливается очень просто, как и все остальные:
- Идём в Help > Install New Software…
- В качестве репозитория (поле Work with) вбиваем http://media.chikuyonok.ru/eclipse/webdev/updates/.
- В появившемся списке плагинов выбираем необходимые и жмём кнопку Next.
- Далее проходим стандартную процедуру установки (соглашаемся с лицензией, всё время жмём Next или Finish) и перезапускаем Eclipse.
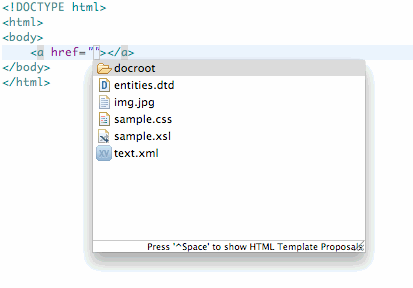
Теперь, при нажатии Ctrl+пробел внутри атрибутов src и href можно увидеть список файлов:

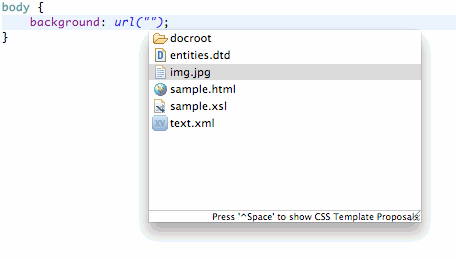
Список файлов также выдаётся и в CSS, внутри функции url():

Список файлов по возможности фильтруется. Например, если его вызвал внутри тэга <script>, то увидите список файлов с расширением js, если внутри <link rel="stylesheet"> — файлы с расширением css.
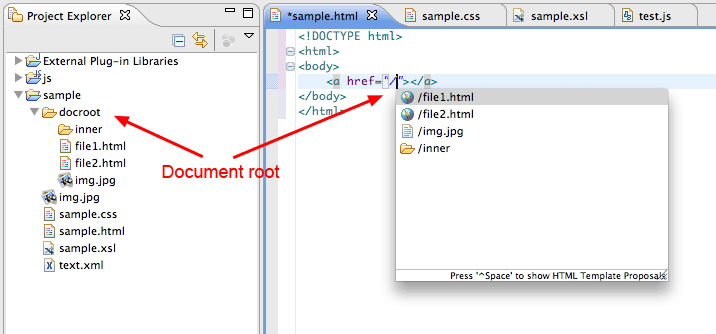
Возвращаясь к разговору о том, что создатели программ для вёрстки сами толком сайты не верстают. Что если нужно использовать абсолютные пути для ссылок на файлы? По умолчанию считается, что абсолютный путь нужно резолвить относительно папки с проектом. Но почему никому не пришла в голову мысль, что веб-пространство проекта не всегда совпадает с корневой папкой проекта? В этом плагине проблема решена: в настройках проекта можно указать, относительно какой папки нужно резолвить абсолютные пути (Project > Properties > Document root):

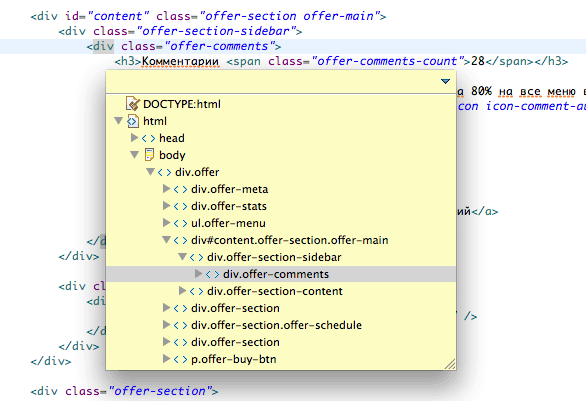
Quick outline
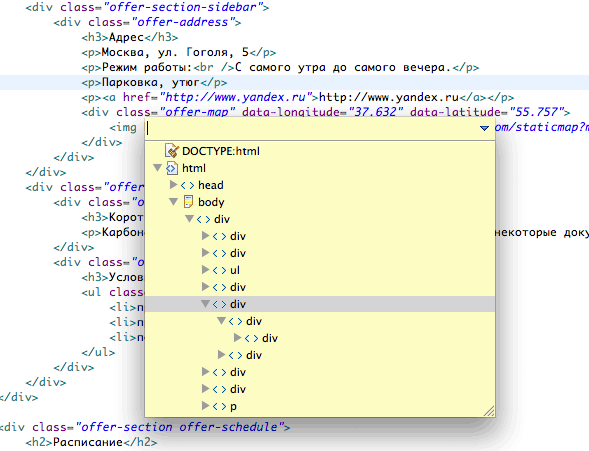
Следующее, что хотелось изменить, так это quick outline: специальное контекстное окошко, которое показывает в компактном виде текущую структуру документа:

Эту структуру можно фильтровать, чтобы найти нужны элемент (поиск осуществляется с начала строки, можно использовать символы * и ?). Но, как видно из скриншота, в структуре выводятся только названия тэгов, что делает её малопригодной. WTP Sugar исправляет этот недостаток, выводя гораздо больше полезной информации, по которой, в том числе, можно искать:

Eclipse XV Browser
Не так давно я написал просмотрщик XML-файлов под названием XV Browser. В том посте я показал, что его можно использовать внутри Eclipse, однако не учёл один важный факт: работать это будет только если у вас Mac, а в качестве основного браузера используется Safari с установленным плагином XV 🙂
Eclipse XV Browser исправляет этот недостаток. Он представляет из себя обёртку для встроенного браузера (это может быть Webkit либо Mozilla, в зависимости от ваших настроек и версии Eclipse). С помощью этого плагина можно прросматривать любой сайт в виде XML-структуры (Window > Show View > Other… > XV Browser), либо открывать просматривать XML-файлы проекта (правый клик по файлу, Open With… > XV Browser).
Пожелания?
Если есьт какие-то идеи по улучшению плагинов — пишите в Issues проекта. Пока в планах:
- content assist по классам и идентификаторам, описанных в CSS;
- быстрый переход к CSS-определению класса или идентификатора;
- виджеты для редактирования CSS Gradients и CSS Box Shadow.
В следующей статье рассмотрим, как улучшить работу с Eclipse JSDT (JavaScript).
