В скринкасте к статье «Про PNG, часть 4» я продемонстрировал, так сказать, пять минут своей работы по оптимизации изображения, вогнав в ступор даже видавших виды студийных арт-директоров🙂 Тогда я написал, что не планирую объяснять, что и зачем я там делал. Сейчас я собираюсь исправиться и подробно описать все показанные способы оптимизации графики.
Не знаю как для вас, а лично для меня маски и каналы — одни из самых востребованных инструментов в фотошопе. Чтобы научиться ими пользоваться, сначала изучим немного теории, а затем перейдем к практике.
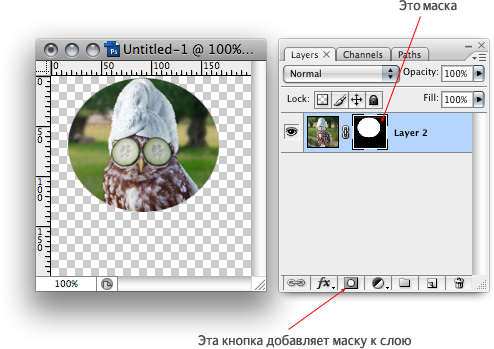
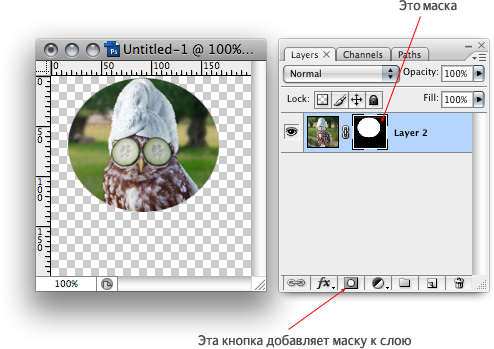
Маски используются для скрытия и отображения определенных фрагментов изображения, а также для ограничения области воздействия настроечных слоев.

Маски бывают двух типов — векторные и растровые. Первый тип нас пока не интересует, рассматрим второй тип. Растровая маска представляет из себя черно-белое изображение. Черный цвет означает, что соответствующий пиксель изображения будет абсолютно прозрачным, белый — абсолютно непрозрачным. Все промежуточные цвета соответствуют разным степеням прозрачности. Таким образом, всего у изображения может быть 256 градаций прозрачности, а не 100, как привыкли думать веб-разработчики.
Хозяйке на заметку
Утверждение про 256 градаций справедливо для изображений с 8 битами на канал (28 = 256), для изображения с 16 битами на канал будет 65 536 градаций.
Маска удобна тем, что она не вносит изменений в исходное изображение. На маске можно использовать любые инструменты рисования (кисть, карандаш, штамп и так далее), не опасаясь допустить необратимых ошибок.
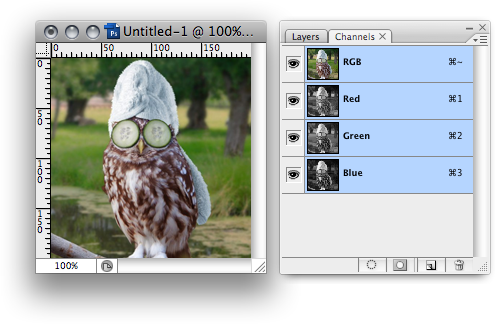
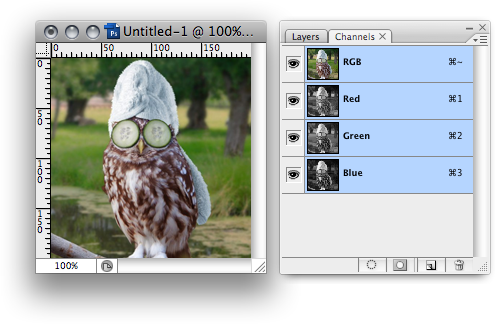
Каналы — это тоже черно-белые изображения, но отвечают они за интенсивность цветового компонента в текущей цветовой модели. Например, в цветовой модели RGB есть три канала: красный, зеленый и синий. Соответственно, пиксели в этих каналах отвечают за интенсивность того или иного цвета. Посмотреть на них можно в палитре Channels.

Казалось бы, что общего между каналами и масками, помимо того, что они черно-белые? Ну, во-первых, они все отображаются в палитре Channels:) Второе, и самое важное, Ctrl+клик или ⌘-клик по слою с каналом/маской создаст выделение. И наоборот — из выделения можно создать канал с маской и подкорректировать её с помощью инструментов рисования.
Чтобы объяснить, зачем это все нужно знать разработчикам, я продемонстрирую трюк, известный любому уважающему себя дизайнеру. Этот трюк я видел в нескольких пособиях по фотошопу.
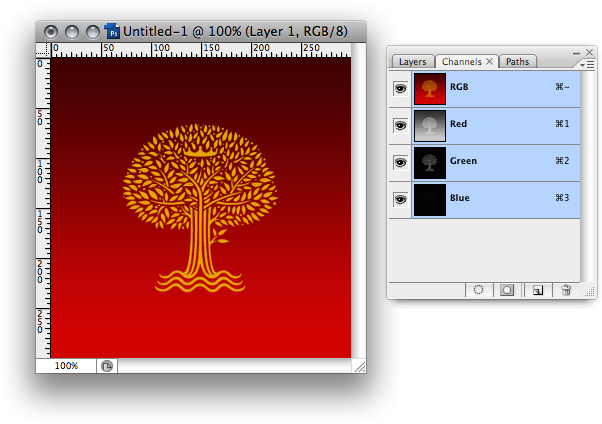
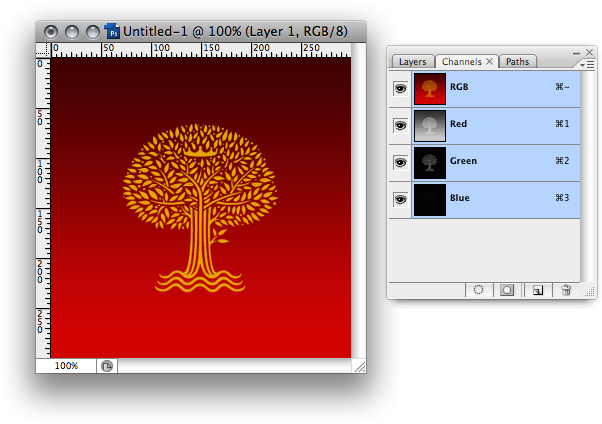
Предположим, дизайнер нам прислал вот такую картинку одним слоем, после чего пропал из поля зрения.

По макету фон под логотипом должен меняться, например, с красного на зеленый. Да и сам логотип лучше вынести в отдельное изображение, под которым будет лежать градиент. Вопрос: как отделить логотип от фона, причем так, чтобы под логотип можно было положить любой фон? Можно, конечно, весь день тыкать волшебной палкой в изображение и обзывать всех дизайнеров пидарасами, но есть более простой и красивый способ решить эту проблему.
Переходим в палитру Channels и смотрим внимательно на каналы.

Обратите внимание на зеленый канал (просто кликните на него): мы видим практически ровную черно-белую маску.

Только есть небольшая проблема: сам логотип не белого, а светло-серого цвета. То есть не получится с помощью одного клика создать правильное выделение и залить его оранжевым цветом. Исправим это.
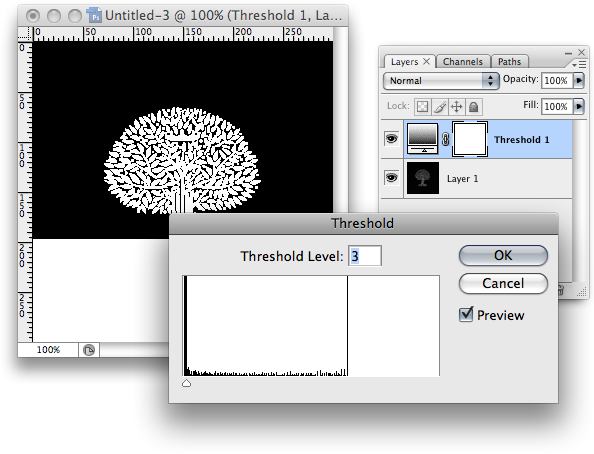
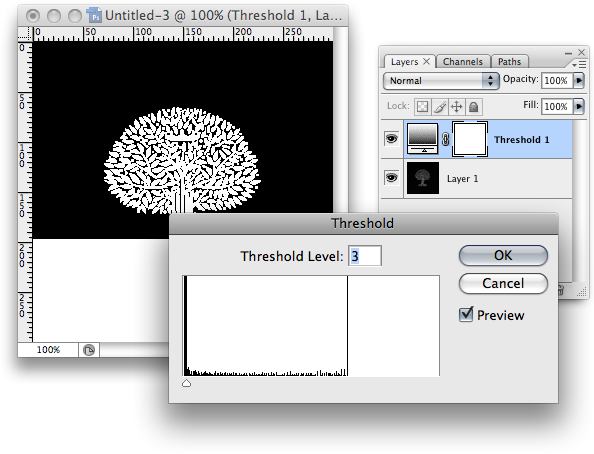
Выделяем все изображение (Ctrl+A или ⌘+A), копируем, создаем новый документ и вставляем туда нашу картинку. Помним, что черный цвет — абсолютно прозрачные пиксели, белый — не прозрачные. Но для начала нам нужно убедиться, что на фоне сплошной черный цвет, без каких-либо незаметных глазу переходов. Для этого в палитре Layers жмем на иконку  и выбираем Threshold. Дизайнеры почему-то незаслуженно обходят стороной этот настроечный слой, хотя лично для меня это архиважный инструмент для анализа изображения. Смысл его довольно прост: с помощью ползунка мы устанавливаем пороговое значение яркости изображения (threshold по-английски «пороговое значение»). Все, что выше (правее) этого значения будет отображаться абсолютно белым, что ниже (левее) — абсолютно черным. Передвигаем ползунок в крайнее левое положение и начинаем потихонечку двигать его вправо (а вы знаете, что в фотошопе в полях ввода цифр можно увеличивать и уменьшать значения с помощью стрелок вверх и вниз на клавиатуре?). Так и есть — до третьего уровня мы видим, что фон меняется:
и выбираем Threshold. Дизайнеры почему-то незаслуженно обходят стороной этот настроечный слой, хотя лично для меня это архиважный инструмент для анализа изображения. Смысл его довольно прост: с помощью ползунка мы устанавливаем пороговое значение яркости изображения (threshold по-английски «пороговое значение»). Все, что выше (правее) этого значения будет отображаться абсолютно белым, что ниже (левее) — абсолютно черным. Передвигаем ползунок в крайнее левое положение и начинаем потихонечку двигать его вправо (а вы знаете, что в фотошопе в полях ввода цифр можно увеличивать и уменьшать значения с помощью стрелок вверх и вниз на клавиатуре?). Так и есть — до третьего уровня мы видим, что фон меняется:

Это говорит нам о том, что на фоне у нас не сплошной черный цвет, а незаметный градиент, цвета которого отличаются всего на три градации. Если бы мы просто сделали выделение из такой маски, мы бы захватили и фрагменты фона, что даст не тот результат при заливке цветом, который мы ожидали. Это необходимо учесть на следующем шаге.
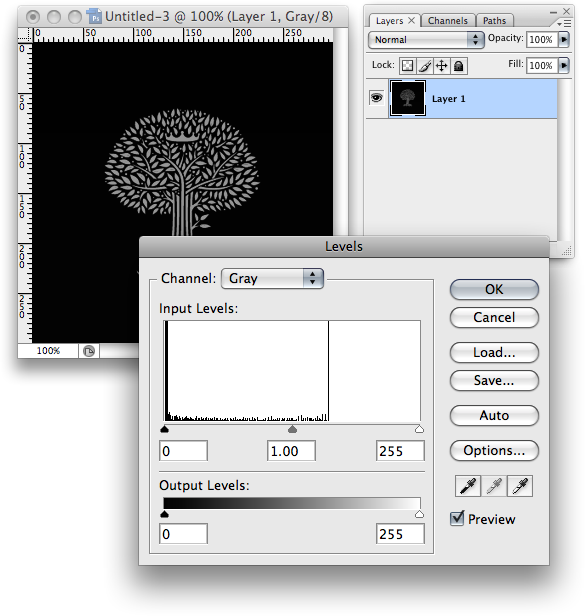
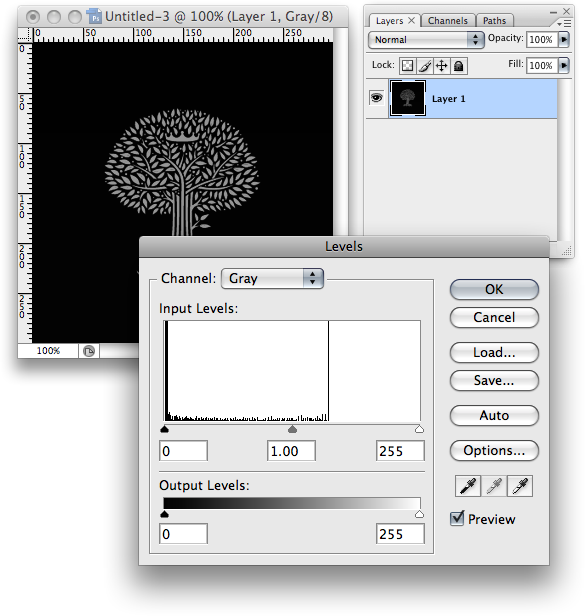
Сам слой Threshold нам больше не нужен — удаляем его. Теперь необходимо сделать так, чтобы серые пиксели логотипа стали белыми, а фон — абсолютно черным. Для этого очень хорошо подходит инструмент Levels. Вызываем его через Image → Adjustments → Levels.

Этот инструмент чем-то похож на Threshold с той разницей, что сохраняет полутона. У него уже три ползунка: тени (shadows), средние тона (midtones) и светлые тона (highlights). Относительно черно-белого изображения: все пиксели, яркость которых ниже (левее) точки теней, будут черными, выше (правее) светлых тонов станут белыми. Точка средних тонов управляет, как распределить яркость между белым и черным цветом (больше темных или светлых пикселей). Нам необходимо сделать так, чтобы серые пиксели логотипа стали точкой ярких тонов, а черный фон, располагающийся ближе к низу изображения (помните, что показал нам Threshold?) — точной теней. Выбираем черную пипетку  и тыкаем в черный фон ближе к низу изображения, затем выбираем светлую пипетку
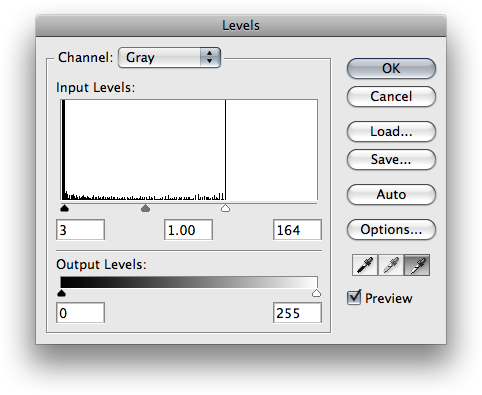
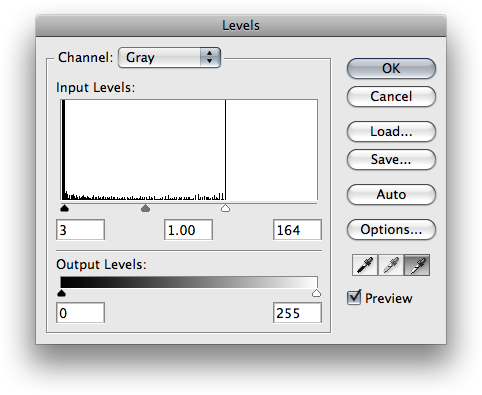
и тыкаем в черный фон ближе к низу изображения, затем выбираем светлую пипетку  и тыкаем в серый цвет логотипа. В итоге гистограмма уровней должна выглядеть вот так:
и тыкаем в серый цвет логотипа. В итоге гистограмма уровней должна выглядеть вот так:

Наша маска готова. Переводим изображение в модель RGB (Image → Mode → RGB Color) и в палитре Channels делаем Ctrl+клик или ⌘-клик на любом канале. В палитре Layers создаем новый слой и заливаем выделение цветом логотипа:

А теперь коротко: что же произошло и почему это сработало. Проанализировав каналы, мы выяснили, что именно на зеленом компоненте содержится меньше всего информации о градиентном фоне (что вполне логично, фон ведь красный), при этом сам логотип смотрится довольно контрастно. Этот канал послужил нам основой для создания маски. Мы увеличили яркость серых пикселей, сделав их белыми, с помощью инструмента Levels. А инструмент Threshold помог нам найти незаметные цветовые переходы, от которых также избавил нас инструмент Levels (в качестве нижней границы теней мы выбрали «самый яркий» черный цвет, сделав, тем самым, менее яркие оттенки тоже черными).
Как видите, скорость и успех решения этой задачи зависел не от наличия вакома или усидчивости, а от знания основ работы с цифровым изображением. Не зная этих основ, фотошоп останется всего-лишь дорогой игрушкой, а не помощником.
Что следует запомнить из этого урока:
- Каналы и маски — инструмент не только для дизайнеров. Экспериментируйте с разными цветовыми моделями (CMYK, Lab) для достижения нужного результата в сложных случаях.
- Обязательно освойтесь с Levels и Threshold. Вы должны четко понимать, как они работают, когда и ради чего их нужно вызывать. Поэкспериментируйте с Curves.
В следующей статье на практике рассмотрим использование масок для оптимизации изображений.